Legend in ASP.NET CORE Maps Component
30 Sep 202224 minutes to read
A Legend is a visual representation of the symbols used on the Maps. It can be represented in various colors, shapes or other identifiers based on the data and provides valuable information for interpreting what the Maps are displaying. It explains what each symbol in the Maps represents. Legends are enabled by setting the Visible property of MapsLegendSettings to true.
Modes of legend
Legend had two types of mode.
- Default mode
- Interactive mode
Default mode
Default mode legends having symbols with legend labels, used to identify the shape or bubble or marker color. To enable this option by setting the Mode property of MapsLegendSettings as Default.
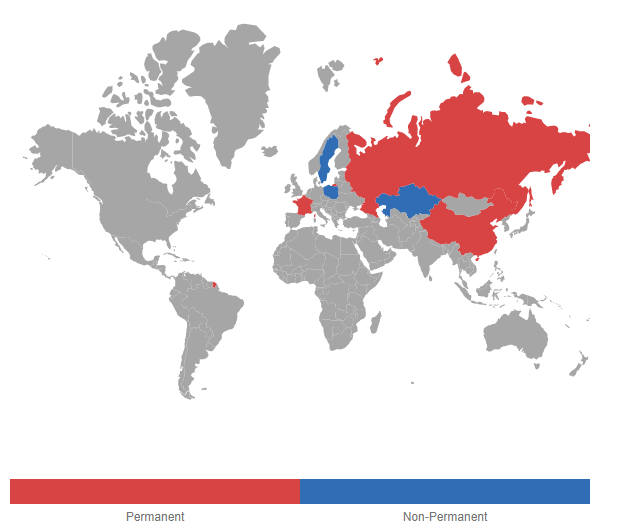
Interactive mode
The legends can be made interactive with an arrow mark indicating the exact range color in the legend when the mouse hovers over the corresponding shapes. To enable this type of mode by setting the Mode property of MapsLegendSettings as Interactive. The InvertedPointer property is used to enable or disable the visibility of the inverted pointer in interactive legend in Maps.
@{
var data = new[]
{
new { Country= "China", Membership= "Permanent" },
new { Country= "France", Membership= "Permanent" },
new { Country= "Russia", Membership= "Permanent" },
new { Country= "Kazakhstan", Membership= "Non-Permanent" },
new { Country= "Poland", Membership= "Non-Permanent" },
new { Country= "Sweden", Membership= "Non-Permanent" },
};
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ Color = "#D84444",Value= "Permanent" },
new MapsColorMapping { Color= "#316DB5", Value = "Non-Permanent" },
};
}
@using Syncfusion.EJ2.Maps;
<div id="control-section">
<ejs-maps id="maps" height="600" width="600">
<e-maps-legendsettings visible="true" mode="Interactive" invertedPointer="true"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="Country" shapePropertyPath='new[] { "name" }' dataSource="data">
<e-layersettings-shapesettings colorValuePath="Membership" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
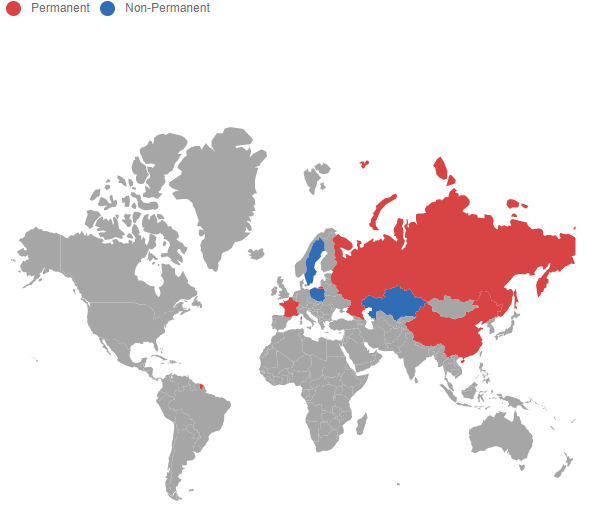
}Positioning of the legend
The legend can be positioned in the following two ways:
- Absolute position
- Dock position
Absolute position
The legend of the Maps can be positioned using the Location property in the MapsLegendSettings. For positioning the legend based on co-ordinates corresponding to a Maps, the Position property is set as Float.
