Overview of CSS Variables in Themes
14 Aug 202514 minutes to read
CSS variables (also known as custom properties) are reusable values that you can define once and use throughout your stylesheets. These variables begin with a double hyphen (--) and can store values like colors, font sizes, or spacing units. You can access these variables using the var() function anywhere in your CSS.
Syncfusion® Essential® JS 2 (EJ2) Angular components use CSS variables extensively to create consistent, customizable themes. This approach offers several advantages:
- Simplified theme customization without modifying core files
- Easy light/dark mode switching
- Consistent styling across all components
- Dynamic styling changes without page reloads
CSS Themes for Syncfusion® Angular Controls
Syncfusion® offers the following modern themes, each with light and dark variants:
- Material 3 Theme
- Fluent 2 Theme
- Bootstrap 5.3 Theme
- Tailwind 3.4 Theme
These themes use CSS variables for easy color customization and support seamless light/dark mode switching.
Note: Material 3 theme defines color CSS variables using
rgb()values rather than hex values. For example, while earlier Material versions used$primary: #6200ee;, Material 3 uses--color-sf-primary: 98, 0, 238;. Using incorrect value formats may cause styling issues.
Obtaining Themes
Syncfusion® themes are available via npm packages or CDN links:
Using npm packages:
- Install the desired theme package:
npm install @syncfusion/ej2-material3-theme - Import the theme in your Angular project’s styles file:
@import '@syncfusion/ej2-material3-theme/styles/material3.css';
Using CDN:
Add the theme link to your HTML file’s <head> section:
<link href="https://cdn.syncfusion.com/ej2/30.1.37/material3.css" rel="stylesheet">Using CSS Variables in Modern Themes
Each Syncfusion® theme defines a set of CSS variables that control various aspects of component appearance. These variables follow a consistent naming pattern:
- Color variables:
