Messages in ASP.NET CORE Chat UI control
25 Aug 202524 minutes to read
The Chat UI allows to add messages using the <e-chatui-message> tag directive within the <e-chatui-messages> directive. The message collection stores all the messages being sent and received.
Configuring messages
You can use the text property to add message content for the user. Each message can be configured with options such as id, text, author, timestamp and more.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Text()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
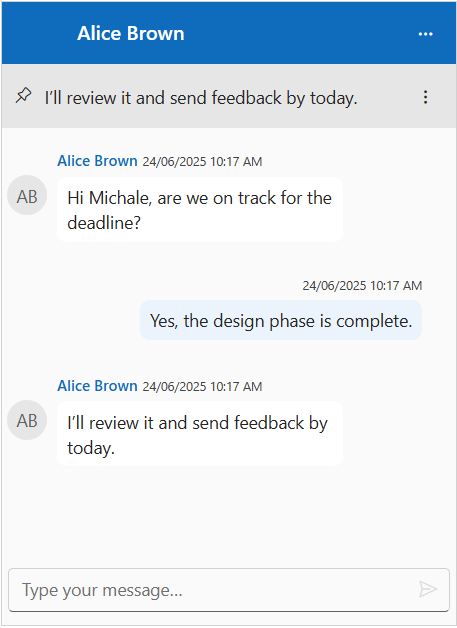
Setting pinned
You can use the isPinned property to highlight the important message in the chat. Once a message is pinned, you can access the options menu to continue the chat or unpin it.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" >
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author" isPinned="@message.IsPinned"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Pinned()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
IsPinned = true
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
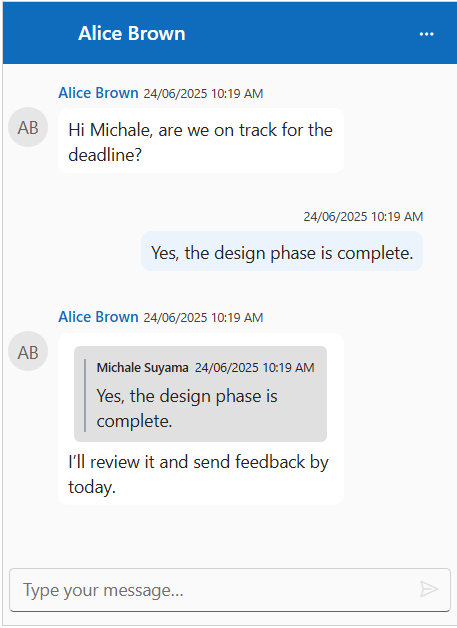
Setting reply to
You can use the replyTo property to respond to the original message preserving context and creating a threaded conversation.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" >
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author" replyTo="@message.ReplyTo"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Pinned()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel,
Id = "chat-message-1"
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel,
Id = "chat-message-2"
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
ReplyTo = {
User = MichaleUserModel,
Text = "Yes, the design phase is complete.",
MessageID = "chat-message-2"
}
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
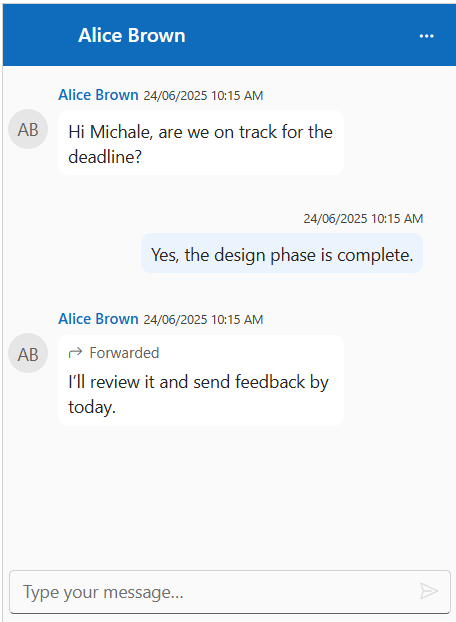
Setting forward
You can use the isForwarded property to specify the user when the message is forwarded.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" >
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author" isForwarded="@message.IsForwarded"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Forward()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
IsForwarded = true
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
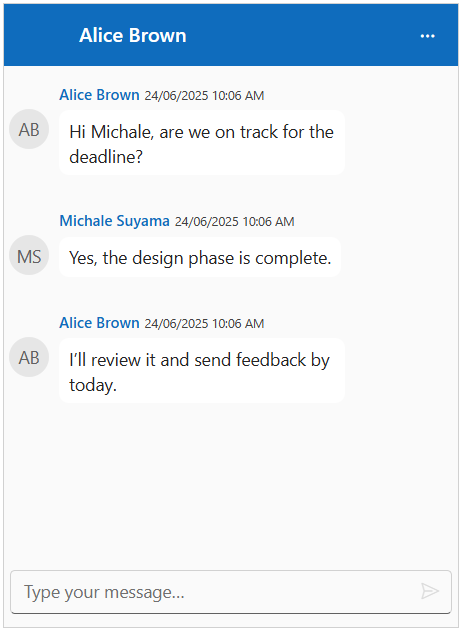
Setting compact mode
You can use the enableCompactMode property to align all messages to the left in the chat for creating a streamlined layout ideal for group conversations or space-constrained interfaces. By default, the value is false.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" enableCompactMode=true>
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult CompactMode()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Define current user
You can use the author property to identify the current user of the chat. Each user can be configured with options such as id, user, avatarUrl and more.
