Render TimePickerFor
17 Feb 20222 minutes to read
The TimePickerFor component can be rendered by passing a value from the model. The selected date value can be retrieved during form submission using the post method at the server end.
The following sample demonstrates how to retrieve the value in the controller by rendering the TimePickerFor component.
@model EJ2CoreSampleBrowser.Controllers.TimePicker
<form method="post">
<ejs-timepicker id="timepickerFor" ejs-for="@Model.value"></ejs-timepicker>
<div id="errorMessage">
<span asp-validation-for="value"></span>
</div>
<div id="submitbutton">
<ejs-button id="submitButton" content="Submit"></ejs-button>
</div>
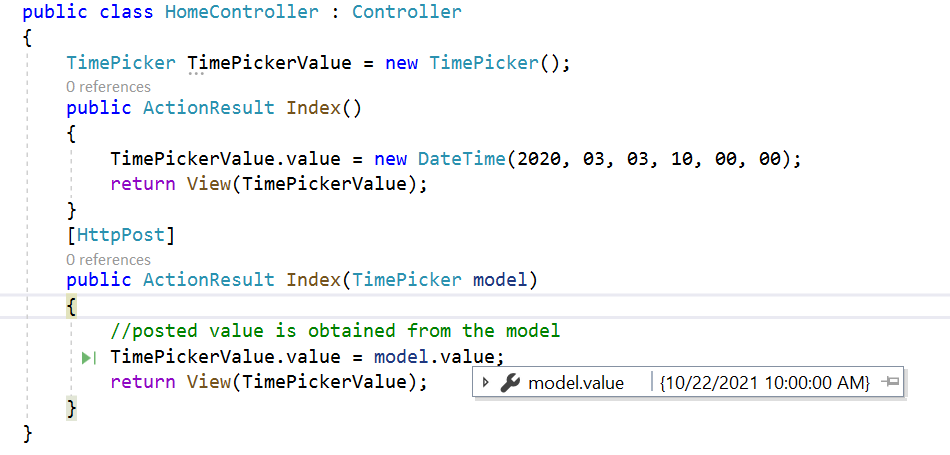
</form>Selected value will be retrieved as below.