Typing indicator in ASP.NET CORE Chat UI control
10 Feb 20253 minutes to read
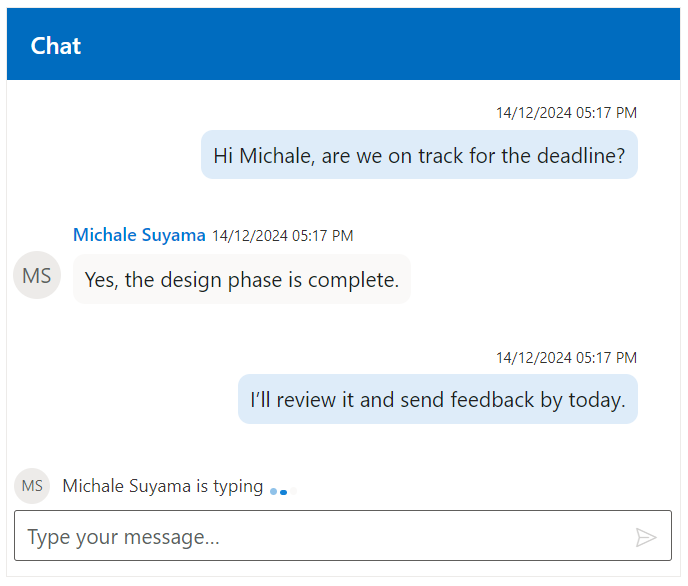
Show or hide typing indicator
You can use the typingUsers property to display the current user’s who are typing to indicate the active participants typing response within the chat conversations. If the property is empty the typing indicators will be removed.
The typing users are the UserModel list, where you can update the user’s dynamically to display the current typing user.
@using Syncfusion.EJ2.InteractiveChat;
@using Newtonsoft.Json;
<div style="height: 380px; width: 450px">
<ejs-chatui id="chatUser" created="onCreated">
<e-chatui-user id="user1" user="Albert"></e-chatui-user>
<e-chatui-messages>
@foreach (var message in ViewBag.ChatMessagesData)
{
<e-chatui-message text="@message.Text" author="@message.Author"></e-chatui-message>
}
</e-chatui-messages>
</ejs-chatui>
</div>
<script>
var chatUIObj;
var typingUsers = @Html.Raw(JsonConvert.SerializeObject(ViewBag.TypingUsers));
function onCreated() {
var chatUiEle = document.getElementById('chatUser');
chatUIObj = ej.base.getInstance(chatUiEle, ejs.interactivechat.ChatUI);
chatUIObj.typingUsers = typingUsers;
chatUIObj.dataBind();
}
</script>using Syncfusion.EJ2.InteractiveChat;
public ChatUIUser CurrentUser { get; set; }
public List<ChatUIMessage> ChatMessagesData { get; set; } = new List<ChatUIMessage>();
public ChatUIUser CurrentUserModel { get; set; } = new ChatUIUser() { Id = "user1", User = "Albert" };
public ChatUIUser MichaleUserModel { get; set; } = new ChatUIUser() { Id = "user2", User = "Michale Suyama" };
public List<ChatUIUser> TypingUsers { get; set; }
public ActionResult Timestamp()
{
CurrentUser = CurrentUserModel;
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Hi Michale, are we on track for the deadline?",
Author = CurrentUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "Yes, the design phase is complete.",
Author = MichaleUserModel
});
ChatMessagesData.Add(new ChatUIMessage()
{
Text = "I’ll review it and send feedback by today.",
Author = CurrentUserModel
});
ViewBag.TypingUsers = new List<ChatUIUser>() { MichaleUserModel };
ViewBag.ChatMessagesData = ChatMessagesData;
ViewBag.CurrentUser = CurrentUser;
return View();
}
Typing indicator template
Refer to the Templates section for more details about the Typing indicator template.