Getting Started with ASP.NET MVC Sidebar Control
29 Dec 202524 minutes to read
This section briefly explains about how to include ASP.NET MVC Sidebar control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Sidebar control
Now, add the Syncfusion® ASP.NET MVC Sidebar control in ~/Views/Home/Index.cshtml page.
@{Html.EJS().Sidebar("default-sidebar")
.CloseOnDocumentClick(false)
.ContentTemplate(
@<div>
<div class="title-header">
<div style="display:inline-block"> Sidebar </div>
</div>
</div>).Render();
}
<div>
<div class="title default">Main content</div>
<div class="sub-title">
Place your primary content here.
</div>
</div>
<style>
/* sample level styles */
.center-align {
text-align: center;
padding: 20px;
}
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
body {
padding-top: 0px;
padding-bottom: 0px;
}
.title-header {
text-align: center;
font-size: 18px;
padding: 15px;
}
.title.default {
padding: 25px 15px 15px;
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
</style>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Sidebar control will be rendered in the default web browser.

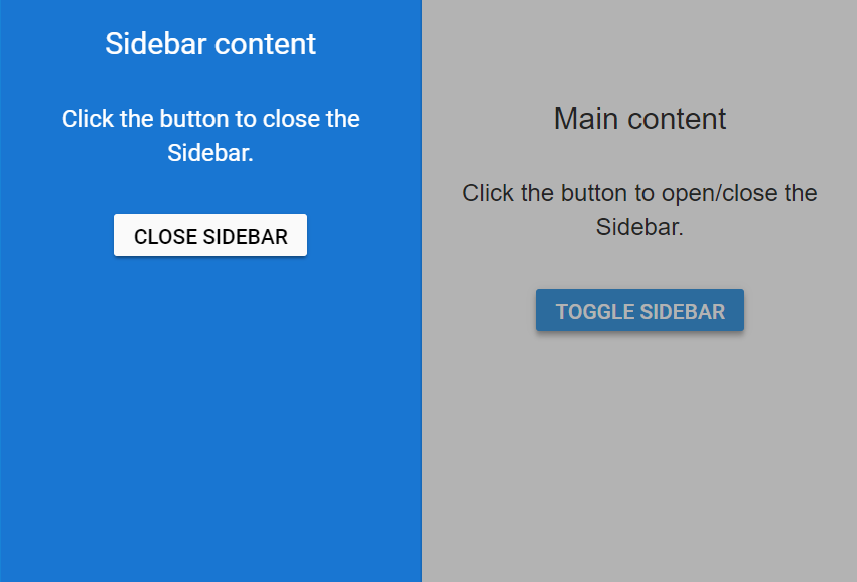
Enable backdrop
Enabling the ShowBackdrop in the Sidebar component will prevent the main content from user interactions. Here, the DOM elements will not get changed. It only closes the main content by covering with a black backdrop overlay and focuses the Sidebar in the screen. Sidebar can be rendered with specific width by setting width property.
NOTE
To achieve a proper backdrop, we suggest that you create a wrapper parent container for the div block in which you intend to enable the backdrop. Set the class name of this parent container as the target for the Sidebar. Alternatively, you can place an empty div container after the target container.
@{Html.EJS().Sidebar("default-sidebar")
.ShowBackdrop(true)
.Type(Syncfusion.EJ2.Navigations.SidebarType.Push)
.Width("280px")
.ContentTemplate(@<div>
<div class="title"> Sidebar content</div>
<div class="sub-title">
Click the button to close the Sidebar.