Dock position
Legends are positioned in the following locations within the container. The Position property in MapsLegendSettings is used to set these options in Maps.
- Top
- Left
- Bottom
- Right
The above four positions can be aligned with combination of Near, Center and Far using Alignment property in MapsLegendSettings. So, the legend can be aligned to 12 positions.
@{
var data = new[]
{
new { Country= "China", Membership= "Permanent" },
new { Country= "France", Membership= "Permanent" },
new { Country= "Russia", Membership= "Permanent" },
new { Country= "Kazakhstan", Membership= "Non-Permanent" },
new { Country= "Poland", Membership= "Non-Permanent" },
new { Country= "Sweden", Membership= "Non-Permanent" },
};
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ Color = "#D84444",Value= "Permanent" },
new MapsColorMapping { Color= "#316DB5", Value = "Non-Permanent" },
};
}
@using Syncfusion.EJ2.Maps;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" position="Top" alignment="Near"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="Country" shapePropertyPath='new[] { "name" }' dataSource="data">
<e-layersettings-shapesettings colorValuePath="Membership" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
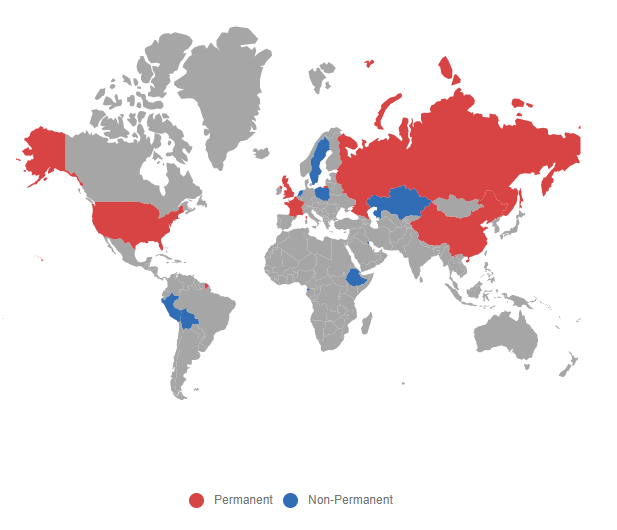
}Legend for shapes
Legend for shapes can be generated from color mapping types such as equal color mapping, range color mapping and desaturation color mapping.
The below code snippet demonstrate the equal color mapping legends for the shapes. To bind the given data source to the DataSource property of MapsLayer. Set the value of ShapePropertyPath to name and ShapeDataPath to Country. To enable equal color mapping, set the multiple MapsColorMapping to the MapsShapeSettings. Finally, set the Visible property of MapsLegendSettings as true. The Label property in MapsColorMapping is used to set the text name for legend in Maps.
@{
var propertyPath = new[] { "name" };
var ColorMapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping>
{
new MapsColorMapping{Value="Permanent", Color="#D84444"},
new MapsColorMapping{Value="Non-Permanent", Color="#316DB5"}
};
}
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="Country" shapePropertyPath="propertyPath" dataSource="ViewBag.unCountries">
<e-layersettings-shapesettings colorValuePath="Membership" colorMapping="ColorMapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Suncfusion.EJ2.Maps;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
ViewBag.unCountries = GetElectionData();
ViewBag.uncountries = GetData();
return View();
}
public object GetWorldMap()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetData()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/electiondata.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetElectionData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/electiondata.json");
return JsonConvert.DeserializeObject(text);
}
}
}Legend shape
Maps supports the following types of legend shapes. The Shape property in the MapsLegendSettings class can be used to change the type of legend shapes.
- Circle
- Rectangle
- Triangle
- Diamond
- Cross
- Star
- HorizontalLine
- VerticalLine
- Pentagon
- InvertedTriangle
The shape of legends can be customized by using the ShapeWidth, ShapeHeight, ShapeBorder and ShapePadding properties.
