Load on-demand in ASP.NET CORE Chat UI control
10 Feb 20253 minutes to read
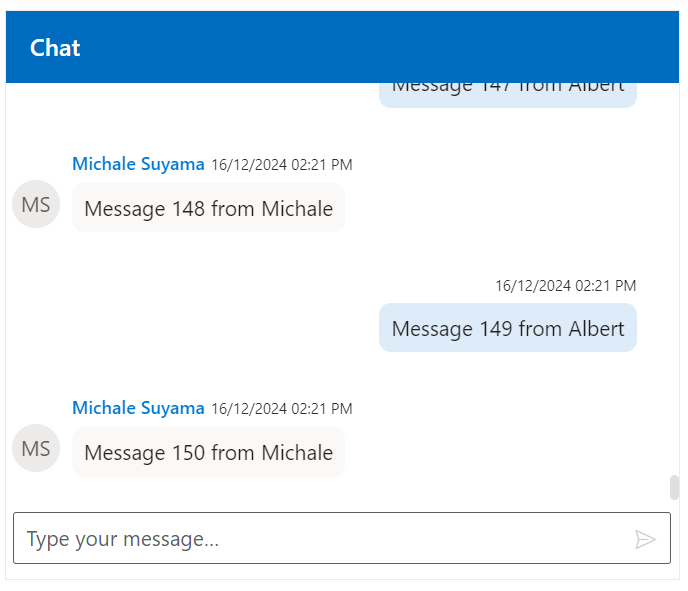
You can use the loadOnDemand property to load messages dynamically when the scroll reaches the top of the message list improving performance and reducing load times, particularly in long conversations. This ensures a smooth user experience by only fetching messages as needed rather than loading the entire conversation at once.
@using Syncfusion.EJ2.InteractiveChat;
@using Newtonsoft.Json;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" created="onCreated" loadOnDemand="true">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
</ejs-chatui>
</div>
<script>
var chatUIObj;
let chatMessages = [];
for (let i = 1; i <= 150; i++) {
chatMessages.push({
text: i % 2 === 0
? `Message ${i} from Michale`
: `Message ${i} from Albert`,
author: i % 2 === 0 ? @Html.Raw(JsonConvert.SerializeObject(ViewBag.MichaleUser)) : @Html.Raw(JsonConvert.SerializeObject(ViewBag.CurrentUser))
});
}
function onCreated() {
var chatUiEle = document.getElementById('chatUser');
chatUIObj = ej.base.getInstance(chatUiEle, ejs.interactivechat.ChatUI);
chatUIObj.messages = chatMessages;
chatUIObj.dataBind();
}
</script>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Default()
{
CurrentUser = CurrentUserModel;
ViewBag.CurrentUser = CurrentUser;
ViewBag.MichaleUser = MichaleUserModel;
return View();
}