</div>
<div class="center-align">
@Html.EJS().Button("close").Content("CloseSidebar").Render()
</div>
</div>).Render();
}
<div>
<div class="title">Main content</div>
<div class="sub-title"> Click the button to open/close the Sidebar.</div>
<div style="padding:20px" class="center-align">
@Html.EJS().Button("toggle").Content("Toggle Sidebar").CssClass("e-info").Render()
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
//create instances for sidebar element
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
// Toggle button to close and open the sidebar
document.getElementById('toggle').onclick = function () {
defaultSidebar.toggle();
}
// Close the sidebar
document.getElementById('close').onclick = function () {
defaultSidebar.hide();
}
});
</script>
<style>
/* sample level styles */
.center-align {
text-align: center;
padding: 20px;
}
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
/* Button styles */
#close, #close:hover, #close:active, #close:focus { /* csslint allow: adjoining-classes*/
background: #fafafa;
color: black
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
</style>
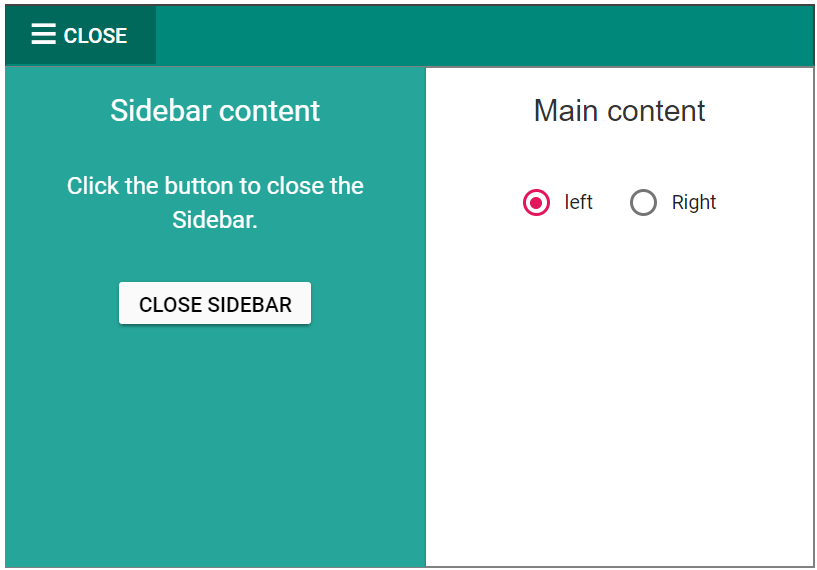
Position
Positioning the Sidebar to the right or left of the main content can be achieved by using the Position property. If the position is not set, the Sidebar will expand from the left to the body element. EnablePersistence will persist the component’s state between page reloads. Change event will be triggered when the state(expand/collapse) of the component is changed.
@{Html.EJS().Sidebar("default-sidebar")
.Type(Syncfusion.EJ2.Navigations.SidebarType.Push)
.Width("280px").EnablePersistence(true)
.Target(".maincontent")
.ContentTemplate(@<div>
<div class="title"> Sidebar content</div>
<div class="sub-title">
Click the button to close the Sidebar.
</div>
<div class="center-align">
@Html.EJS().Button("close").Content("CloseSidebar").Render()
</div>
</div>).Render();
}
<div id="head">
@Html.EJS().Button("toggle")
.Content("Open")
.IsToggle(true)
.CssClass("e-info")
.IconCss("e-icons burg-icon").Render()
</div>
<div class="maincontent" style="height:335px;border:1px solid gray">
<div>
<div class="title">Main content</div>
<div class="sub-title">
<div class="column">
<!-- RadioButton element declaration -->
@Html.EJS().RadioButton("left")
.Label("Left")
.Name("state")
.Checked(true)
.Change("positionChange").Render()
</div>