Customization
The following properties are available in legend to customize the legend shape and legend text in Maps.
-
Background- To customize the background color of the Legend. -
Border- To customize the color, width and opacity of the border for the Legend. -
Fill- To apply the color for the Legend. -
LabelDisplayMode- To customize the display mode for the Legend text. -
LabelPosition- To customize the position of the Legend text. -
Orientation- To customize the orientation of the Legend. -
TextStyle- To customize the text style for Legend. -
Title- To apply the title for the Legend. -
TitleStyle- To customize the style of the title for the Legend. -
Height- To customize the height of the Legend. -
Width- To customize the width of the Legend. -
Opacity- To apply the opacity to the Legend.
@{
var data = new[]
{
new { Country= "China", Membership= "Permanent" },
new { Country= "France", Membership= "Permanent" },
new { Country= "Russia", Membership= "Permanent" },
new { Country= "Kazakhstan", Membership= "Non-Permanent" },
new { Country= "Poland", Membership= "Non-Permanent" },
new { Country= "Sweden", Membership= "Non-Permanent" },
};
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{ Color = "#D84444",Value= "Permanent" },
new MapsColorMapping { Color= "#316DB5", Value = "Non-Permanent" },
};
var text = new MapsFont
{
Size = "12px",
Color = "red",
FontStyle = "italic"
};
var title = new MapsCommonTitleSettings
{
Description = "Legend title",
Text = "Legend"
};
var titleStyle = new TitleSettingsTextStyleTitleSettings
{
Size = "12px",
Color = "#d6e341",
FontStyle = "italic"
};
var border = new MapsBorder
{
Color = "blue",
Width = 2,
Opacity = 1
};
}
@using Syncfusion.EJ2.Maps;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" background="green" fill="orange" labelPosition="Before"
orientation="Vertical" textStyle="text" title="title" titleStyle="titleStyle" border="border"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="Country" shapePropertyPath='new[] { "name" }' dataSource="data">
<e-layersettings-shapesettings colorValuePath="Membership" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
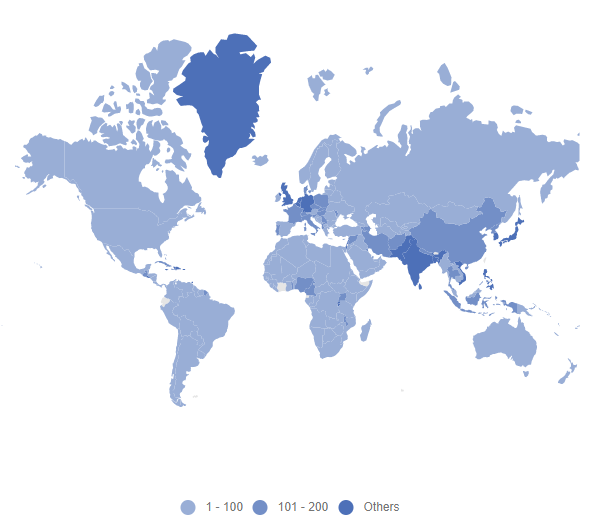
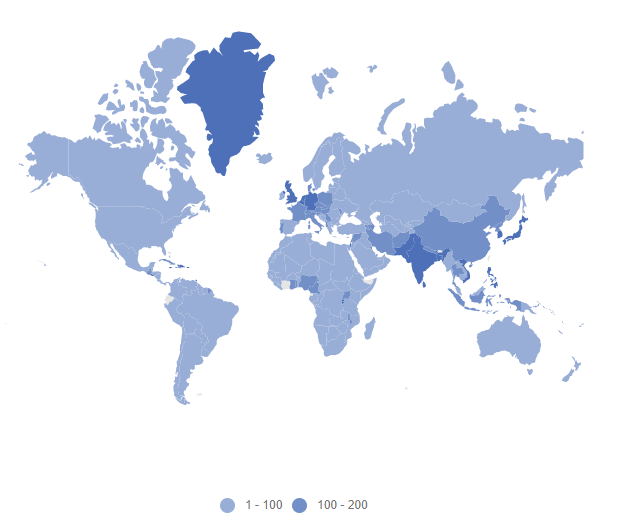
}Legend for items excluded from color mapping
The legend can be enabled for items excluded from the color mapping using the Color property in MapsColorMapping. Refer to the population_density data which demonstrates the population density of some countries.
