Columns in Vue Treegrid component
11 Jun 202424 minutes to read
The column definitions are used as the dataSource schema in the TreeGrid. This plays a vital role in rendering column values in the required format.
The treegrid operations such as sorting, filtering and searching etc. are performed based on column definitions. The field property of the columns
is necessary to map the data source values in TreeGrid columns.
treeColumnIndex property denotes the column that is used to expand and collapse child rows.
Format
To format cell values based on specific culture, use the columns.format property. The TreeGrid uses Internalization library to format number and date
values.
<template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=90 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' width=220></e-column>
<e-column field='price' headerText='Price' format='C2' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { TreeGridComponent as EjsTreegrid, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
const data = formatData;
</script><template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=90 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' width=220></e-column>
<e-column field='price' headerText='Price' format='C2' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: formatData,
};
},
}
</script>By default, the
numberanddatevalues are formatted inen-USlocale.
Number formatting
The number or integer values can be formatted using the below format strings.
| Format | Description | Remarks |
|---|---|---|
| N | Denotes numeric type. | The numeric format is followed by integer value as N2, N3. etc which denotes the number of precision to be allowed. |
| C | Denotes currency type. | The currency format is followed by integer value as C2, C3. etc which denotes the number of precision to be allowed. |
| P | Denotes percentage type | The percentage format expects the input value to be in the range of 0 to 1. For example the cell value 0.2 is formatted as 20%. The percentage format is followed by integer value as P2, P3. etc which denotes the number of precision to be allowed. |
Please refer to the link to know more about Number formatting.
Date formatting
You can format date values either using built-in date format string or custom format string.
For built-in date format you can specify columns.format property as string (Example: yMd). Please refer to the link to know more about Date formatting.
You can also use custom format string to format the date values. Some of the custom formats and the formatted date values are given in the below table.
| Format | Formatted value |
|---|---|
| { type:’date’, format:’dd/MM/yyyy’ } | 04/07/1996 |
| { type:’date’, format:’dd.MM.yyyy’ } | 04.07.1996 |
| { type:’date’, skeleton:’short’ } | 7/4/96 |
| { type: ‘dateTime’, format: ‘dd/MM/yyyy hh:mm a’ } | 04/07/1996 12:00 AM |
| { type: ‘dateTime’, format: ‘MM/dd/yyyy hh:mm:ss a’ } | 07/04/1996 12:00:00 AM |
<template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=90 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' width=100></e-column>
<e-column field='orderDate' headerText='Order Date' width=160 :format='formatOptions' type='date' textAlign='Right'></e-column>
<e-column field='price' headerText='Price' width=90 format='C2' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { TreeGridComponent as EjsTreegrid, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
const data = formatData;
const formatOptions = {type:'date', format:'dd/MM/yyyy'};
</script><template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=90 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' width=100></e-column>
<e-column field='orderDate' headerText='Order Date' width=160 :format='formatOptions' type='date' textAlign='Right'></e-column>
<e-column field='price' headerText='Price' width=90 format='C2' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: formatData,
formatOptions: {type:'date', format:'dd/MM/yyyy'},
};
},
}
</script>Lock columns
You can lock columns by using column.lockColumn property. The locked columns will be moved to the first position. Also you can’t reorder its position.
In the below example, duration column is locked and its reordering functionality is disabled.
<template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' :allowReordering='true' :allowSelection='false' height='315px'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='startDate' headerText='Start Date' width=90 format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right' :lockColumn='true' :customAttributes="customAttributes"></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Reorder, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
const customAttributes = {class: 'customcss'};
provide('treegrid', [ Reorder ]);
</script>
<style>
@import "https://ej2.syncfusion.com/vue/documentation/node_modules/@syncfusion/ej2-vue-treegrid/styles/material.css";
.e-grid .e-rowcell.customcss{
background-color: #ecedee;
}
.e-grid .e-headercell.customcss{
background-color: #ecedee;
}
</style><template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' :allowReordering='true' :allowSelection='false' height='315px'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='startDate' headerText='Start Date' width=90 format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right' :lockColumn='true' :customAttributes="customAttributes"></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Reorder, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: sampleData,
customAttributes : {class: 'customcss'}
};
},
provide: {
treegrid: [ Reorder ]
},
}
</script>
<style>
@import "https://ej2.syncfusion.com/vue/documentation/node_modules/@syncfusion/ej2-vue-treegrid/styles/material.css";
.e-grid .e-rowcell.customcss{
background-color: #ecedee;
}
.e-grid .e-headercell.customcss{
background-color: #ecedee;
}
</style>Touch interaction
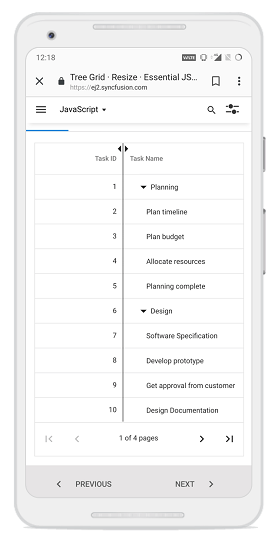
When the right edge of the header cell is tapped, a floating handler will be visible over the right border of the column. To resize the column, tap and drag the floating handler as needed.
The following screenshot represents the column resizing in touch device.

