Customize the Dialog appearance
4 Apr 20224 minutes to read
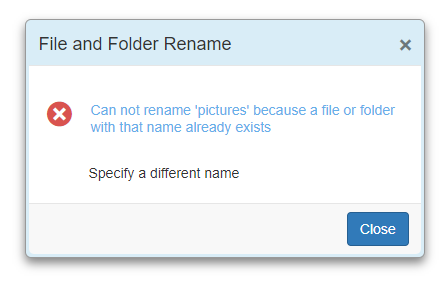
You can customize the dialog appearance by providing dialog template through e-content-template tag.
<div class="col-lg-12 control-section" id="target">
<ejs-button id="normalbtn" content="Open"></ejs-button>
<ejs-dialog id="dialog" animationSettings="defaultanimation" width="400px" target="#target"
showCloseIcon="true" header="File and Folder Rename">
<e-dialog-animationsettings effect="Zoom"></e-dialog-animationsettings>
<e-dialog-buttons>
<e-dialog-dialogbutton buttonModel="ViewBag.button1" click="dlgButtonClick"></e-dialog-dialogbutton>
<e-dialog-dialogbutton buttonModel="ViewBag.button2" click="dlgButtonClick"></e-dialog-dialogbutton>
</e-dialog-buttons>
<e-content-template>
<div class='dialog-content'>
<div class='msg-wrapper col-lg-12'>
<span class='e-icons close-icon col-lg-2'></span>
<span class='error-msg col-lg-10'>Can not rename 'pictures' because a file or folder with that name already exists </span>
</div><div class='error-detail col-lg-8'><span>Specify a different name</span> </div>
</div>
</e-content-template>
</ejs-dialog>
</div>
<script>
document.getElementById('normalbtn').onclick = function () {
var dialogObj = document.getElementById('dialog').ej2_instances[0];
dialogObj.show();
};
function dlgButtonClick() {
var dialogObj = document.getElementById('dialog').ej2_instances[0];
dialogObj.hide();
}
</script>
<style>
.control-section {
padding-left: 10px;
}
#target {
height: 100%;
min-height: 350px;
}
span.close-icon {
width: 24px;
height: 24px;
position: relative;
display: inline-block;
}
span.error-msg {
color: #66afe9;
display: inline-block;
position: relative;
}
.error-detail.col-lg-8 {
position: relative;
left: 45px;
margin: 20px 0px 21px;
}
.e-icons.close-icon.col-lg-2:before {
content: '\e7e9';
font-size: 26px;
color: #d9534f;
position: relative;
left: -12px;
}
.e-dialog .e-footer-content {
background-color: #f8f8f8;
}
.e-dialog.e-control.e-popup, .e-dialog.e-control.e-popup .e-dlg-header-content {
background-color: #d9edf7;
}
.e-dialog.e-control.e-popup {
padding: 3px;
}
.e-dialog.e-control .e-dlg-header-content {
padding: 10px;
}
.e-dialog.e-control .e-footer-content {
padding: 8px 12px;
}
.e-dialog.e-control .e-dlg-content {
padding: 15px 0px 0px;
}
</style>public class HomeController : Controller
{
public class ButtonModel
{
public string content { get; set; }
public bool isPrimary { get; set; }
}
public ActionResult Index()
{
ViewBag.button1 = new { content = "YES", isPrimary = true };
ViewBag.button2 = new { content = "NO" };
return View();
}
}