<div class="column">
<!-- RadioButton element declaration -->
@Html.EJS().RadioButton("right")
.Label("Right")
.Name("state")
.Change("positionChange").Render()
</div>
</div>
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
//create instances for sidebar element
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
// Toggle button to close and open the sidebar
document.getElementById('toggle').onclick = function () {
var togglebtn = document.getElementById("toggle").ej2_instances[0];
if (document.getElementById('toggle').classList.contains('e-active')) {
togglebtn.content = 'Close';
defaultSidebar.show();
} else {
togglebtn.content = 'Open';
defaultSidebar.hide();
}
}
// Close the sidebar
document.getElementById('close').onclick = function () {
defaultSidebar.hide();
document.getElementById('toggle').classList.remove('e-active');
var togglebtn = document.getElementById("toggle").ej2_instances[0];
togglebtn.content = 'Open'
}
});
// Change the position of sidebar
function positionChange(args) {
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
defaultSidebar.position = (args.event.target.id == "left") ? "Left" : "Right";
}
</script>
<style>
/* sample level styles */
.center-align {
text-align: center;
padding: 20px;
}
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
#head {
border: 1px solid #424242;
border-bottom-color: transparent;
background: #00897B;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
.column {
display: inline-block;
padding: 10px;
}
/* Icons styles */
.burg-icon:before {
content: '\e10d';
font-family: 'e-custom-icons';
font-size: 16px;
}
/* Sidebar element styles */
#default-sidebar {
background-color: #26A69A;
color: #ffffff;
}
/* Button styles */
.close-btn:hover {
color: #fafafa;
}
.radiobutton {
display: inline-block;
padding: 10px;
}
#close, #close:hover, #close:active, #close:focus { /* csslint allow: adjoining-classes*/
background: #fafafa;
color: black
}
#toggle { /* csslint allow: adjoining-classes*/
background: #00695C;
box-shadow: none;
border-radius: 0;
height: 39px;
width: 100px;
}
/* custom generated icons styles */
@@font-face {
font-family: 'e-custom-icons';