[
...
{
'code': 'AE',
'value': 90,
'name': 'United Arab Emirates',
'population': 8264070,
'density': 99
},
{
'code': 'GB',
'value': 257,
'name': 'United Kingdom',
'population': 62041708,
'density': 255
},
{
'code': 'US',
'value': 34,
'name': 'United States',
'population': 325020000,
'density': 33
}
...
];In the following example, color mapping is added for the ranges from 0 to 200. If there are any records in the data source that are outside of this range, the color mapping will not be applied. To apply the color for these excluded items, set the Color property alone in the MapsColorMapping. To enable legend for these items, set the Visible property of MapsLegendSettings to true.
@{
var colorMapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping>
{
new MapsColorMapping {From = 1, To = 100, Color = "rgb(153,174,214)"},
new MapsColorMapping {From = 101, To = 200, Color = "rgb(115,143,199)"},
new MapsColorMapping {Color = "rgb(77,112,184)" }
};
}
@using Syncfusion.EJ2.Maps;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath='new[] { "name" }' dataSource="ViewBag.populationData">
<e-layersettings-shapesettings colorValuePath="density" fill="#E5E5E5" colorMapping="colorMapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.worldMap = GetMap();
ViewBag.populationDensity = GetPopulationDensity();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetPopulationData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/populationdensity.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/populationdensity.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}Hide desired legend items
Use the ShowLegend property in the MapsColorMapping to show or hide the desired legend items in Maps. If the ShowLegend property is set to false, the legend item will be hidden. otherwise, it will be visible.
@using Syncfusion.EJ2.Maps;
@{
var colorMapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping {From = 1, To = 100, Color = "rgb(153,174,214)", ShowLegend=true},
new MapsColorMapping {From = 100, To = 200, Color = "rgb(115,143,199)", ShowLegend=true},
new MapsColorMapping {Color = "rgb(77,112,184)", ShowLegend=false},
};
}
<ejs-maps id="maps">
<e-maps-legendsettings visible="true"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath='new[] { "name" }' dataSource="ViewBag.populationData">
<e-layersettings-shapesettings fill="#E5E5E5" colorValuePath="density" colorMapping="colorMapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.worldMap = GetMap();
ViewBag.populationDensity = GetPopulationDensity();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetPopulationData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/populationdensity.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/populationdensity.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
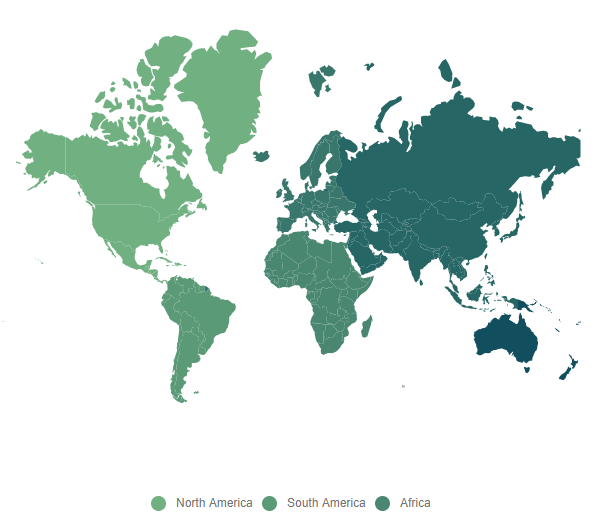
}Hide legend items based on data source value
Depending on the boolean values provided in the data source, the legend items will be hidden or visible. Bind the field name that contains the visibility state in the data source to the ShowLegendPath property of the MapsLegendSettings class to achieve this.
