Mobile responsiveness in Angular Spreadsheet component
1 Mar 20251 minute to read
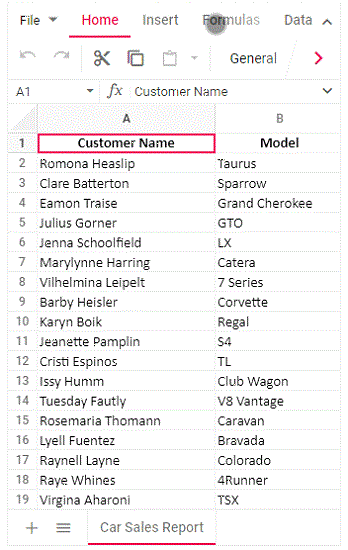
The Spreadsheet control rendered in desktop mode will be adaptive in all mobile devices where the layout gets adjusted based on their parent element’s dimensions to accommodate any resolution.
You can see the overflowed items of ribbon header, ribbon content, and sheet tab using touch and swipe action. The right navigation arrow is added at the end of the ribbon content through which the user can navigate towards overflowed items. Once you reached the rightmost end of the ribbon content, the right navigation arrow will change to left navigation arrow through which you can navigate to the left of the ribbon content.

Note
You can refer to our Angular Spreadsheet feature tour page for its groundbreaking feature representations. You can also explore our Angular Spreadsheet example to knows how to present and manipulate data.