You can use the user property to display the user name and id property is necessary to differentiate between the multiple users.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult User()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Setting avatar URL
You can use the avatarUrl property to define the image URL’s for the user avatar. If no URL is provided, fallback initials of the first and last name from the user’s name will be used.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama", AvatarUrl = "https://ej2.syncfusion.com/demos/src/avatar/images/pic03.png" };
public ActionResult AvatarUrl()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}![]()
Setting avatar background color
You can use the avatarBgColor property to set a specific background color for user avatars using hexadecimal values. If no color is set, a custom background color is set based on specified theme.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama", AvatarBgColor = "#ccc9f7" };
public ActionResult AvatarColor()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}![]()
Setting CSS class
You can use the cssClass property to customize the appearance of the chat user.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>
<style>
.e-chat-ui .e-message-icon.custom-user {
background-color: #416fbd;
color: white;
border-radius: 5px;
}
</style>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama", CssClass = "custom-user" };
public ActionResult AvatarCssClass()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}![]()
Setting status icon css
You can use the statusIconCss property to identify the user’s presence, including online, offline, busy, and away status in the Chat UI.
The following are the predefined status styles that can be defined using the statusIconCss property.
| Status | IconCss |
|---|---|
Available |
e-user-online |
Away |
e-user-away |
Busy |
e-user-busy |
Offline |
e-user-offline |
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Alice Brown" headerText="Design Community" headerIconCss="chat_header_icon"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Alice Brown", StatusIconCss = "e-icons e-user-online" };
public ChatUIUser CommunityMessageUser1 { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama", StatusIconCss = "e-icons e-user-away" };
public ChatUIUser CommunityMessageUser2 { get; set; } = new ChatUIUser() { Id = "user3", User = "Charlie", StatusIconCss = "e-icons e-user-busy" };
public ChatUIUser CommunityMessageUser3 { get; set; } = new ChatUIUser() { Id = "user4", User = "Jordan Peele", StatusIconCss = "e-icons e-user-offline" };
public ActionResult StatusIconCss()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hey Michale, Charlie! Seen the latest posts in the Design Community? Amazing projects!",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Alice! Yes, Dana’s new UI design is incredible.",
Author = CommunityMessageUser1
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Dana’s work is so inspiring!",
Author = CommunityMessageUser3
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I am excited to see the new projects.",
Author = CommunityMessageUser2
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}![]()
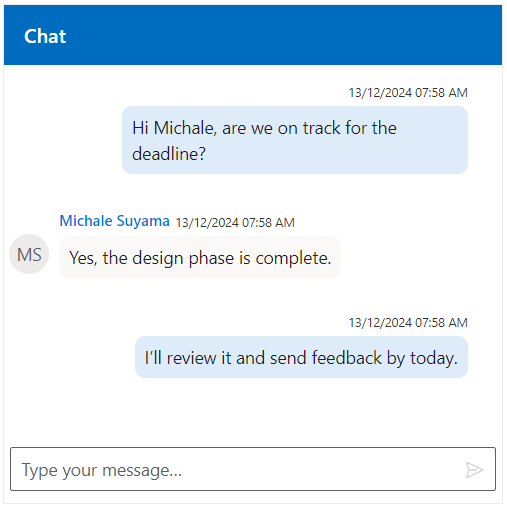
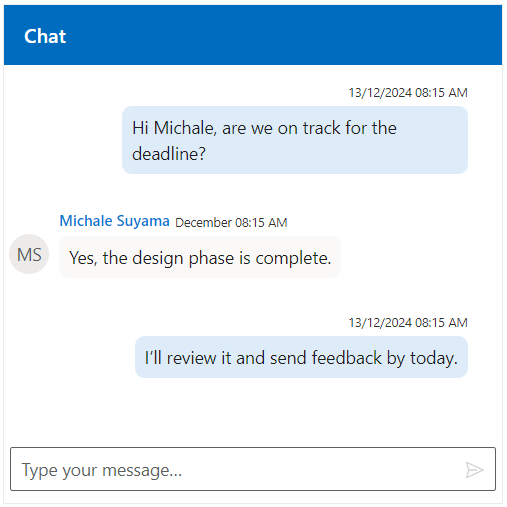
Define timestamp
You can use the timeStamp property to indicate the date and time of each message being sent. By default it is set to the current date and time when the message is sent.