--color-sf-primary,--color-sf-secondary, etc. - Surface variables:
--color-sf-surface,--color-sf-surface-variant, etc. - Typography variables:
--color-sf-white,--color-sf-content-bg-color, etc.
Below are examples of CSS variable definitions for each theme:
/* rgb() values of material3 theme */
:root {
--color-sf-black: 0, 0, 0;
--color-sf-white: 255, 255, 255;
--color-sf-primary: 103, 80, 164;
--color-sf-primary-container: 234, 221, 255;
--color-sf-secondary: 98, 91, 113;
--color-sf-secondary-container: 232, 222, 248;
--color-sf-tertiary: 125, 82, 96;
--color-sf-tertiary-container: 255, 216, 228;
--color-sf-surface: 255, 255, 255;
--color-sf-surface-variant: 231, 224, 236;
--color-sf-background: var(--color-sf-surface);
--color-sf-on-primary: 255, 255, 255;
--color-sf-on-primary-container: 33, 0, 94;
--color-sf-on-secondary: 255, 255, 255;
--color-sf-on-secondary-container: 30, 25, 43;
--color-sf-on-tertiary: 255, 255, 255;
}/* Hex values of fluent2 theme */
:root {
--color-sf-black: #000;
--color-sf-white: #fff;
--color-sf-primary: #0f6cbd;
--color-sf-primary-text-color: #fff;
--color-sf-primary-light: #b4d6fa;
--color-sf-primary-lighter: #ebf3fc;
--color-sf-primary-dark: #0f548c;
--color-sf-primary-darker: #0c3b5e;
--color-sf-success: #0e700e;
--color-sf-info: #008aa9;
--color-sf-warning: #bc4b09;
--color-sf-danger: #d13438;
--color-sf-success-light: #54b054;
--color-sf-info-light: #56bfd7;
--color-sf-warning-light: #fee5d7;
--color-sf-danger-light: #eeacb2;
--color-sf-success-dark: #54b054;
--color-sf-info-dark: #56bfd7;
--color-sf-warning-dark: #8a3707;
--color-sf-danger-dark: #6e0811;
}:root {
--color-sf-black: 0, 0, 0;
--color-sf-white: 255, 255, 255;
--color-sf-content-bg-color: #fff;
--color-sf-content-bg-color-alt1: #f8f9fa;
--color-sf-content-bg-color-alt2: #e9ecef;
--color-sf-content-bg-color-alt3: #dee2e6;
--color-sf-content-bg-color-alt4: #ced4da;
--color-sf-content-bg-color-alt5: #adb5bd;
--color-sf-content-bg-color-hover: #f8f9fa;