src: url(data:application/x-font-ttf;charset=utf-8;base64,AAEAAAAKAIAAAwAgT1MvMjciQ6oAAAEoAAAAVmNtYXBH1Ec8AAABsAAAAHJnbHlmKcXfOQAAAkAAAAg4aGVhZBLt+DYAAADQAAAANmhoZWEHogNsAAAArAAAACRobXR4LvgAAAAAAYAAAAAwbG9jYQukCgIAAAIkAAAAGm1heHABGQEOAAABCAAAACBuYW1lR4040wAACngAAAJtcG9zdEFgIbwAAAzoAAAArAABAAADUv9qAFoEAAAA//UD8wABAAAAAAAAAAAAAAAAAAAADAABAAAAAQAAlbrm7l8PPPUACwPoAAAAANfuWa8AAAAA1+5ZrwAAAAAD8wPzAAAACAACAAAAAAAAAAEAAAAMAQIAAwAAAAAAAgAAAAoACgAAAP8AAAAAAAAAAQPqAZAABQAAAnoCvAAAAIwCegK8AAAB4AAxAQIAAAIABQMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUGZFZABA4QLhkANS/2oAWgPzAJYAAAABAAAAAAAABAAAAAPoAAAD6AAAA+gAAAPoAAAD6AAAA+gAAAPoAAAD6AAAA+gAAAPoAAAD6AAAAAAAAgAAAAMAAAAUAAMAAQAAABQABABeAAAADgAIAAIABuEC4QnhD+ES4RvhkP//AADhAuEJ4QvhEuEa4ZD//wAAAAAAAAAAAAAAAAABAA4ADgAOABYAFgAYAAAAAQACAAYABAADAAgABwAKAAkABQALAAAAAAAAAB4AQABaAQYB5gJkAnoCjgKwA8oEHAAAAAIAAAAAA+oDlQAEAAoAAAEFESERCQEVCQE1AgcBZv0mAXQB5P4c/g4Cw/D+lwFpAcP+s24BTf6qbgAAAAEAAAAAA+oD6gALAAATCQEXCQEHCQEnCQF4AYgBiGP+eAGIY/54/nhjAYj+eAPr/ngBiGP+eP54YwGI/nhjAYgBiAAAAwAAAAAD6gOkAAMABwALAAA3IRUhESEVIREhFSEVA9b8KgPW/CoD1vwq6I0B64wB640AAAEAAAAAA+oD4QCaAAABMx8aHQEPDjEPAh8bIT8bNS8SPxsCAA0aGhgMDAsLCwoKCgkJCQgHBwYGBgUEBAMCAgECAwUFBggICQoLCwwMDg0GAgEBAgIDBAMIBiIdHh0cHBoZFhUSEAcFBgQDAwEB/CoBAQMDBAUGBw8SFRYYGhsbHB0cHwsJBQQEAwIBAQMEDg0NDAsLCQkJBwYGBAMCAQEBAgIDBAQFBQYGBwgICAkJCgoKCwsLDAwMGRoD4gMEBwQFBQYGBwgICAkKCgsLDAwNDQ4ODxAQEBEWFxYWFhYVFRQUExIRERAOFxMLCggIBgYFBgQMDAwNDg4QDxERERIJCQkKCQkJFRQJCQoJCQgJEhERERAPDw4NDQsMBwgFBgYICQkKDAwODw8RERMTExUUFhUWFxYWFxEQEBAPDg4NDQwMCwsKCgkICAgHBgYFBQQEBQQAAAAAAwAAAAAD8wPzAEEAZQDFAAABMx8FFREzHwYdAg8GIS8GPQI/BjM1KwEvBT0CPwUzNzMfBR0CDwUrAi8FPQI/BTMnDw8fFz8XLxcPBgI+BQQDAwMCAT8EBAMDAwIBAQIDAwMEBP7cBAQDAwMCAQECAwMDBAQ/PwQEAwMDAgEBAgMDAwQE0AUEAwMDAgEBAgMDAwQFfAUEAwMDAgEBAgMDAwQFvRsbGRcWFRMREA4LCQgFAwEBAwUHCgsOEBETFRYXGRocHR4eHyAgISIiISAgHx4eHRsbGRcWFRMREA4LCQgFAwEBAwUHCgsOEBETFRYXGRsbHR4eHyAgISIiISAgHx4eAqYBAgIDBAQE/rMBAQEDAwQEBGgEBAQDAgIBAQEBAgIDBAQEaAQEBAMDAQEB0AECAwMDBAVoBAQDAwMCAeUBAgIEAwQEaAUEAwMDAgEBAgMDAwQFaAQEAwQCAgElERMVFhcZGhwdHh4fICAhIiIhICAfHh4dGxsZFxYVExEQDgsJCAUDAQEDBQcKCw4QERMVFhcZGxsdHh4fICAhIiIhICAfHh4dHBoZFxYVExEQDgsKBwUDAQEDBQcKCw4AAAIAAAAAA9MD6QALAE8AAAEOAQcuASc+ATceAQEHBgcnJgYPAQYWHwEGFBcHDgEfAR4BPwEWHwEeATsBMjY/ATY3FxY2PwE2Ji8BNjQnNz4BLwEuAQ8BJi8BLgErASIGApsBY0tKYwICY0pLY/7WEy4nfAkRBWQEAwdqAwNqBwMEZAURCXwnLhMBDgnICg4BEy4mfQkRBGQFAwhpAwNpCAMFZAQSCH0mLhMBDgrICQ4B9UpjAgJjSkpjAgJjAZWEFB4yBAYIrggSBlIYMhhSBhIIrggFAzIfE4QJDAwJhBQeMgQGCK4IEgZSGDIYUgYSCK4IBQMyHxOECQwMAAEAAAAAAwED6gAFAAAJAicJAQEbAef+FhoBzf4zA+v+Ff4VHwHMAc0AAAAAAQAAAAADAQPqAAUAAAEXCQEHAQLlHf4zAc0a/hYD6x7+M/40HwHrAAEAAAAAA/MD8wALAAATCQEXCQE3CQEnCQENAY7+cmQBjwGPZP5yAY5k/nH+cQOP/nH+cWQBjv5yZAGPAY9k/nEBjwAAAwAAAAAD8wPzAEAAgQEBAAAlDw4rAS8dPQE/DgUVDw4BPw47AR8dBRUfHTsBPx09AS8dKwEPHQL1DQ0ODg4PDw8QEBAQERERERUUFBQTExITEREREBAPDw0ODAwLCwkJCAcGBgQEAgIBAgIEAwUFBgYHBwkICQoCygECAgQDBQUGBgcHCQgJCv3QDQ0ODg4PDw8QEBAQERERERUUFBQTExITEREREBAPDw0ODAwLCwkJCAcGBgQEAgL8fgIDBQUHCAkKCwwNDg8PERESExQUFRYWFhgXGBkZGRoaGRkZGBcYFhYWFRQUExIREQ8PDg0MCwoJCAcFBQMCAgMFBQcICQoLDA0ODw8RERITFBQVFhYWGBcYGRkZGhoZGRkYFxgWFhYVFBQTEhERDw8ODQwLCgkIBwUFAwLFCgkICQcHBgYFBQMEAgIBAgIEBAYGBwgJCQsLDAwODQ8PEBARERETEhMTFBQUFREREREQEBAQDw8PDg4ODQ31ERERERAQEBAPDw8ODg4NDQIwCgkICQcHBgYFBQMEAgIBAgIEBAYGBwgJCQsLDAwODQ8PEBARERETEhMTFBQUFRoZGRkYFxgWFhYVFBQTEhERDw8ODQwLCgkIBwUFAwICAwUFBwgJCgsMDQ4PDxEREhMUFBUWFhYYFxgZGRkaGhkZGRgXGBYWFhUUFBMSEREPDw4NDAsKCQgHBQUDAgIDBQUHCAkKCwwNDg8PERESExQUFRYWFhgXGBkZGQAAAQAAAAAD6gPqAEMAABMhHw8RDw8hLw8RPw6aAswNDgwMDAsKCggIBwUFAwIBAQIDBQUHCAgKCgsMDAwODf00DQ4MDAwLCgoICAcFBQMCAQECAwUFBwgICgoLDAwMDgPrAQIDBQUHCAgKCgsLDA0NDv00Dg0NDAsLCgoICAcFBQMCAQECAwUFBwgICgoLCwwNDQ4CzA4NDQwLCwoKCAgHBQUDAgAAABIA3gABAAAAAAAAAAEAAAABAAAAAAABAA0AAQABAAAAAAACAAcADgABAAAAAAADAA0AFQABAAAAAAAEAA0AIgABAAAAAAAFAAsALwABAAAAAAAGAA0AOgABAAAAAAAKACwARwABAAAAAAALABIAcwADAAEECQAAAAIAhQADAAEECQABABoAhwADAAEECQACAA4AoQADAAEECQADABoArwADAAEECQAEABoAyQADAAEECQAFABYA4wADAAEECQAGABoA+QADAAEECQAKAFgBEwADAAEECQALACQBayBlLWljb25zLW1ldHJvUmVndWxhcmUtaWNvbnMtbWV0cm9lLWljb25zLW1ldHJvVmVyc2lvbiAxLjBlLWljb25zLW1ldHJvRm9udCBnZW5lcmF0ZWQgdXNpbmcgU3luY2Z1c2lvbiBNZXRybyBTdHVkaW93d3cuc3luY2Z1c2lvbi5jb20AIABlAC0AaQBjAG8AbgBzAC0AbQBlAHQAcgBvAFIAZQBnAHUAbABhAHIAZQAtAGkAYwBvAG4AcwAtAG0AZQB0AHIAbwBlAC0AaQBjAG8AbgBzAC0AbQBlAHQAcgBvAFYAZQByAHMAaQBvAG4AIAAxAC4AMABlAC0AaQBjAG8AbgBzAC0AbQBlAHQAcgBvAEYAbwBuAHQAIABnAGUAbgBlAHIAYQB0AGUAZAAgAHUAcwBpAG4AZwAgAFMAeQBuAGMAZgB1AHMAaQBvAG4AIABNAGUAdAByAG8AIABTAHQAdQBkAGkAbwB3AHcAdwAuAHMAeQBuAGMAZgB1AHMAaQBvAG4ALgBjAG8AbQAAAAACAAAAAAAAAAoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAwBAgEDAQQBBQEGAQcBCAEJAQoBCwEMAQ0AB2hvbWUtMDELQ2xvc2UtaWNvbnMHbWVudS0wMQR1c2VyB0JUX2luZm8PU2V0dGluZ19BbmRyb2lkDWNoZXZyb24tcmlnaHQMY2hldnJvbi1sZWZ0CE1UX0NsZWFyDE1UX0p1bmttYWlscwRzdG9wAAA=) format('truetype');
font-weight: normal;
font-style: normal;
}
</style>
Animate
Animation transitions can be set while expanding or collapsing the Sidebar using the Animate property. By default , Animate property is set to true. EnableRtl will display the sidebar in the right-to-left direction.