@using Syncfusion.EJ2.InteractiveChat;
@using Newtonsoft.Json
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" created="onCreated" showTimeStamp=false>
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
</ejs-chatui>
</div>
<script>
var chatUIObj;
var chatMessages = @Html.Raw(JsonConvert.SerializeObject(ViewBag.ChatMessagesData));
chatMessages.forEach(message => {
message.timeStamp = new Date(message.timeStamp);
});
function onCreated() {
var chatUiEle = document.getElementById('chatUser');
chatUIObj = ej.base.getInstance(chatUiEle, ejs.interactivechat.ChatUI);
chatUIObj.messages = chatMessages;
chatUIObj.dataBind();
}
</script>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Timestamp()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel,
TimeStamp = new DateTime(2024,12,25,7,30,0)
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel,
TimeStamp = new DateTime(2024,12,25,8,0,0)
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
TimeStamp = new DateTime(2024,12,25,11,0,0)
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
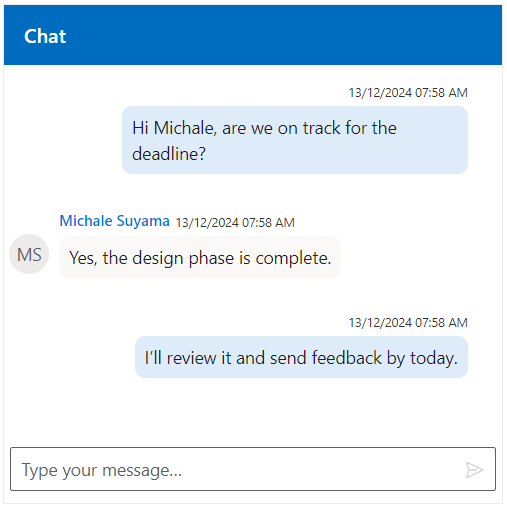
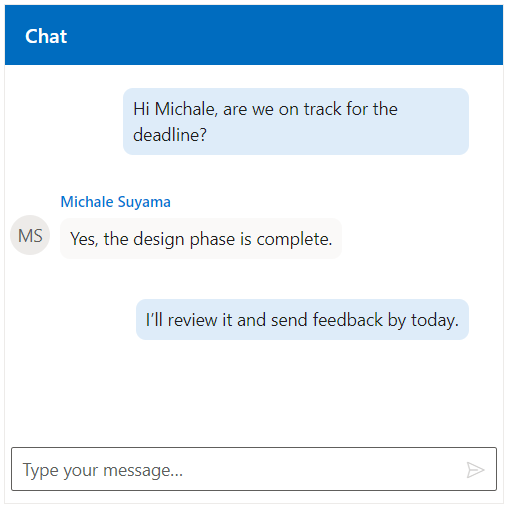
Setting timestamp format
You can use the timeStampFormat to display specific time format for the timestamp. The default format is dd/MM/yyyy hh:mm a, but this can be customized to meet different localization and display needs.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author" timeStampFormat="@message.TimeStampFormat"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult TimestampFormat()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel,
TimeStampFormat = "MMMM hh:mm a"
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Define message status
You can use the status property to update the status for the message(e.g., sent, received, read). It helps in managing message delivery and read receipts within the chat interface.