--color-sf-content-bg-color-pressed: #e9ecef;
--color-sf-content-bg-color-focus: #e9ecef;
--color-sf-content-bg-color-selected: #0d6efd;
--color-sf-content-bg-color-dragged: #ced4da;
--color-sf-content-bg-color-disabled: #e9ecef;
--color-sf-flyout-bg-color: #fff;
--color-sf-flyout-bg-color-hover: #f8f9fa;
--color-sf-flyout-bg-color-pressed: #0d6efd;
--color-sf-flyout-bg-color-focus: #f8f9fa;
--color-sf-overlay-bg-color: 0, 0, 0;
--color-sf-table-bg-color-hover: rgba(0, 0, 0, .07);
}:root{
--color-sf-content-bg-color: rgba(255, 255, 255);
--color-sf-content-bg-color-alt1: #f9fafb;
--color-sf-content-bg-color-alt2: #f3f4f6;
--color-sf-content-bg-color-alt3: #e5e7eb;
--color-sf-content-bg-color-alt4: #9ca3af;
--color-sf-content-bg-color-alt5: #6b7280;
--color-sf-content-bg-color-hover: #f9fafb;
--color-sf-content-bg-color-pressed: #f3f4f6;
--color-sf-content-bg-color-focus: #f9fafb;
--color-sf-content-bg-color-selected: #e5e7eb;
--color-sf-content-bg-color-dragged: #f3f4f6;
--color-sf-content-bg-color-disabled: #ffffff;
--color-sf-flyout-bg-color: #ffffff;
--color-sf-flyout-bg-color-hover: #f3f4f6;
--color-sf-flyout-bg-color-pressed: #e5e7eb;
--color-sf-flyout-bg-color-focus: #f3f4f6;
--color-sf-flyout-bg-color-selected: #e5e7eb;
--color-sf-flyout-bg-color-disabled: #fff;
--color-sf-overlay-bg-color: rgba(107, 114, 128, 74.9);
--color-sf-table-bg-color-hover: #f9fafb;
--color-sf-table-bg-color-pressed: #f3f4f6;
--color-sf-table-bg-color-selected: #e5e7eb;
--color-sf-text-input-bg-color: #ffffff;
--color-sf-treeview-item-active-hover-bg: #e5e7eb;
}Customizing Themes with CSS Variables
You can customize Syncfusion® themes by overriding CSS variables in your application’s styles. This approach is more maintainable than custom CSS rules and ensures consistent styling across components.
Here’s an example of customizing the primary color in the Material 3 theme:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { enableRipple } from '@syncfusion/ej2-base'
