Link in Angular Document editor component
3 May 202511 minutes to read
Document Editor supports hyperlink field. You can link a part of the document content to Internet or file location, mail address, or any text within the document.
Navigate a hyperlink
Document Editor triggers requestNavigate event whenever user clicks Ctrl key or tap a hyperlink within the document. This event provides necessary details about link type, navigation URL, and local URL (if any) as arguments, and allows you to easily customize the hyperlink navigation functionality.
Add the requestNavigate event for DocumentEditor
The following example illustrates how to add requestNavigate event for DocumentEditor.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DocumentEditorAllModule } from '@syncfusion/ej2-angular-documenteditor'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DocumentEditorComponent, SfdtExportService, SelectionService, RequestNavigateEventArgs
} from '@syncfusion/ej2-angular-documenteditor';
@Component({
imports: [
ButtonModule,
DocumentEditorAllModule
],
standalone: true,
selector: 'app-container',
//specifies the template string for the Document Editor component
template: `<div>
<ejs-documenteditor #document_editor height="330px" style="display:block" [isReadOnly]=false [enableSelection]=true [enableSfdtExport]=true [enableEditor]=true (requestNavigate)="onRequestNavigate($event)">
</ejs-documenteditor>
</div>`,
encapsulation: ViewEncapsulation.None,
providers: [SfdtExportService, SelectionService]
})
export class AppComponent {
@ViewChild('document_editor')
public documentEditor?: DocumentEditorComponent;
public onRequestNavigate(args: RequestNavigateEventArgs): void {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the specified URL.
window.open(link);
args.isHandled = true;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Add the requestNavigate event for DocumentEditorContainer component
The following example illustrates how to add requestNavigate event for DocumentEditorContainer component.
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DocumentEditorContainerComponent, ToolbarService
} from '@syncfusion/ej2-angular-documenteditor';
@Component({
selector: 'app-container',
// specifies the template string for the Document Editor container component
template: `<div><button ejs-button (click)="insertText()" >Insert Text</button>
<ejs-documenteditorcontainer #documenteditor_default serviceUrl="https://services.syncfusion.com/angular/production/api/documenteditor/" height="600px" style="display:block" [enableToolbar]=true (created)="onCreated()"> </ejs-documenteditorcontainer></div>`,
encapsulation: ViewEncapsulation.None,
providers: [ToolbarService]
})
export class AppComponent {
@ViewChild('documenteditor_default')
public container: DocumentEditorContainerComponent;
public onCreated(): void {
this.container.documentEditor.requestNavigate = (args) => {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the specified URL.
window.open(link);
args.isHandled = true;
}
};
}
}The Web API hosted link
https://services.syncfusion.com/angular/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
If the selection is in hyperlink, trigger this event by calling navigateHyperlink method of Selection instance. Refer to the following example.
this.documentEditor.selection.navigateHyperlink();Copy link
Document Editor copies link text of a hyperlink field to the clipboard if the selection is in hyperlink. Refer to the following example.
this.documentEditor.selection.copyHyperlink();Add hyperlink
To create a basic hyperlink in the document, press ENTER / SPACEBAR / SHIFT + ENTER / TAB key after typing the address, for instance http://www.google.com. Document Editor automatically converts this address to a hyperlink field. The text can be considered as a valid URL if it starts with any of the following.
<http://>
<https://>
file:///
www.
mailto:
Refer to the following example.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DocumentEditorAllModule } from '@syncfusion/ej2-angular-documenteditor'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DocumentEditorComponent, SfdtExportService, SelectionService, EditorService, RequestNavigateEventArgs
} from '@syncfusion/ej2-angular-documenteditor';
@Component({
imports: [
ButtonModule,
DocumentEditorAllModule
],
standalone: true,
selector: 'app-container',
//specifies the template string for the Document Editor component
template: `<div>
<ejs-documenteditor #document_editor height="330px" style="display:block" [isReadOnly]=false [enableSelection]=true [enableEditor]=true (requestNavigate)="onRequestNavigate($event)">
</ejs-documenteditor>
</div>`,
encapsulation: ViewEncapsulation.None,
providers: [SfdtExportService, SelectionService, EditorService]
})
export class AppComponent {
@ViewChild('document_editor')
public documentEditor?: DocumentEditorComponent;
public onRequestNavigate(args: RequestNavigateEventArgs): void {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));Customize screen tip
You can customize the screen tip text for the hyperlink by using below sample code.
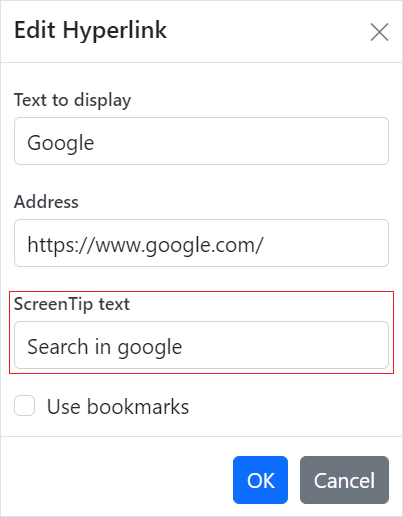
this.documentEditor.editor.insertHyperlink('https://www.google.com', 'Google', '<<Screen tip text>>');Screen tip text can be modified through UI by using the Hyperlink dialog

Remove hyperlink
To remove link from hyperlink in the document, press Backspace key at the end of a hyperlink. By removing the link, it will be converted as plain text. You can use ‘removeHyperlink’ method of ‘Editor’ instance if the selection is in hyperlink. Refer to the following example.
this.documentEditor.editor.removeHyperlink();Hyperlink dialog
Document Editor provides dialog support to insert or edit a hyperlink. Refer to the following example.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { DocumentEditorAllModule } from '@syncfusion/ej2-angular-documenteditor'
import { Component, ViewEncapsulation, ViewChild } from '@angular/core';
import {
DocumentEditorComponent, EditorService, SelectionService, EditorHistoryService, HyperlinkDialogService, SfdtExportService
} from '@syncfusion/ej2-angular-documenteditor';
@Component({
imports: [
ButtonModule,
DocumentEditorAllModule
],
standalone: true,
selector: 'app-container',
//specifies the template string for the Document Editor component
template: `<div><button ejs-button (click)="showHyperlinkDialog()" >Show Dialog</button>
<ejs-documenteditor #document_editor id="container" height="330px" style="display:block" [isReadOnly]=false [enableEditor]=true [enableSelection]=true [enableSfdtExport]=true [enableEditorHistory]=true [enableHyperlinkDialog]=true> </ejs-documenteditor></div>`,
encapsulation: ViewEncapsulation.None,
providers: [EditorService, SelectionService, EditorHistoryService, HyperlinkDialogService, SfdtExportService]
})
export class AppComponent {
@ViewChild('document_editor')
public documentEditor?: DocumentEditorComponent;
public showHyperlinkDialog(): void {
//Open hyperlink dialog.
(this.documentEditor as DocumentEditorComponent).showDialog('Hyperlink');;
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));You can use the following keyboard shortcut to open the hyperlink dialog if the selection is in hyperlink.
| Key Combination | Description |
|---|---|
| Ctrl + K | Open hyperlink dialog that allows you to create or edit hyperlink |