Getting Started with the Vue TreeMap Component in Vue 2
25 Apr 202524 minutes to read
This section explains how to customize the TreeMap component and demonstrates its basic usage.
You can explore some useful features of the TreeMap component in the following video.
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue TreeMap component
Prerequisites
System requirements for Syncfusion® Vue UI components
Dependencies
The following list of minimum dependencies are required to use the TreeMap:
|-- @syncfusion/ej2-treemap
|-- @syncfusion/ej2-base
|-- @syncfusion/ej2-data
|-- @syncfusion/ej2-pdf-export
|-- @syncfusion/ej2-file-utils
|-- @syncfusion/ej2-compression
|-- @syncfusion/ej2-svg-baseSetting up the Vue 2 project
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
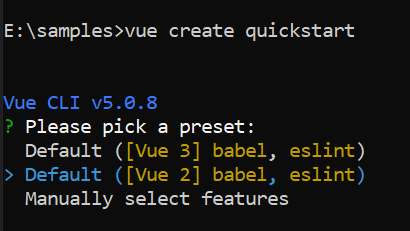
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Treemap component as an example. Install the @syncfusion/ej2-vue-treemap package by running the following command:
npm install @syncfusion/ej2-vue-treemap --saveor
yarn add @syncfusion/ej2-vue-treemapAdding Syncfusion® Vue TreeMap component
Follow the below steps to add the Vue TreeMap component:
1. First, import and register the TreeMap component in the script section of the src/App.vue file.
<script setup>
import { TreeMapComponent as EjsTreemap } from "@syncfusion/ej2-vue-treemap";
const dataSource = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands",Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count:1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
const weightValuePath = 'Count';
const leafItemSettings: {
labelPath: 'State',
};
</script><script>
import { TreeMapComponent } from "@syncfusion/ej2-vue-treemap";
export default {
name: "App",
components: {
'ejs-treemap': TreeMapComponent
},
data: function() {
return {
dataSource: [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands",Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count:1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
],
weightValuePath: 'Count',
leafItemSettings: {
labelPath: 'State',
}
}
}
}
</script>2. In the template section, define the TreeMap component.
<template>
<div id="app">
<ejs-treemap :dataSource='dataSource' :weightValuePath='weightValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div class="control_wrapper">
<ejs-treemap :dataSource='dataSource' :weightValuePath='weightValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script setup>
import { TreeMapComponent as EjsTreemap} from '@syncfusion/ej2-vue-treemap';
const dataSource = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands",Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count:1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
const weightValuePath = 'Count';
const leafItemSettings = {
labelPath: 'State'
};
</script><template>
<div class="control_wrapper">
<ejs-treemap :dataSource='dataSource' :weightValuePath='weightValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script>
import { TreeMapComponent } from '@syncfusion/ej2-vue-treemap';
export default {
name: "App",
components: {
'ejs-treemap' : TreeMapComponent
},
data: function() {
return {
dataSource: [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands",Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count:1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
],
weightValuePath: 'Count',
leafItemSettings: {
labelPath: 'State',
}
}
}
}
</script>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveModule Injection
The tree map control is segregated into individual feature-wise modules. To use a particular feature, inject its feature module using the provide option on component creation. Find the modules available in tree map and their descriptions as follows.
- TreeMapHighlight - Inject this provider to use highlight feature.
- TreeMapSelection - Inject this provider to use selection feature.
- TreeMapLegend - Inject this provider to use legend feature.
- TreeMapTooltip - Inject this provider to use tooltip series.
In the current application, the above basic tree map is modified to visualize international airport count in South America.
In this demo, the tree map is just rendered with labels. For this, you need not to import any modules.
Render tree map
This section explains how to render the tree map with data source.
<template>
<div class="control_wrapper">
<ejs-treemap id="treemap" :height='height' :dataSource='dataSource' :weightValuePath='weightValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script setup>
import { TreeMapComponent as EjsTreemap } from "@syncfusion/ej2-vue-treemap";
const height = '350px';
const dataSource = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands",Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count:1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
const weightValuePath = 'Count';
const leafItemSettings = {
labelPath: 'State'
};
</script><template>
<div class="control_wrapper">
<ejs-treemap id="treemap" :height='height' :dataSource='dataSource' :weightValuePath='weightValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script>
import { TreeMapComponent } from "@syncfusion/ej2-vue-treemap";
export default {
name: "App",
components: {
'ejs-treemap': TreeMapComponent
},
data: function() {
return {
height:'350px',
dataSource: [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands",Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count:1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
],
weightValuePath: 'Count',
leafItemSettings: {
labelPath: 'State',
}
}
}
}
</script>Here, the tree map is created with data source and set with the [weightValuePath] as count. You can customize the leaf level tree map items using the [leafItemSettings]. The properties such as [fill], [border], and [labelPosition] can be changed using the [leafItemSettings].
Apply color mapping
The color mapping feature supports customization of item colors based on the underlying value of item received from bound data source. Specify the field name from the values that have to be compared for the item in the [equalColorValuePath] or [rangeColorValuePath] property.
<template>
<div class="control_wrapper">
<ejs-treemap id="treemap" :height='height' :dataSource='dataSource' :weightValuePath='weightValuePath' :equalColorValuePath='equalColorValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script setup>
import { TreeMapComponent as EjsTreemap } from "@syncfusion/ej2-vue-treemap";
const height = '350px';
const dataSource = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
const weightValuePath = 'Count';
const equalColorValuePath = 'Count';
const leafItemSettings = {
labelPath: 'State',
colorMapping: [
{
value: 25,
color: '#634D6F'
},
{
value: 12,
color: '#B34D6D'
},
{
value: 9,
color: '#557C5C'
},
{
value: 7,
color: '#44537F'
},
{
value: 6,
color: '#637392'
},
{
value: 3,
color: '#7C754D'
},
{
value: 2,
color: '#2E7A64'
},
{
value: 1,
color: '#95659A'
},
]
};
</script><template>
<div class="control_wrapper">
<ejs-treemap id="treemap" :height='height' :dataSource='dataSource' :weightValuePath='weightValuePath' :equalColorValuePath='equalColorValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script>
import { TreeMapComponent } from "@syncfusion/ej2-vue-treemap";
export default {
name: "App",
components: {
'ejs-treemap': TreeMapComponent
},
data: function() {
return {
height: '350px',
dataSource: [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
],
weightValuePath: 'Count',
equalColorValuePath: 'Count',
leafItemSettings: {
labelPath: 'State',
colorMapping: [
{
value: 25,
color: '#634D6F'
},
{
value: 12,
color: '#B34D6D'
},
{
value: 9,
color: '#557C5C'
},
{
value: 7,
color: '#44537F'
},
{
value: 6,
color: '#637392'
},
{
value: 3,
color: '#7C754D'
},
{
value: 2,
color: '#2E7A64'
},
{
value: 1,
color: '#95659A'
},
]
}
}
}
}
</script>Enable legend
You can show legend for the tree map by setting the [visible] property to true in [legendSettings] object and injecting the TreeMapLegend module using the provide option.
<template>
<div class="control_wrapper">
<ejs-treemap id="treemap" :dataSource='dataSource' :legendSettings='legendSettings' :weightValuePath='weightValuePath' :equalColorValuePath='equalColorValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script setup>
import { TreeMapComponent as EjsTreemap, TreeMapLegend } from "@syncfusion/ej2-vue-treemap";
import { provide } from 'vue';
const dataSource = [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
];
const legendSettings = {
visible: true,
position: 'Top',
shape: 'Rectangle'
};
const weightValuePath = 'Count';
const equalColorValuePath = 'Count';
const leafItemSettings = {
labelPath: 'State',
colorMapping: [
{
value: 25,
color: '#634D6F'
},
{
value: 12,
color: '#B34D6D'
},
{
value: 9,
color: '#557C5C'
},
{
value: 7,
color: '#44537F'
},
{
value: 6,
color: '#637392'
},
{
value: 3,
color: '#7C754D'
},
{
value: 2,
color: '#2E7A64'
},
{
value: 1,
color: '#95659A'
},
]
};
provide('treemap', [TreeMapLegend]);
</script><template>
<div class="control_wrapper">
<ejs-treemap id="treemap" :dataSource='dataSource' :legendSettings='legendSettings' :weightValuePath='weightValuePath' :equalColorValuePath='equalColorValuePath' :leafItemSettings='leafItemSettings'></ejs-treemap>
</div>
</template>
<script>
import { TreeMapComponent, TreeMapLegend } from "@syncfusion/ej2-vue-treemap";
export default {
name: "App",
components: {
'ejs-treemap': TreeMapComponent
},
data: function() {
return {
dataSource: [
{ Title: 'State wise International Airport count in South America', State: "Brazil", Count: 25 },
{ Title: 'State wise International Airport count in South America', State: "Colombia", Count: 12 },
{ Title: 'State wise International Airport count in South America', State: "Argentina", Count: 9 },
{ Title: 'State wise International Airport count in South America', State: "Ecuador", Count: 7 },
{ Title: 'State wise International Airport count in South America', State: "Chile", Count: 6 },
{ Title: 'State wise International Airport count in South America', State: "Peru", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Venezuela", Count: 3 },
{ Title: 'State wise International Airport count in South America', State: "Bolivia", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Paraguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Uruguay", Count: 2 },
{ Title: 'State wise International Airport count in South America', State: "Falkland Islands", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "French Guiana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Guyana", Count: 1 },
{ Title: 'State wise International Airport count in South America', State: "Suriname", Count: 1 },
],
legendSettings: {
visible: true,
position: 'Top',
shape: 'Rectangle'
},
weightValuePath: 'Count',
equalColorValuePath: 'Count',
leafItemSettings: {
labelPath: 'State',
colorMapping: [
{
value: 25,
color: '#634D6F'
},
{
value: 12,
color: '#B34D6D'
},
{
value: 9,
color: '#557C5C'
},
{
value: 7,
color: '#44537F'
},
{
value: 6,
color: '#637392'
},
{
value: 3,
color: '#7C754D'
},
{
value: 2,
color: '#2E7A64'
},
{
value: 1,
color: '#95659A'
},
]
}
}
},
provide:{
treemap:[TreeMapLegend]
}
}
</script>