Contents
- Show or hide time break
- Time break template
Having trouble getting help?
Contact Support
Contact Support
Time break in ASP.NET CORE Chat UI control
10 Feb 20253 minutes to read
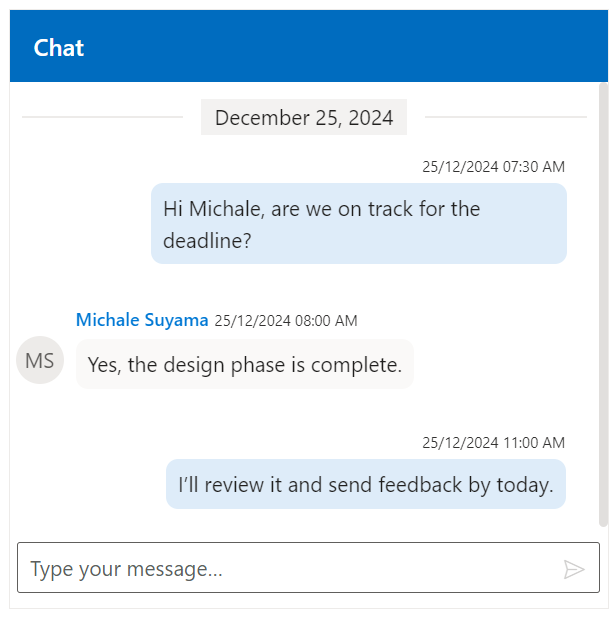
Show or hide time break
You can use the showTimeBreak property to display date-wise separations between all the messages which enhances the readability and message organizing. The default value is false, indicating time breaks are disabled unless it is enabled.
@using Syncfusion.EJ2.InteractiveChat;
@using Newtonsoft.Json;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" created="onCreated" showTimeBreak=true>
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
</ejs-chatui>
</div>
<script>
var chatUIObj;
var chatMessages = @Html.Raw(JsonConvert.SerializeObject(ViewBag.ChatMessagesData));
chatMessages.forEach(message => {
message.timeStamp = new Date(message.timeStamp);
});
function onCreated() {
var chatUiEle = document.getElementById('chatUser');
chatUIObj = ej.base.getInstance(chatUiEle, ejs.interactivechat.ChatUI);
chatUIObj.messages = chatMessages;
chatUIObj.dataBind();
}
</script>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Timestamp()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel,
TimeStamp = new DateTime(2024,12,25,7,30,0)
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel,
TimeStamp = new DateTime(2024,12,25,8,0,0)
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
TimeStamp = new DateTime(2024,12,25,11,0,0)
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Time break template
Refer to the Templates section for more details about the Time break template.