Color Mapping in ASP.NET CORE Maps Component
21 Dec 202224 minutes to read
Color mapping is used to customize the shape colors based on the given values. It has three types.
- Range color mapping
- Equal color mapping
- Desaturation color mapping
To add color mapping to the shapes of the Maps, bind the data source to the DataSource property of MapsLayer and set the field name which contains the color value in the data source to the ColorValuePath property.
Types of color mapping
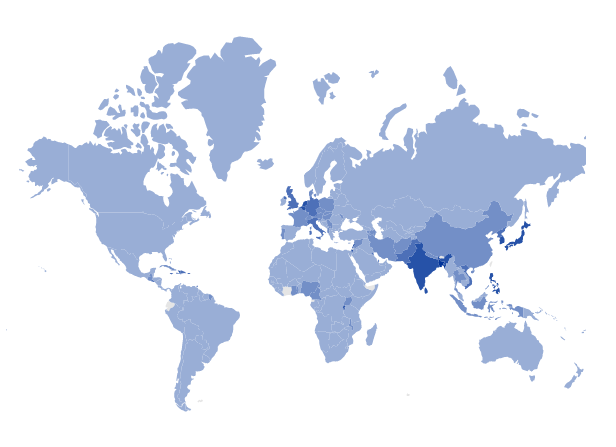
Range color mapping
Range color mapping applies the color to the shapes of the Maps which matches the numeric values in the data source within the given color mapping ranges. The From and To properties in the MapsColorMapping are used to mention the color mapping ranges in the Maps.
Bind the ViewBag.populationData data to the DataSource property of MapsLayer and set the ColorValuePath property of MapsShapeSettings as density. The range values can be set using the From and To properties of MapsColorMapping.
[
...
{
'code': 'AE',
'value': 90,
'name': 'United Arab Emirates',
'population': 8264070,
'density': 99
},
{
'code': 'GB',
'value': 257,
'name': 'United Kingdom',
'population': 62041708,
'density': 255
},
{
'code': 'US',
'value': 34,
'name': 'United States',
'population': 325020000,
'density': 33
}
...
];@using Syncfusion.EJ2.Maps;
@{
var colorMapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping {From = 0.00001, To = 100, Color = "rgb(153,174,214)"},
new MapsColorMapping {From = 100, To = 200, Color = "rgb(115,143,199)"},
new MapsColorMapping {From = 200, To = 300, Color = "rgb(77,112,184)"},
new MapsColorMapping {From = 300, To = 500, Color = "rgb(38,82,168)"},
new MapsColorMapping {From = 500, To = 19000, Color = "rgb(0,51,153)"}
};
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.worldmap" shapeDataPath="name" shapePropertyPath='new[] { "name" }' dataSource="ViewBag.populationData">
<e-layersettings-shapesettings fill="#E5E5E5" colorValuePath="density" colorMapping="colorMapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Syncfusion.EJ2;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.populationDensity = GetPopulationDensity();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetPopulationData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/Population-density.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string text = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/Population-density.json"));
return JsonConvert.DeserializeObject(text, typeof(object));
}
}
}NOTE
Refer the data values of Population-density.json here.
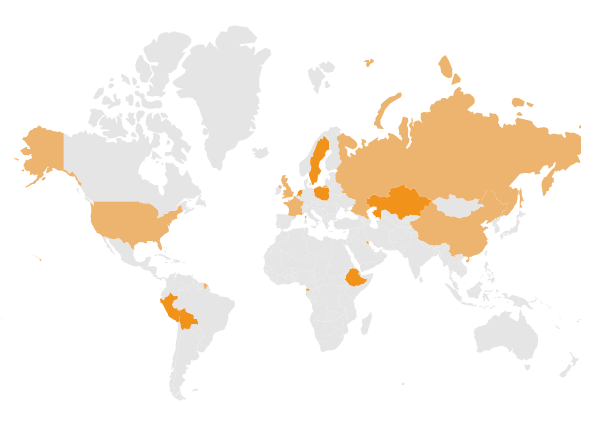
Equal color mapping
Equal color mapping applies the color to the shapes of the Maps when the Value property of MapsColorMapping matches with the values provided in the data source. The following example shows how to apply equal color mapping to the shapes with the data source unCountries which illustrates the permanent and non-permanent countries in the UN security council.