Setting icon CSS
You can use the iconCss property to update the styling of status icons associated with messages, aiding visual differentiation between statuses.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author" status="@message.Status"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult StatusIcon()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
Status = new StatusModel() { iconCss = "e-icons e-chat-seen" }
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
public class StatusModel
{
public string iconCss { get; set; }
}![]()
Setting text
You can use the text property to provide information about the messages through descriptive text, providing users with the context of the message.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author" status="@message.Status"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult StatusText()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
Status = new StatusModel() { text = "Seen" }
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
public class StatusModel
{
public string text { get; set; }
}
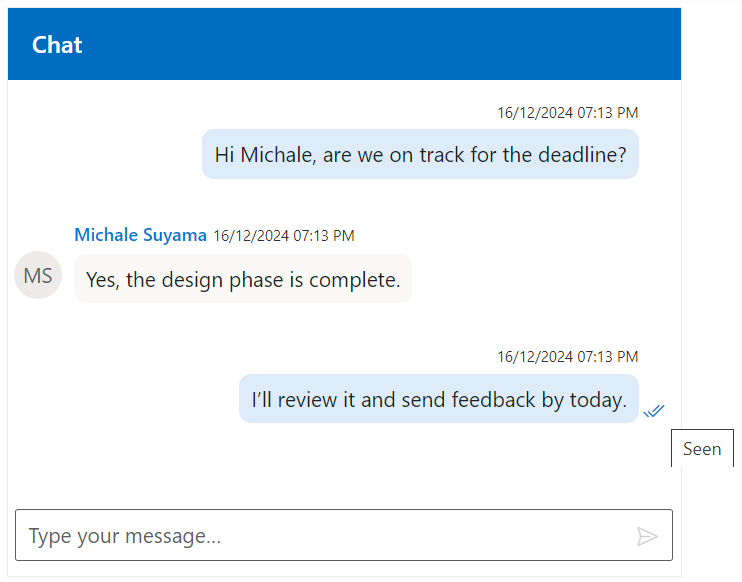
Setting tooltip
You can use the tooltip property to provide information about the messages by tooltips while hovering the status icon, providing users with additional data upon hovering.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author" status="@message.Status"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult StatusTooltip()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
Status = new StatusModel() { iconCss = "e-icons e-chat-seen", tooltip = "Seen" }
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
public class StatusModel
{
public string iconCss { get; set; }
public string tooltip { get; set; }
}
Setting auto scroll
You can use the autoScrollToBottom property to automatically scroll the chats when a new message is received in a conversation. By default, the value is false, requires manual scrolling or the FAB button to quick access to the bottom of the view.
- By default, it scrolls to bottom for each message being sent or when the scroll is maintained at the bottom in the chat, in order to prevent the automatic scroll for different user messages you can use the
autoScrollToBottomproperty.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" autoScrollToBottom=true>
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult AutoScroll()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Want to get coffee tomorrow?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Sure! What time?",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "How about 10 AM?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Perfect",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "See you!",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Bye!",
Author = MichaleUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Setting suggestions
You can use the suggestions property, to add the suggestions in both initial and on-demand which help users to quick-reply options above the input field.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="suggestion" created="onCreated">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>
<script>
var chatUIObj;
const suggestions = ["Okay will check it", "Sounds good!"];
function onCreated() {
var chatUiEle = document.getElementById('suggestion');
chatUIObj = ej.base.getInstance(chatUiEle, ejs.interactivechat.ChatUI);
chatUIObj.suggestions = suggestions;
chatUIObj.dataBind();
}
</script>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Default()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
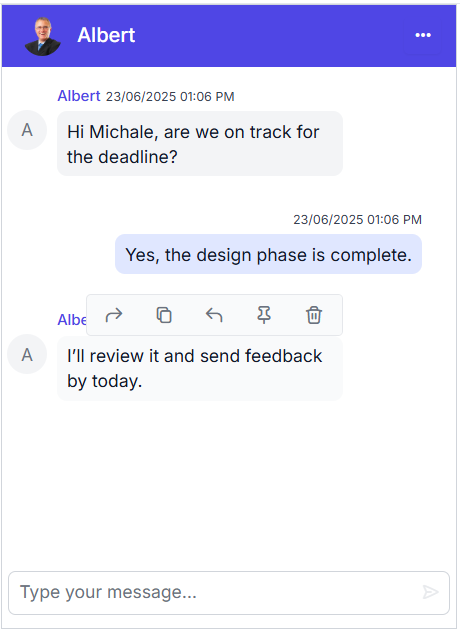
Configure message options
The e-chatui-messagetoolbarsettings tag helper allows customization of the message toolbar for richer chat experience in the Chat UI. It provides options to define the toolbar width, configure a set of toolbar items, and handle itemClick events for enhanced interactivity. By default, the message options available are Copy, Reply, Pin, and Delete.