@using Syncfusion.EJ2.Maps;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" showLegendPath="visibility"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="continent" shapePropertyPath='new[] { "continent" }' dataSource="ViewBag.populationData">
<e-layersettings-shapesettings colorValuePath="color"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.worldMap = GetMap();
ViewBag.populationDensity = GetPopulationDensity();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetPopulationData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/populationdensity.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/populationdensity.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
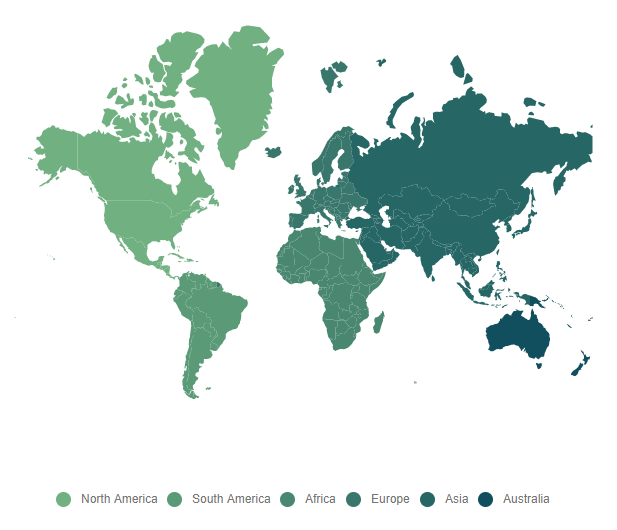
}Binding legend item text from data source
To show the legend text based on values provided in the data source, use the ValuePath property in the MapsLegendSettings.
@using Syncfusion.EJ2.Maps;
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" valuePath="continent"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="continent" shapePropertyPath='new[] { "continent" }' dataSource="ViewBag.legendData">
<e-layersettings-shapesettings colorValuePath="color"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.legendData = GetLegendData();
ViewBag.legendData1 = GetLegendData1();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetLegendData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/LegendData.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetLegendData1()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/LegendData.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
}Hide duplicate legend items
To hide the duplicate legend items in Maps, set the RemoveDuplicateLegend property to true in the MapsLegendSettings.
@using Syncfusion.EJ2.Maps;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" removeDuplicateLegend="true" valuePath="continent"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="continent" shapePropertyPath='new[] { "continent" }' dataSource="ViewBag.legendData">
<e-layersettings-shapesettings colorValuePath="color"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.legendData = GetLegendData();
ViewBag.legendData1 = GetLegendData1();
ViewBag.worldMap = GetMap();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetPopulationData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/LegendData.json");
return JsonConvert.DeserializeObject(text);
}
public object GetLegendData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/populationdensity.js");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetLegendData1()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/LegendData.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
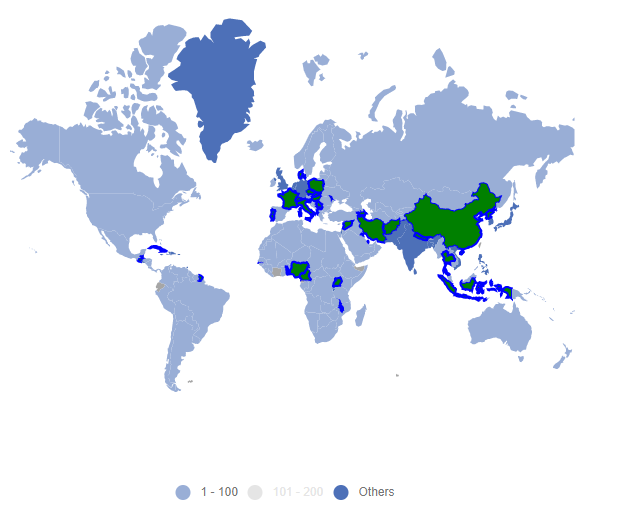
}Toggle option in legend
The toggle option has been provided for legend. If the legend can be toggled, the given color will be changed to the corresponding Maps shape item. To enable the toggle options in Legend, set the Enable property of the MapsToggleLegendSettings to true.
