Getting started with Angular Document editor component
3 May 202511 minutes to read
This section explains the steps to create a Word document editor within your application and demonstrates the basic usage of the Document Editor component.
To get started quickly with DocumentEditor component using CLI, you can check the video below.
Prerequisites
System requirements for Syncfusion® Angular Document Editor
Dependencies
The list of dependencies required to use the Document Editor component in your application is given below:
|-- @syncfusion/ej2-angular-documenteditor
|-- @syncfusion/ej2-angular-base
|-- @syncfusion/ej2-documenteditor
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-buttons
|-- @syncfusion/ej2-compression
|-- @syncfusion/ej2-data
|-- @syncfusion/ej2-dropdowns
|-- @syncfusion/ej2-file-utils
|-- @syncfusion/ej2-inputs
|-- @syncfusion/ej2-lists
|-- @syncfusion/ej2-navigations
|-- @syncfusion/ej2-popups
|-- @syncfusion/ej2-splitbuttons
|-- @syncfusion/ej2-chartsServer side dependencies
The Document Editor component requires server-side interactions for the following operations:
- Open file formats other than SFDT
- Paste with formatting
- Restrict editing
- SpellCheck
- Save as file formats other than SFDT and DOCX
Note: If you don’t require the above functionalities then you can deploy as pure client-side component without any server-side interactions.
To know about server-side dependencies, please refer this page.
Setup Angular Environment
You can use Angular CLI to setup your Angular applications. To install Angular CLI use the following command.
npm install -g @angular/cli@16.0.1Create an Angular Application
Start a new Angular application using below Angular CLI command.
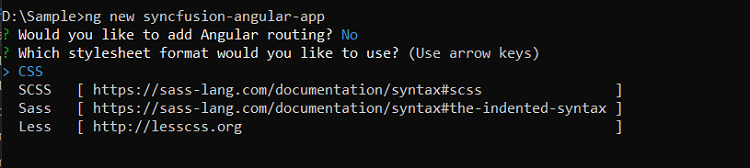
ng new my-appThis command will prompt you for a few settings for the new project, such as whether to add Angular routing and which stylesheet format to use.

By default, it will create a CSS-based application.
Next, navigate to the created project folder:
cd my-app
Adding Syncfusion® Document Editor package
All the available Essential® JS 2 packages are published in npmjs.com registry.
To install Document Editor component, use the following command.
npm install @syncfusion/ej2-angular-documenteditor --saveThe –save will instruct NPM to include the grid package inside of the dependencies section of the package.json.
Adding CSS reference
The following CSS files are available in ../node_modules/@syncfusion package folder.
This can be referenced in [src/styles.css] using following code.
@import '../node_modules/@syncfusion/ej2-base/styles/material.css';
@import '../node_modules/@syncfusion/ej2-buttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-inputs/styles/material.css';
@import '../node_modules/@syncfusion/ej2-popups/styles/material.css';
@import '../node_modules/@syncfusion/ej2-lists/styles/material.css';
@import '../node_modules/@syncfusion/ej2-navigations/styles/material.css';
@import '../node_modules/@syncfusion/ej2-splitbuttons/styles/material.css';
@import '../node_modules/@syncfusion/ej2-dropdowns/styles/material.css';
@import '../node_modules/@syncfusion/ej2-angular-documenteditor/styles/material.css';Adding Component
You can add DocumentEditorContainer Component with predefined toolbar and properties pane options or DocumentEditor component with customize options.
Note: Starting from
v19.3.0.x, we have optimized the accuracy of text size measurements such as to match Microsoft Word pagination for most Word documents. This improvement is included as default behavior along with an optional API to disable it and retain the document pagination behavior of older versions.
DocumentEditorContainer Component
DocumentEditorContainer is a predefined component which wraps DocumentEditor, Toolbar, Properties pane, and Status bar into a single component. And the toolbar and properties pane is used to view and modify the document in DocumentEditor thought public APIs available in it.
Adding DocumentEditorContainer component
Modify the template in [src/app/app.component.ts] file to render the Document Editor Container component.
Add the Angular Document Editor Container by using <ejs-documenteditor> selector in template section of the app.component.ts file.
import { DocumentEditorContainerModule } from '@syncfusion/ej2-angular-documenteditor'
import { Component, OnInit } from '@angular/core';
import { ToolbarService } from '@syncfusion/ej2-angular-documenteditor';
@Component({
imports: [
DocumentEditorContainerModule
],
standalone: true,
selector: 'app-root',
// specifies the template string for the DocumentEditorContainer component
template: `<ejs-documenteditorcontainer serviceUrl="https://services.syncfusion.com/angular/production/api/documenteditor/" height="600px" style="display:block" [enableToolbar]=true> </ejs-documenteditorcontainer>`,
providers: [ToolbarService]
})
export class AppComponent implements OnInit {
ngOnInit(): void {
}
}The Web API hosted link
https://services.syncfusion.com/angular/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Run the DocumentEditorContainer application
The quickstart project is configured to compile and run the application in a browser. Use the following command to run the application.