Copying a message
You can copy the message item to quickly duplicate the message, by using the toolbar copy icon in the message options.
Deleting a message
You can delete a message item to remove it from the chat conversation, by using the toolbar trash icon in the message options.
Setting width
You can use the width property to set width of the message toolbar in the chat. By default, the value is 100%.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" >
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messagetoolbarsettings width="50%"></e-chatui-messagetoolbarsettings>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Width()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
});
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}Setting items
You can use the items property to specify the toolbar item in the message toolbar of the chat.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" >
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messagetoolbarsettings items="ViewBag.MessageToolbarItems"></e-chatui-messagetoolbarsettings>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public List<ToolbarItemModel> MessageToolbarItems { get; set; } = new List<ToolbarItemModel>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult Items()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
});
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-forward", tooltipText = "Forward" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-copy", tooltipText = "Copy" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-reply", tooltipText = "Reply" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-pin", tooltipText = "Pin" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-trash", tooltipText = "Delete" });
ViewBag.MessageToolbarItems = MessageToolbarItems;
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Setting itemClick
You can use the itemClicked event when the toolbar item is clicked in the message toolbar of the chat.
@using Syncfusion.EJ2.InteractiveChat;
<div style="height:380px; width:450px">
<ejs-chatui id="chatUser" >
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messagetoolbarsettings items="ViewBag.MessageToolbarItems" itemClicked="onMessageToolbarClicked"></e-chatui-messagetoolbarsettings>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>
@section PreScripts {
<script>
function onMessageToolbarClicked(args) {
if (args.item.prefixIcon === "e-icons e-chat-forward") {
var newMessageObj = {
id: 'chat-message-' + (chatUIObj.messages.length + 1).toString(),
isForwarded: true,
isPinned: args.message.isPinned,
author: args.message.author,
text: args.message.text,
timeStamp: args.message.timeStamp,
timeStampFormat: args.message.timeStampFormat,
status: args.message.status,
replyTo: args.message.replyTo
};
chatUIObj.addMessage(newMessageObj);
}
}
</script>
}using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public List<ToolbarItemModel> MessageToolbarItems { get; set; } = new List<ToolbarItemModel>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public ActionResult ItemClicked()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel,
});
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-forward", tooltipText = "Forward" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-copy", tooltipText = "Copy" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-reply", tooltipText = "Reply" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-pin", tooltipText = "Pin" });
MessageToolbarItems.Add(new ToolbarItemModel { iconCss = "e-icons e-chat-trash", tooltipText = "Delete" });
ViewBag.MessageToolbarItems = MessageToolbarItems;
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
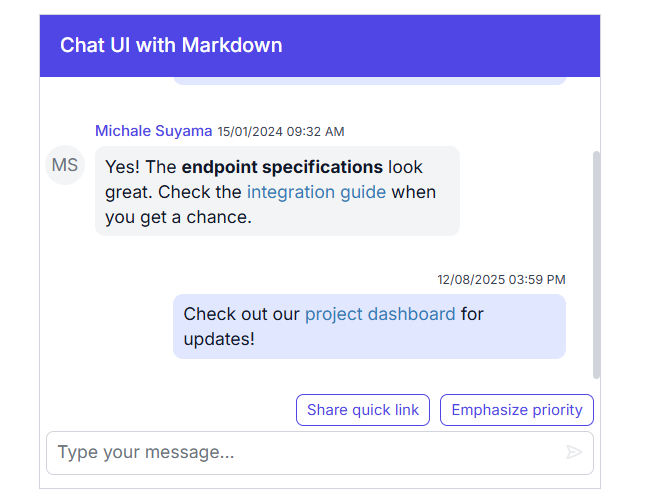
}Displaying the markdown content
The Syncfusion ChatUI supports Markdown formatting for messages, enabling rich text capabilities such as bold, italic, links, and more.