import { FormsModule } from '@angular/forms'
import { Component } from '@angular/core';
@Component({
imports: [
ButtonModule,
FormsModule
],
standalone: true,
selector: 'app-root',
styleUrls:['./styles.css'],
template:`<div>
<!-- Primary Button - Used to represent a primary action. -->
<button ejs-button cssClass="e-primary">Button</button>
</div>`
})
export class AppComponent {
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
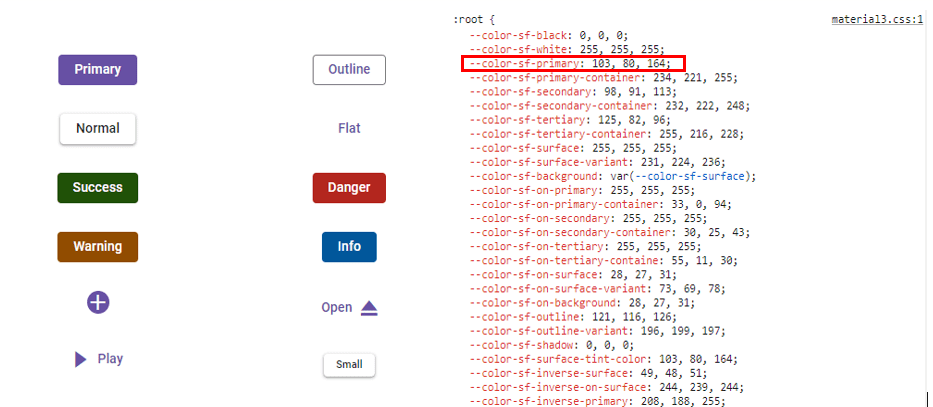
bootstrapApplication(AppComponent).catch((err) => console.error(err));Default Material 3 Primary Value

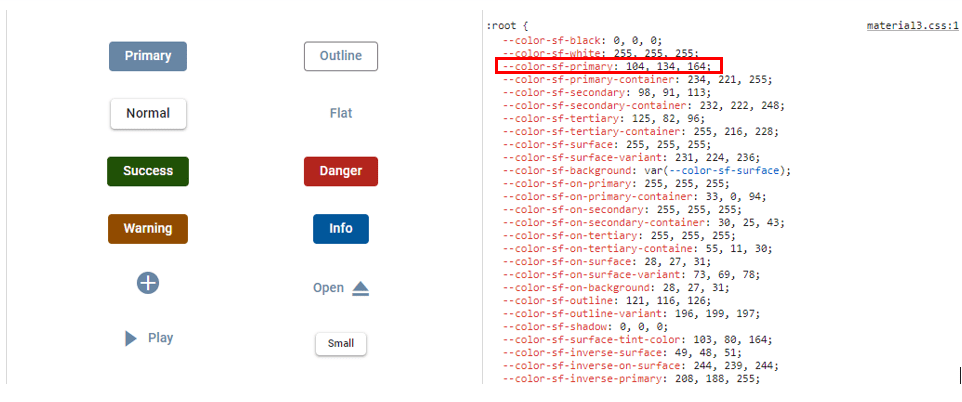
Customized Material 3 Primary Value

Example of Bootstrap 5.3 theme customization:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule } from '@syncfusion/ej2-angular-buttons'
import { enableRipple } from '@syncfusion/ej2-base'
import { FormsModule } from '@angular/forms'
import { Component } from '@angular/core';
@Component({
imports: [
ButtonModule,
FormsModule
],
standalone: true,
selector: 'app-root',
styleUrls:['./styles.css'],
template:`<div>
<!-- Primary Button - Used to represent a primary action. -->
<button ejs-button cssClass="e-primary">Button</button>
</div>`
})
export class AppComponent {
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
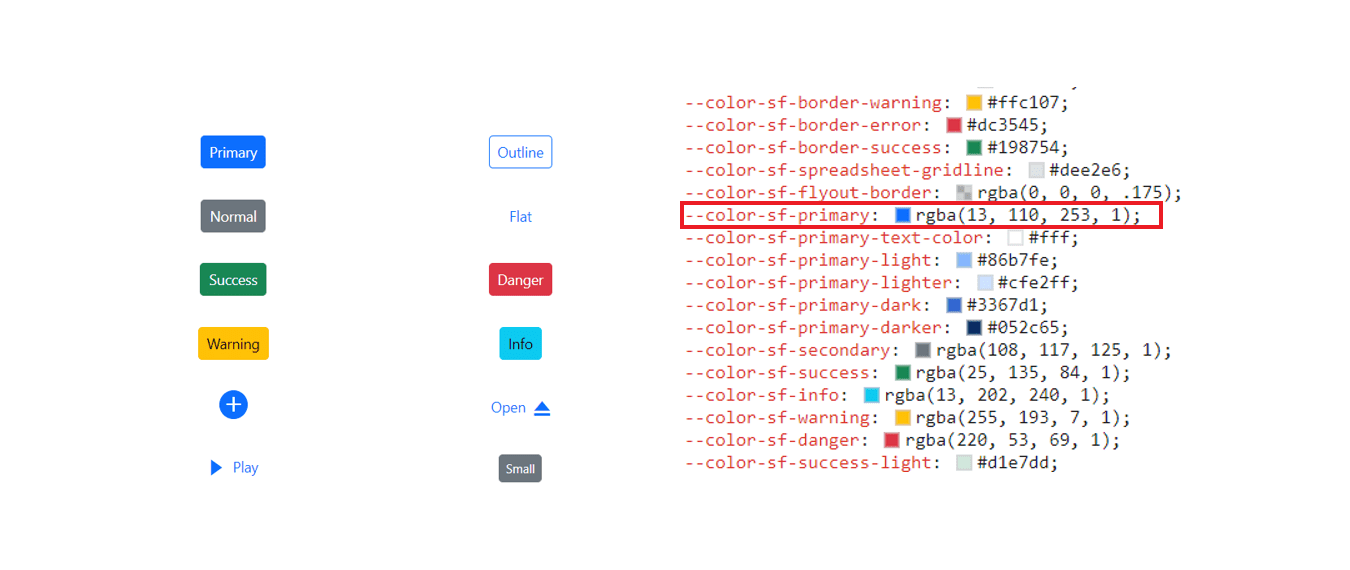
bootstrapApplication(AppComponent).catch((err) => console.error(err));Default Bootstrap 5.3 Primary Value

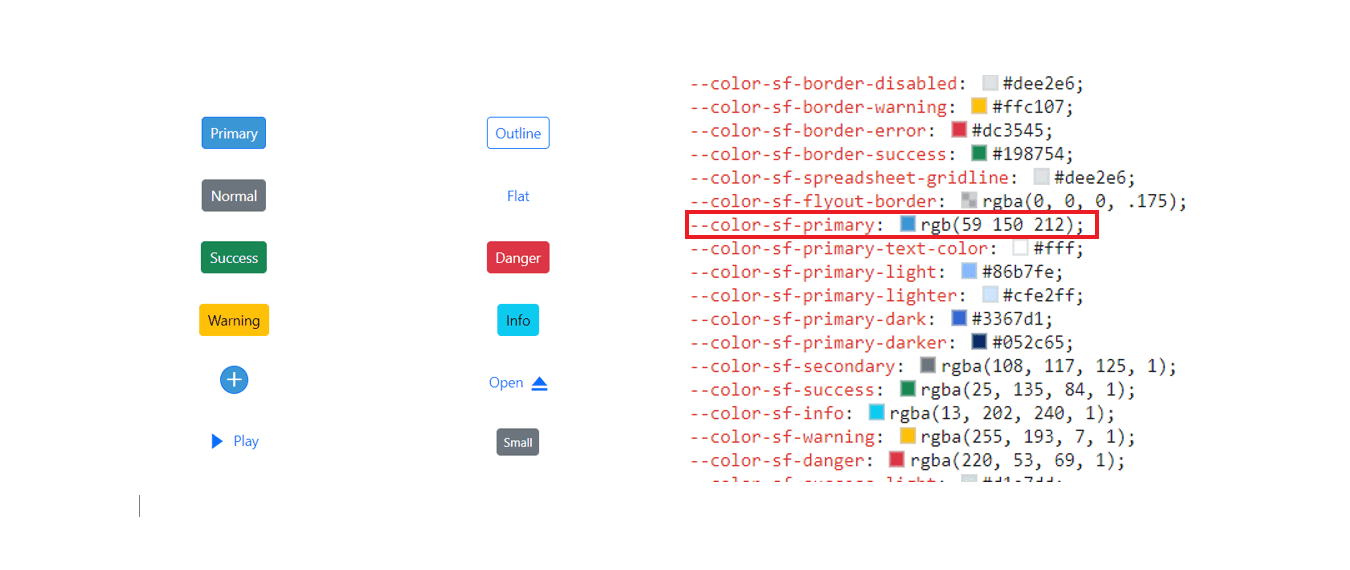
Customized Bootstrap 5.3 Primary Value

Note: Some themes like Fluent 2, Bootstrap 5.3, etc., require updating multiple related variables (e.g., hover and pressed states) for consistency. For comprehensive customization, use the Theme Studio application, which automatically handles these relationships.
Light and Dark Mode Switching
Syncfusion® themes support seamless switching between light and dark modes using a single theme file. Each theme defines two sets of CSS variables—one for light mode and one for dark mode.
