Form fields in Angular Document editor component
14 Aug 20255 minutes to read
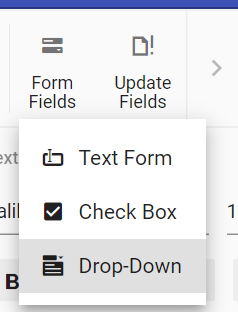
DocumentEditorContainer component provide support for inserting Text, CheckBox, DropDown form fields through in-built toolbar.

Insert form field
Form fields can be inserted using insertFormField method in editor module.
//Insert Text form field
this.documentEditor.editor.insertFormField('Text');
//Insert Checkbox form field
this.documentEditor.editor.insertFormField('CheckBox');
//Insert Drop down form field
this.documentEditor.editor.insertFormField('DropDown');Get form field names
All the form fields names form current document can be retrieved using getFormFieldNames().
let formFieldsNames: string[] = this.documentEditor.getFormFieldNames();Get form field properties
Form field properties can be retrieved using getFormFieldInfo().
//Text form field
let textfieldInfo: TextFormFieldInfo = this.documentEditor.getFormFieldInfo('Text1') as TextFormFieldInfo;
//Checkbox form field
let checkboxfieldInfo: CheckBoxFormFieldInfo = this.documentEditor.getFormFieldInfo('Check1') as CheckBoxFormFieldInfo;
//Dropdown form field
let dropdownfieldInfo: DropDownFormFieldInfo = this.documentEditor.getFormFieldInfo('Drop1') as DropDownFormFieldInfo;Set form field properties
Form field properties can be modified using setFormFieldInfo.
// Set text form field properties
let textfieldInfo: TextFormFieldInfo = this.documentEditor.getFormFieldInfo('Text1') as TextFormFieldInfo;
textfieldInfo.defaultValue = "Hello";
textfieldInfo.format = "Uppercase";
textfieldInfo.type = "Text";
textfieldInfo.name = "Text2";
this.documentEditor.setFormFieldInfo('Text1',textfieldInfo);
// Set checkbox form field properties
let checkboxfieldInfo: CheckBoxFormFieldInfo = this.documentEditor.getFormFieldInfo('Check1') as CheckBoxFormFieldInfo;
checkboxfieldInfo.defaultValue = true;
checkboxfieldInfo.name = "Check2";
this.documentEditor.setFormFieldInfo('Check1',checkboxfieldInfo);
// Set checkbox form field properties
let dropdownfieldInfo: DropDownFormFieldInfo = this.documentEditor.getFormFieldInfo('Drop1') as DropDownFormFieldInfo;
dropdownfieldInfo.dropdownItems = ['One','Two', 'Three'];
dropdownfieldInfo.name = "Drop2";
this.documentEditor.setFormFieldInfo('Drop1',dropdownfieldInfo);Note:If a form field already exists in the document with the new name specified, the old form field name property will be cleared and it will not be accessible. Ensure the new name is unique.
Form Field Shading
You can customize form field shading at the application level using the formFieldSettings property.
The example code below demonstrates how to set a custom shading color and how to disable shading (by default, shading is enabled).
// Set a custom shading color (for example, white)
this.container.documentEditorSettings.formFieldSettings.shadingColor = '#ffffff';
// Disable form field shading entirely
this.container.documentEditorSettings.formFieldSettings.applyShading = false;NOTE
This customization only affects the application UI and will not be preserved when exporting the document.
Export form field data
Data of the all the Form fields in the document can be exported using exportFormData.
let formFieldDate: FormFieldData[] = this.documentEditor.exportFormData();Import form field data
Form fields can be prefilled with data using importFormData.
let textformField: FormFieldData = {fieldName: 'Text1', value: 'Hello World'};
let checkformField: FormFieldData = {fieldName: 'Check1', value: true};
let dropdownformField: FormFieldData = {fieldName: 'Drop1', value: 1};
//Import form field data
this.documentEditor.importFormData([textformField,checkformField,dropdownformField]);Reset form fields
Reset all the form fields in current document to default value using resetFormFields.
this.documentEditor.resetFormFields();Protect the document in form filling mode
Document Editor provides support for protecting the document with FormFieldsOnly protection. In this protection, user can only fill form fields in the document.
Document editor provides an option to protect and unprotect document using enforceProtection and stopProtection API.
The following example code illustrates how to enforce and stop protection in Document editor container.
import { Component, OnInit, ViewChild } from '@angular/core';
import {
ToolbarService,
DocumentEditorContainerComponent,
} from '@syncfusion/ej2-angular-documenteditor';
import { DocumentEditorContainerModule } from '@syncfusion/ej2-angular-documenteditor';
@Component({
selector: 'app-container',
standalone: true,
imports: [DocumentEditorContainerModule],
providers: [ToolbarService],
template: `<div><button ejs-button (click)="protectDocument()" >Protect</button>
<button ejs-button (click)="unProtectDocument()" >Unprotect</button>
<ejs-documenteditorcontainer #documenteditor_default
serviceUrl="https://services.syncfusion.com/angular/production/api/documenteditor/"
height="600px"
style="display:block"
[enableToolbar]="true">
</ejs-documenteditorcontainer>
</div>
`,
})
export class AppComponent implements OnInit {
@ViewChild('documenteditor_default')
public container?: DocumentEditorContainerComponent;
ngOnInit(): void {}
public protectDocument(): void {
//enforce protection
this.container?.documentEditor.editor.enforceProtection(
'123',
'FormFieldsOnly'
);
}
public unProtectDocument(): void {
//stop the document protection
this.container?.documentEditor.editor.stopProtection('123');
}
}The Web API hosted link
https://services.syncfusion.com/angular/production/api/documenteditor/utilized in the Document Editor’s serviceUrl property is intended solely for demonstration and evaluation purposes. For production deployment, please host your own web service with your required server configurations. You can refer and reuse the GitHub Web Service example or Docker image for hosting your own web service and use for the serviceUrl property.
Note: In enforce Protection method, first parameter denotes password and second parameter denotes protection type. Possible values of protection type are
NoProtection |ReadOnly |FormFieldsOnly |CommentsOnly. In stop protection method, parameter denotes the password.