@{Html.EJS().Sidebar("default-sidebar")
.Animate(false)
.EnableRtl(true)
.Type(Syncfusion.EJ2.Navigations.SidebarType.Push)
.Width("280px")
.ContentTemplate(@<div>
<div class="title"> Sidebar content</div>
<div class="sub-title">
Click the button to close the Sidebar
</div>
<div class="center-align">
@Html.EJS().Button("close").Content("CloseSidebar").Render()
</div>
</div>).Render();
}
<div>
<div class="title">Main content</div>
<div class="sub-title"> Click the button to open/close the Sidebar.</div>
<div style="padding:20px" class="center-align">
@Html.EJS().Button("toggle").Content("Toggle Sidebar").CssClass("e-info").Render()
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
//create instances for sidebar element
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
// Toggle button to close and open the sidebar
document.getElementById('toggle').onclick = function () {
defaultSidebar.toggle();
}
// Close the sidebar
document.getElementById('close').onclick = function () {
defaultSidebar.hide();
}
});
</script>
<style>
/* sample level styles */
.center-align {
text-align: center;
padding: 20px;
}
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
/* Button styles */
#close, #close:hover, #close:active, #close:focus { /* csslint allow: adjoining-classes*/
background: #fafafa;
color: black
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
</style>
Close on document click
Sidebar can be closed on document click by setting CloseOnDocumentClick to true. If this property is not set, the Sidebar will not close on document click since its default value is false. Sidebar can be kept opened during rendering using IsOpen property.
@{Html.EJS().Sidebar("default-sidebar")
.CloseOnDocumentClick(true)
.IsOpen(true)
.Type(Syncfusion.EJ2.Navigations.SidebarType.Push)
.Width("280px")
.ContentTemplate(@<div>
<div class="title"> Sidebar content</div>
</div>).Render();
}
<div>
<div class="title">Main content</div>
<div class="sub-title"> Click the button to open/close the Sidebar.</div>
<div style="padding:20px" class="center-align">
@Html.EJS().Button("toggle").Content("Open Sidebar").CssClass("e-info").Render()
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
//create instances for sidebar element
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
// Toggle button to close and open the sidebar
document.getElementById('toggle').onclick = function () {
defaultSidebar.show();
}
});
</script>
<style>
/* sample level styles */
.center-align {
text-align: center;
padding: 20px;
}
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
/* Button styles */
#close, #close:hover, #close:active, #close:focus { /* csslint allow: adjoining-classes*/
background: #fafafa;
color: black
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
</style>
Enable gestures
Expand or collapse the Sidebar while swiping in touch devices using EnableGestures property. By default, EnableGestures is set to true.
@{Html.EJS().Sidebar("default-sidebar")
.EnableGestures(true)
.Type(Syncfusion.EJ2.Navigations.SidebarType.Push)
.Width("280px")
.ContentTemplate(@<div>
<div class="title"> Sidebar content</div>
<div class="sub-title">
Click the button to close the Sidebar
</div>
<div class="center-align">
@Html.EJS().Button("close").Content("CloseSidebar").Render()
</div>
</div>).Render();
}
<div>
<div class="title">Main content</div>
<div class="sub-title"> Click the button to open/close the Sidebar.</div>
<div style="padding:20px" class="center-align">
@Html.EJS().Button("toggle").Content("Toggle Sidebar").CssClass("e-info").Render()
</div>
</div>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function () {
//create instances for sidebar element
var defaultSidebar = document.getElementById("default-sidebar").ej2_instances[0];
// Toggle button to close and open the sidebar
document.getElementById('toggle').onclick = function () {
defaultSidebar.toggle();
}
// Close the sidebar
document.getElementById('close').onclick = function () {
defaultSidebar.hide();
}
});
</script>
<style>
/* sample level styles */
.center-align {
text-align: center;
padding: 20px;
}
.title {
text-align: center;
font-size: 20px;
padding: 15px;
}
.sub-title {
text-align: center;
font-size: 16px;
padding: 10px;
}
/* Button styles */
#close, #close:hover, #close:active, #close:focus { /* csslint allow: adjoining-classes*/
background: #fafafa;
color: black
}
/* sidebar element styles */
#default-sidebar {
background-color: rgb(25, 118, 210);
color: #ffffff;
}
</style>
NOTE