[
{ Country: 'China', Membership: 'Permanent' },
{ Country: 'France', Membership: 'Permanent' },
{ Country: 'Russia', Membership: 'Permanent' },
{ Country: 'United Kingdom', Membership: 'Permanent' },
{ Country: 'United States', Membership: 'Permanent' },
{ Country: 'Bolivia', Membership: 'Non-Permanent' },
{ Country: 'Eq. Guinea', Membership: 'Non-Permanent' },
{ Country: 'Ethiopia', Membership: 'Non-Permanent' },
{ Country: "Côte d'Ivoire", Membership: 'Permanent' },
{ Country: 'Kazakhstan', Membership: 'Non-Permanent' },
{ Country: 'Kuwait', Membership: 'Non-Permanent' },
{ Country: 'Netherlands', Membership: 'Non-Permanent' },
{ Country: 'Peru', Membership: 'Non-Permanent' },
{ Country: 'Poland', Membership: 'Non-Permanent' },
{ Country: 'Sweden', Membership: 'Non-Permanent' },
]Bind the ViewBag.unitedCountries data to the DataSource property of MapsLayer and set the ColorValuePath property of MapsShapeSettings as Membership. Set the Value property in the MapsColorMapping to Permanent and Non-Permanent in the different set of shape color mapping properties. If the corresponding value of the ColorValuePath property matches with the corresponding field name in the data source, then the given color will be applied.
@using Syncfusion.EJ2.Maps;
@{
var propertyPath = new[] { "name" };
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ Color = "#EDB46F",Value= "Permanent" },
new MapsColorMapping { Color= "#F1931B", Value = "Non-Permanent" }
};
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer dataSource="ViewBag.unCountries" shapeData="ViewBag.world_map" shapeDataPath="Country" shapePropertyPath="propertyPath">
<e-layersettings-shapesettings colorValuePath="Membership" fill="#E5E5E5" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.unCountries = GetUnCountries();
ViewBag.unitedCountries = GetUnitedCountries();
ViewBag.worldMap = GetMap();
return View();
}
public object GetUnCountries()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/uncountries.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetUnitedCountries()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/uncountries.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}Desaturation color mapping
Desaturation color mapping applies the color to the shapes of the Maps, similar to the range color mapping. The opacity will be applied in this color mapping based on the MinOpacity and MaxOpacity properties in the MapsColorMapping.
NOTE
The following example shows how to apply desaturation color mapping to the shapes with the data source Population_Density that is available in the Range color mapping section.
Bind the Population_Density data to the DataSource property of MapsLayer class and set the ColorValuePath property of MapsShapeSettings as density. The range values can be set using the From and To properties in the MapsColorMapping.
@using Syncfusion.EJ2.Maps;
@{
var propertyPath = new[] { "name" };
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ From = 1, To = 100, MinOpacity = 0.3, MaxOpacity = 1, Color = "rgb(153,174,214)" },
new MapsColorMapping { From = 101, To = 200, MinOpacity = 0.4, MaxOpacity = 1, Color = "rgb(115,143,199)" }
};
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer dataSource="ViewBag.populationData" shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath="propertyPath">
<e-layersettings-shapesettings colorValuePath="density" fill="#E5E5E5" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.populationDensity = GetPopulationDensity();
ViewBag.worldMap = GetMap();
return View();
}
public object GetPopulationData()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/Population-density.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string text = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/Population-density.json"));
return JsonConvert.DeserializeObject(text, typeof(object));
}
}
}Refer the data values of Population-density.json here.
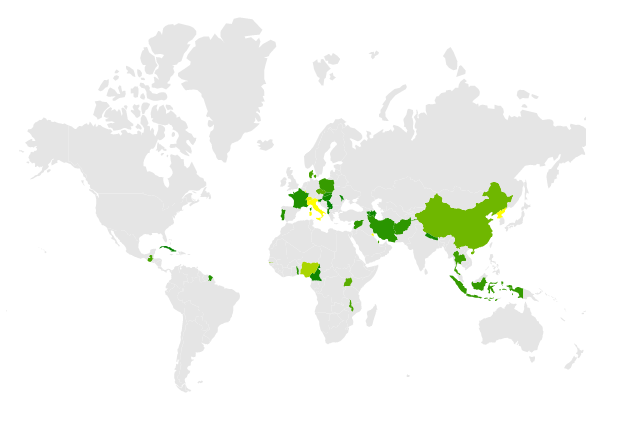
Multiple colors for a single shape
Multiple colors can be added to the color mapping which can be used as gradient effect to a specific shape based on the ranges in the data source. By using the Color property of MapsColorMapping, any number of colors can be set to the shapes as a gradient.
NOTE
The following example demonstrates how to use multiple colors in color mapping with the data source Population_Density that is available in the Range color mapping section.
Bind the Population_Density data to the DataSource property of MapsLayer class and set the ColorValuePath property of MapsShapeSettings as density. The range values can be set using the From and To properties of MapsColorMapping.