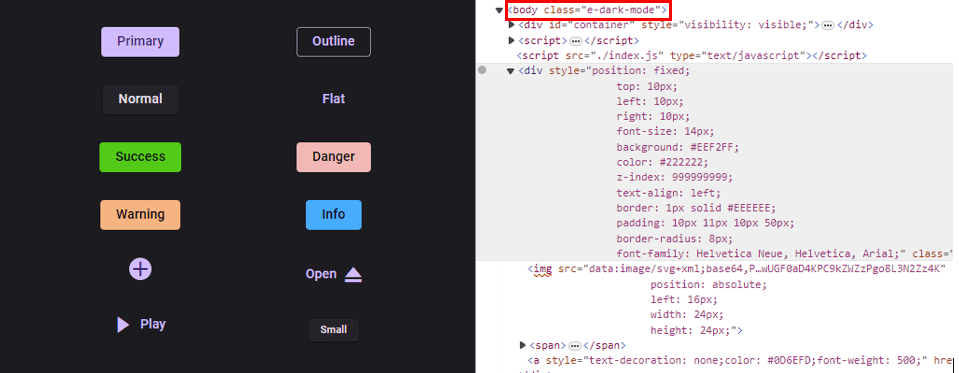
To activate dark mode, simply add the e-dark-mode class to the <body> element. This class triggers the alternate set of CSS variables designed for dark backgrounds and improved contrast.
Here’s an example of implementing a light/dark mode toggle with the Material 3 theme:
import { NgModule } from '@angular/core'
import { BrowserModule } from '@angular/platform-browser'
import { ButtonModule, CheckBoxModule } from '@syncfusion/ej2-angular-buttons'
import { enableRipple } from '@syncfusion/ej2-base'
import { SwitchModule} from '@syncfusion/ej2-angular-buttons'
import { FormsModule } from '@angular/forms'
import { CommonModule } from '@angular/common';
import { Component } from '@angular/core';
@Component({
imports: [
ButtonModule,
CheckBoxModule,
SwitchModule,
FormsModule,
CommonModule
],
standalone: true,
selector: 'app-root',
styleUrls:['./styles.css'],
template:`<div [ngClass]="{'e-dark-mode': isChecked, 'dark': isChecked}">
<ejs-checkbox label="Enable Darkmode" (change)="toggleCheckbox()"></ejs-checkbox><br/>
<!-- Primary Button - Used to represent a primary action. -->
<button ejs-button cssClass="e-primary">Button</button>
<!-- Success Button - Used to represent a positive action. -->
<button ejs-button cssClass="e-success">Button</button>
<!-- Info Button - Used to represent an informative action -->
<button ejs-button cssClass="e-info">Button</button>
<!-- Warning Button - Used to represent an action with caution. -->
<button ejs-button cssClass="e-warning">Button</button>
<!-- Danger Button - Used to represent a negative action. -->
<button ejs-button cssClass="e-danger">Button</button>
</div>`
})
export class AppComponent {
public className:string="";
public checked:boolean=true;
public isChecked = false;
toggleCheckbox() {
this.isChecked = !this.isChecked;
if (this.isChecked) {
document.body.classList.add('dark');
}
else{
document.body.classList.remove('dark');
}
}
}import { bootstrapApplication } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import 'zone.js';
bootstrapApplication(AppComponent).catch((err) => console.error(err));This code toggles the e-dark-mode class, switching between light and dark variants. The dark mode for Material 3 is shown below:

This same approach works with Fluent 2, Bootstrap 5.3, and Tailwind 3.4 themes, each using the e-dark-mode class to activate their dark variants, which adjust colors, backgrounds, and text for optimal contrast and readability.
Theme Studio Application
Syncfusion® offers a web-based Theme Studio application that makes theme customization even easier. With Theme Studio, you can:
- Interactively customize colors, typography, and spacing
- Preview changes in real-time across different components
- Generate custom theme files for your application
- Switch between light and dark variants
- Export your customized theme as CSS
Access the Syncfusion® ThemeStudio at: Link to Syncfusion® ThemeStudio