Display a Dialog with custom position
4 Apr 20221 minute to read
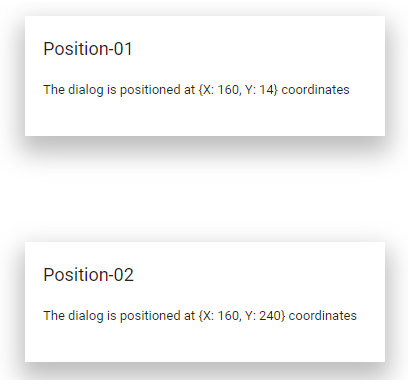
By default, the dialog is displayed in the center of the target container. The dialog position can be set using the position property by providing custom X and Y coordinates. The dialog can be positioned inside the target based on the given X and Y values.
<div id='container' style="height:400px;">
<ejs-dialog id="dialog" header="Position-01" content="The dialog is positioned at {X: 160, Y: 14} coordinates." target="#container" height="120px" width="360px">
<e-dialog-position X="160" Y="14"> </e-dialog-position>
</ejs-dialog>
<ejs-dialog id="dialog" header="Position-02" content="The dialog is positioned at {X: 160, Y: 240} coordinates." target="#container" height="120px" width="360px">
<e-dialog-position X="160" Y="240"> </e-dialog-position>
</ejs-dialog>
</div>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}