@using Syncfusion.EJ2.Maps;
@{
var propertyPath = new[] { "name" };
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ From = 0, To = 100, Color = new string[] {"red", "blue"} },
new MapsColorMapping { From = 101, To = 200, Color = new string[] {"green", "yellow"} }
};
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer dataSource="ViewBag.populationData" shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath="propertyPath">
<e-layersettings-shapesettings colorValuePath="density" fill="#E5E5E5" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.populationDensity = GetPopulationDensity();
ViewBag.worldMap = GetMap();
return View();
}
public object GetPopulationData()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/Population-density.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string text = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/Population-density.json"));
return JsonConvert.DeserializeObject(text, typeof(object));
}
}
}NOTE
Refer the data values of Population-density.json here.
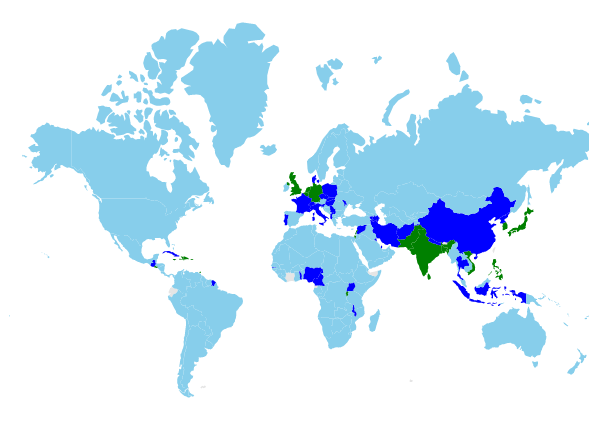
Color for items excluded from color mapping
Color mapping can be applied to the shapes in the Maps which does not match color mapping criteria such as range or equal values using the Color property of MapsColorMapping.
NOTE
The following example shows how to set the color for items excluded from the color mapping with the data source Population_Density that is available in the Range color mapping section.
In the following example, color mapping is added for the ranges from 0 to 200. If there are any records in the data source that are outside of this range, the color mapping will not be applied. To apply the color for these excluded items, set the Color property alone in the MapsColorMapping.
@using Syncfusion.EJ2.Maps;
@{
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ From = 0.001, To = 100, Color = "skyblue" },
new MapsColorMapping { From = 101, To = 200, Color = "blue" },
new MapsColorMapping {Color = "green"}
};
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath='new[] { "name" }' dataSource="ViewBag.populationData">
<e-layersettings-shapesettings colorValuePath="density" fill="#E5E5E5" colorMapping="colormapping">
</e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
using Syncfusion.EJ2;
using Syncfusion.EJ2.Charts;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.worldmap = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.populationDensity = GetPopulationDensity();
ViewBag.worldMap = GetMap();
return View();
}
public object GetPopulationData()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/Population-density.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string text = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/Population-density.json"));
return JsonConvert.DeserializeObject(text, typeof(object));
}
}
}NOTE
Refer the data values of Population-density.json here.
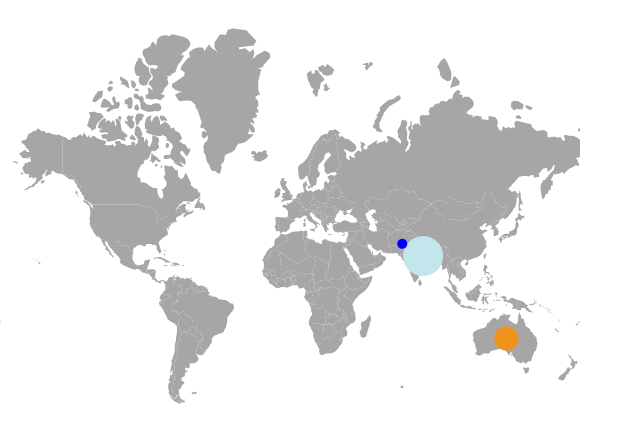
Color mapping for bubbles
The color mapping types such as range color mapping, equal color mapping and desaturation color mapping are applicable for bubbles in the Maps. To add color mapping for bubbles of the Maps, bind the data source to the DataSource property of MapsBubble class and set the field name which contains the color value in the data source to the ColorValuePath property. Multiple colors for a single set of bubbles and color for excluded items from ColorMapping are also applicable for bubbles.
@using Syncfusion.EJ2.Maps;
@{
var data = new[]
{
new { name= "India", population= "38332521" },
new { name= "Australia", population= "19651127" },
new { name= "Pakistan", population= "3090416" }
};
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ Color = "#C3E6ED",Value= "38332521" },
new MapsColorMapping { Color= "#F1931B", Value = "19651127" },
new MapsColorMapping { Color= "blue", Value = "3090416" }
};
}
<ejs-maps id="maps">
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath='new[] { "name" }'>
<e-layersettings-bubbles>
<e-layersettings-bubble visible="true" minRadius="5" maxRadius="20" dataSource="data" valuePath="population"
colorValuePath="population" colorMapping="colormapping"></e-layersettings-bubble>
</e-layersettings-bubbles>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/world_map.js");
return JsonConvert.DeserializeObject(allText);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}