The following properties are available to customize the toggle option in legend.
-
ApplyShapeSettings– To apply theFillproperty value to the shape of the Maps when toggling the legend items. -
Fill- To apply the color to the shape of the Maps for which legend item is toggled. -
Opacity– To customize the transparency for the shapes for which legend item is toggled. -
Border– To customize the color, width and opacity of the border of the shapes in Maps.
@{
var colormapping = new List<Syncfusion.EJ2.Maps.MapsColorMapping> {
new MapsColorMapping{
From = 1, To = 100, Color = "rgb(153,174,214)"
},
new MapsColorMapping{
From = 101, To = 200, Color = "rgb(115,143,199)"
},
new MapsColorMapping{
Color = "rgb(77,112,184)"
},
};
var border = new MapsBorder
{
Color = "blue",
Width = 2,
Opacity = 1
};
}
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true">
<e-legendsettings-togglelegendsettings enable="true" applyShapeSettings="false" fill="green" border="border">
</e-legendsettings-togglelegendsettings>
</e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath='new[] { "name" }' dataSource="ViewBag.populationData">
<e-layersettings-shapesettings colorValuePath="density" colorMapping="colormapping"></e-layersettings-shapesettings>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using Syncfusion.EJ2.Maps;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.populationData = GetPopulationData();
ViewBag.worldMap = GetMap();
ViewBag.populationDensity = GetPopulationDensity();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.json");
return JsonConvert.DeserializeObject(allText);
}
public object GetPopulationData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/populationdensity.js");
return JsonConvert.DeserializeObject(text);
}
public object GetPopulationData()
{
string text = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/populationdensity.json");
return JsonConvert.DeserializeObject(text);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public object GetPopulationDensity()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/populationdensity.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
}
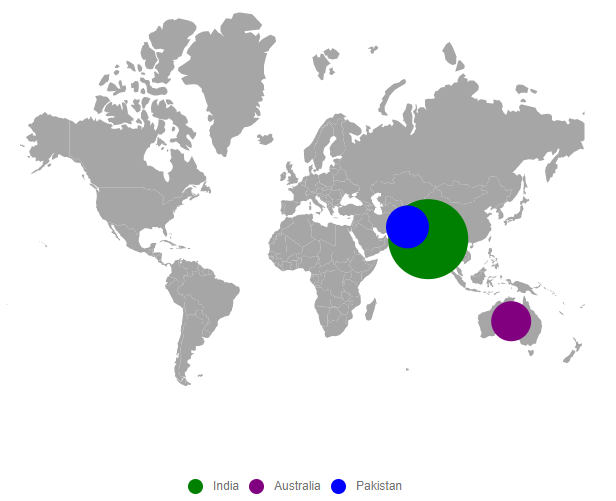
}Enable legend for bubbles
To enable the legend for the bubble by setting the Visible property of MapsLegendSettings as true and Type property of MapsLegendSettings as Bubbles.
@{
var data = new[]
{
new {color= "green", name = "India", population= "38332521" },
new { color="purple", name= "Australia", population= "383521" },
new { color="blue", name= "Pakistan", population= "3090416" }
};
var bubble = new List<MapsBubble>
{
new MapsBubble{Visible=true, MinRadius=20, DataSource=data, MaxRadius=40, ColorValuePath="color", ValuePath="population"}
};
}
@using Syncfusion.EJ2.Maps;
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" type="Bubbles"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map" shapeDataPath="name" shapePropertyPath='new[] { "name" }' bubbleSettings="bubble">
</e-maps-layer>
</e-maps-layers>
</ejs-maps>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.worldMap = GetMap();
List<BubbleData> data = new List<BubbleData>
{
new BubbleData { name= "India", population= "38332521", color="green" },
new BubbleData { name= "Australia", population= "383521", color="purple" },
new BubbleData { name= "Pakistan", population= "3090416", color="blue" }
};
ViewBag.bubbleData = data;
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.js");
return JsonConvert.DeserializeObject(allText);
}
public object GetMap()
{
string allText = System.IO.File.ReadAllText(Server.MapPath("~/App_Data/WorldMap.json"));
return JsonConvert.DeserializeObject(allText, typeof(object));
}
public class BubbleData
{
public string name { get; set; }
public string population { get; set; }
public string color { get; set; }
}
}
}Enable legend for markers
To enable legend for marker by setting the Visible property of MapsLegendSettings as true and Type property of MapsLegendSettings as Markers. The LegendText property in the MapsMarker can be used to show the legend text based on values provided in the data source.