Prerequisites
-
Include the
markedlibrary:<script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script> -
Include
DOMPurifyfor sanitizing the Markdown output:<script src="https://cdnjs.cloudflare.com/ajax/libs/dompurify/2.4.0/purify.min.js"></script>
Supported markdown formats
The ChatUI supports the following Markdown formats via the marked library:
- Bold: ** text ** or __ text __
- Italic: * text * or _ text _
- Links: [Link text] (url)
- Lists: - Item or 1. item
- Code: ‘code’ or code
For full list refer to the marked documentation.
Configuring Markdown
By integrating the marked library, you can parse Markdown text to enhance the chat experience. The text property of each message can accept HTML generated from Markdown, allowing for formatted text display.
To prevent XSS attacks, sanitize Markdown output using
DOMPurify
@using Syncfusion.EJ2.InteractiveChat
@using Newtonsoft.Json
<div class="control-section chat-ui">
<div class="markdown-chatui">
<ejs-chatui id="markdown" headerText="Chat UI with Markdown" created="onCreated" messageSend="onMessageSend">
<e-chatui-user id="@Model.CurrentUserModel.Id" user="@Model.CurrentUserModel.User"></e-chatui-user>
</ejs-chatui>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/marked/4.0.0/marked.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/dompurify/2.4.0/purify.min.js"></script>
<script>
var currentUserModel = @Html.Raw(JsonConvert.SerializeObject(Model.CurrentUserModel));
var michaleUserModel = @Html.Raw(JsonConvert.SerializeObject(Model.MichaleUserModel));
var suggestions = @Html.Raw(JsonConvert.SerializeObject(Model.Suggestions));
var chatMessages = @Html.Raw(JsonConvert.SerializeObject(Model.ChatMessagesData));
chatMessages.forEach(function (message) {
message.timeStamp = new Date(message.timeStamp);
message.text = marked.parse(message.text);
});
var chatUIObj;
function onCreated() {
chatUIObj = document.getElementById('markdown').ej2_instances[0];
chatUIObj.messages = chatMessages;
chatUIObj.suggestions = suggestions.map(function (s) { return s.DisplayText; });
}
function onMessageSend(args) {
args.cancel = true;
var suggestion = suggestions.find(function (s) { return s.DisplayText === args.message.text; });
var messageText = suggestion ? suggestion.MarkdownText : args.message.text;
var parsedText = DOMPurify.sanitize(marked.parse(messageText));
var newMessage = {
text: parsedText,
author: currentUserModel,
timeStamp: new Date()
};
chatMessages.push(newMessage);
chatUIObj.messages = chatMessages;
}
</script>
<style>
.markdown-chatui {
height: 380px;
width: 450px;
margin: 0 auto;
}
.control-section.chat-ui {
padding: 20px;
}
p {
margin: 0;
display: inline-block;
}
</style>using System;
using System.Collections.Generic;
using System.Web.Mvc;
using Syncfusion.EJ2.InteractiveChat;
namespace EJ2MVCSampleBrowser.Controllers.ChatUI
{
public partial class ChatUIController : Controller
{
public ActionResult Markdown()
{
ViewBag.CurrentUserModel = new ChatUIUser { Id = "user1", User = "Albert" };
ViewBag.MichaleUserModel = new ChatUIUser { Id = "user2", User = "Michale Suyama" };
ViewBag.Suggestions = new List<SuggestionModel>
{
new SuggestionModel
{
DisplayText = "Share quick link",
MarkdownText = "Check out our [project dashboard](https://dashboard.example.com) for updates!"
},
new SuggestionModel
{
DisplayText = "Emphasize priority",
MarkdownText = "This is **high priority** and needs _immediate attention_."
}
};
ViewBag.ChatMessagesData = new List<ChatUIMessage>
{
new ChatUIMessage
{
Text = "Hey Michale, did you review the _new API documentation_?",
Author = (ChatUIUser)ViewBag.CurrentUserModel,
TimeStamp = new DateTime(2024, 1, 15, 9, 30, 0)
},
new ChatUIMessage
{
Text = "Yes! The **endpoint specifications** look great. Check the [integration guide](https://api.example.com/docs) when you get a chance.",
Author = (ChatUIUser)ViewBag.MichaleUserModel,
TimeStamp = new DateTime(2024, 1, 15, 9, 32, 0)
}
};
return View();
}
public class SuggestionModel
{
public string DisplayText { get; set; } = string.Empty;
public string MarkdownText { get; set; } = string.Empty;
}
}
}