ng serve --openDocumentEditorContainer output will be displayed as follows.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { DocumentEditorContainerModule } from '@syncfusion/ej2-angular-documenteditor'
import { Component, OnInit } from '@angular/core';
import { ToolbarService } from '@syncfusion/ej2-angular-documenteditor';
@Component({
imports: [
DocumentEditorContainerModule
],
standalone: true,
selector: 'app-container',
// specifies the template string for the DocumentEditorContainer component
template: `<ejs-documenteditorcontainer serviceUrl="https://services.syncfusion.com/angular/production/api/documenteditor/" height="600px" style="display:block" [enableToolbar]=true> </ejs-documenteditorcontainer>`,
providers: [ToolbarService]
})
export class AppComponent implements OnInit {
ngOnInit(): void {
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The Web API hosted link
https://services.syncfusion.com/angular/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Note: If you see a license banner when running your application, it means that you need to obtain a license key and register it within the application in order to use Syncfusion components. You can find more information on how to obtain and register a license key on our Licensing overview page.
DocumentEditor Component
DocumentEditor Component is used to create , view and edit word documents. In this , you can customize the UI options based on your requirements to modify the document.
Adding DocumentEditor component
Modify the template in [src/app/app.component.ts] file to render the Document Editor component.
Add the Angular Document Editor by using <ejs-documenteditor> selector in template section of the app.component.ts file.
import { DocumentEditorContainerModule } from '@syncfusion/ej2-angular-documenteditor'
import { Component, OnInit } from '@angular/core';
@Component({
imports: [
DocumentEditorContainerModule
],
standalone: true,
selector: 'app-root',
// specifies the template string for the DocumentEditorContainer component
template: `<ejs-documenteditorcontainer serviceUrl="https://services.syncfusion.com/angular/production/api/documenteditor/"> </ejs-documenteditorcontainer>`
})
export class AppComponent implements OnInit {
ngOnInit(): void {
}
}The Web API hosted link
https://services.syncfusion.com/angular/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Run the DocumentEditor application
The quickstart project is configured to compile and run the application in a browser. Use the following command to run the application.
ng serve --openOutput will be displayed as follows.
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { DocumentEditorAllModule } from '@syncfusion/ej2-angular-documenteditor'
import { Component, ViewEncapsulation } from '@angular/core';
import {
DocumentEditorComponent, PrintService, SfdtExportService, WordExportService, TextExportService, SelectionService,
SearchService, EditorService, ImageResizerService, EditorHistoryService, ContextMenuService,
OptionsPaneService, HyperlinkDialogService, TableDialogService, BookmarkDialogService, TableOfContentsDialogService,
PageSetupDialogService, StyleDialogService, ListDialogService, ParagraphDialogService, BulletsAndNumberingDialogService,
FontDialogService, TablePropertiesDialogService, BordersAndShadingDialogService, TableOptionsDialogService,
CellOptionsDialogService, StylesDialogService
} from '@syncfusion/ej2-angular-documenteditor';
@Component({
imports: [
DocumentEditorAllModule
],
standalone: true,
selector: 'app-container',
template: `<ejs-documenteditor id="container" serviceUrl="https://services.syncfusion.com/angular/production/api/documenteditor/" height="330px" style="display:block" [isReadOnly]=false [enableSelection]=true
[enablePrint]=true [enableSfdtExport]=true [enableWordExport]=true [enableOptionsPane]=true [enableContextMenu]=true
[enableHyperlinkDialog]=true [enableBookmarkDialog]=true [enableTableOfContentsDialog]=true [enableSearch]=true
[enableParagraphDialog]=true [enableListDialog]=true [enableTablePropertiesDialog]=true [enableBordersAndShadingDialog]=true
[enablePageSetupDialog]=true [enableStyleDialog]=true [enableFontDialog]=true [enableTableOptionsDialog]=true
[enableTableDialog]=true [enableImageResizer]=true [enableEditor]=true [enableEditorHistory]=true>
</ejs-documenteditor>`,
encapsulation: ViewEncapsulation.None,
providers: [PrintService, SfdtExportService, WordExportService, TextExportService, SelectionService, SearchService, EditorService,
ImageResizerService, EditorHistoryService, ContextMenuService, OptionsPaneService, HyperlinkDialogService, TableDialogService,
BookmarkDialogService, TableOfContentsDialogService, PageSetupDialogService, StyleDialogService, ListDialogService,
ParagraphDialogService, BulletsAndNumberingDialogService, FontDialogService, TablePropertiesDialogService,
BordersAndShadingDialogService, TableOptionsDialogService, CellOptionsDialogService, StylesDialogService]
})
export class AppComponent {
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));The Web API hosted link
https://services.syncfusion.com/angular/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.