@{
var data = new[]
{
new {latitude= 37.0000, longitude= -120.0000, city= "California" },
new {latitude= 40.7127, longitude= -74.0059, city= "New York" },
new {latitude= 42.0000, longitude= -93.0000, city= "Iowa" }
};
var marker = new List<MapsMarker>
{
new MapsMarker{Visible=true, Shape=Syncfusion.EJ2.Maps.MarkerType.Diamond, LegendText="city", DataSource=data}
};
}
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" type="Markers"></e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.worldmap" markerSettings="marker"></e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.worldmap = GetWorldMap();
List<MarkerData> data = new List<MarkerData>
{
new MarkerData {latitude= 37.0000, longitude= -120.0000, city= "California" },
new MarkerData {latitude= 40.7127, longitude= -74.0059, city= "New York" },
new MarkerData {latitude= 42.0000, longitude= -93.0000, city= "Iowa" }
};
ViewBag.markerData = data;
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.js");
return JsonConvert.DeserializeObject(allText);
}
public class MarkerData
{
public double latitude { get; set; }
public double longitude { get; set; }
public string city { get; set; }
}
}
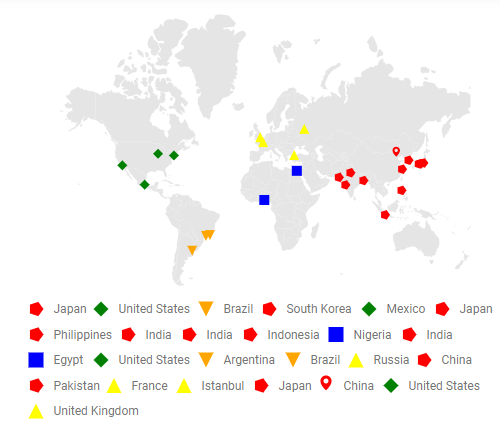
}Imitate/Map marker shape to the legend shape
To imitate or map the marker shape with its legend item shape, set the UseMarkerShape property to true in the MapsLegendSettings property.
@using Syncfusion.EJ2.Maps;
@using Syncfusion.EJ2;
<div id="control-section">
<ejs-maps id="maps">
<e-maps-legendsettings visible="true" type="Markers" useMarkerShape="true">
<e-legendsettings-togglelegendsettings enable="true" applyShapeSettings="false" fill="green">
</e-legendsettings-togglelegendsettings>
</e-maps-legendsettings>
<e-maps-layers>
<e-maps-layer shapeData="ViewBag.world_map">
<e-layersettings-shapesettings fill="#E5E5E5"></e-layersettings-shapesettings>
<e-layersettings-markers>
<e-layersettings-marker colorValuePath="color" shapeValuePath="shape" legendText="Country" visible="true" dataSource="ViewBag.markerdata"></e-layersettings-marker>
</e-layersettings-markers>
</e-maps-layer>
</e-maps-layers>
</ejs-maps>
</div>using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2_Core_Application.Models;
using Newtonsoft.Json;
namespace EJ2_Core_Application.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
ViewBag.world_map = GetWorldMap();
ViewBag.markerdata = GetMarkerData();
return View();
}
public object GetWorldMap()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/WorldMap.js");
return JsonConvert.DeserializeObject(allText);
}
public object GetMarkerData()
{
string allText = System.IO.File.ReadAllText("./wwwroot/scripts/MapsData/markerdata.js");
return JsonConvert.DeserializeObject(allText);
}
}
}