Column type
Column type can be specified using the columns.type property. It specifies the type of data the column binds.
If the format is defined for a column, the column uses type to select the appropriate format option (number
or date).
TreeGrid column supports the following types:
- string
- number
- boolean
- date
- datetime
If the
typeis not defined, it will be determined from the first record of thedataSource.
Checkbox column
To render checkboxes in existing column, you need to set [columns.showCheckbox] property as true.
It is also possible to select the rows hierarchically using checkboxes in TreeGrid by enabling [autoCheckHierarchy] property. When we check on any parent record checkbox then the child record checkboxes will get checked.
<template>
<div id="app">
<ejs-treegrid :dataSource="data" :treeColumnIndex='1' :autoCheckHierarchy='true' childMapping='subtasks' :height='400'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' width=180 :showCheckbox='true'></e-column>
<e-column field='startDate' headerText=' Start Date' textAlign='Right' format='yMd' type='date' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Page, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
provide('treegrid', [Page]);
</script><template>
<div id="app">
<ejs-treegrid :dataSource="data" :treeColumnIndex='1' :autoCheckHierarchy='true' childMapping='subtasks' :height='400'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=90></e-column>
<e-column field='taskName' headerText='Task Name' width=180 :showCheckbox='true'></e-column>
<e-column field='startDate' headerText=' Start Date' textAlign='Right' format='yMd' type='date' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Page, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: sampleData,
};
},
provide: {
treegrid: [Page]
}
}
</script>Controlling Tree Grid actions
You can enable or disable treegrid action for a particular column by setting the allowFiltering, and allowSorting properties.
<template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' :allowFiltering="true" :allowSorting="true" :height='270'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 :allowSorting="false" textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='startDate' headerText='Start Date' width=90 :allowFiltering="false" format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Sort , Filter, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
provide('treegrid', [Sort, Filter]);
</script><template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' :allowFiltering="true" :allowSorting="true" :height='270'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 :allowSorting="false" textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='startDate' headerText='Start Date' width=90 :allowFiltering="false" format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Sort , Filter, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: sampleData
};
},
provide: {
treegrid: [Sort, Filter]
}
}
</script>Show/hide columns by external button
You can show or hide treegrid columns dynamically using external buttons by invoking the showColumns or hideColumns method.
<template>
<div id="app">
<ejs-button @click="show"> Show </ejs-button>
<ejs-button @click="hide"> Hide </ejs-button>
<ejs-treegrid ref=treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' :height='270'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='startDate' headerText='Start Date' width=90 format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { TreeGridComponent as EjsTreegrid, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { ref } from "vue";
const treegrid = ref(null);
const data = sampleData;
const show = function() {
treegrid.value.showColumns(['Task ID', 'Duration']); // show by HeaderText
};
const hide = function() {
treegrid.value.hideColumns(['Task ID', 'Duration']); // hide by HeaderText
};
</script><template>
<div id="app">
<ejs-button @click="show"> Show </ejs-button>
<ejs-button @click="hide"> Hide </ejs-button>
<ejs-treegrid ref=treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' :height='270'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='startDate' headerText='Start Date' width=90 format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
export default {
name: "App",
components: {
"ejs-button":ButtonComponent,
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: sampleData
};
},
methods:{
show: function() {
this.$refs.treegrid.showColumns(['Task ID', 'Duration']); // show by HeaderText
},
hide: function() {
this.$refs.treegrid.hideColumns(['Task ID', 'Duration']); // hide by HeaderText
}
}
}
</script>ValueAccessor
The valueAccessor is used to access/manipulate the value of display data. You can achieve custom value formatting by using the valueAccessor.
<template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=100 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' :valueAccessor='orderFormatter' width=215></e-column>
<e-column field='orderDate' headerText='Order Date' width=110 :format='formatOptions' type='date' textAlign='Right'></e-column>
<e-column field='price' headerText='Price' width=100 :valueAccessor='currencyFormatter' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
/* eslint-disable */
import { TreeGridComponent as EjsTreegrid, Page, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
const data = formatData;
const formatOptions = {type:'date', format:'dd/MM/yyyy'};
const currencyFormatter = function(field, data, column) {
return '€' + data['price'];
};
const orderFormatter = function (field, data, column) {
return data[field] + '-' + data['Category'];
};
</script><template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=100 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' :valueAccessor='orderFormatter' width=215></e-column>
<e-column field='orderDate' headerText='Order Date' width=110 :format='formatOptions' type='date' textAlign='Right'></e-column>
<e-column field='price' headerText='Price' width=100 :valueAccessor='currencyFormatter' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
/* eslint-disable */
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: formatData,
formatOptions: {type:'date', format:'dd/MM/yyyy'},
};
},
methods:{
currencyFormatter: function(field, data, column) {
return '€' + data['price'];
},
orderFormatter: function (field, data, column) {
return data[field] + '-' + data['Category'];
}
}
}
</script>Display array type columns
You can bind an array of objects in a column by using the valueAccessor property.
In this example, the name field has an array of two objects, FirstName and LastName. These two objects are joined and bound to a column using the
valueAccessor.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=110 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='name' headerText='Assignee' width=150 :valueAccessor='valueAccess' textAlign='Left'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
/* eslint-disable */
import { TreeGridComponent as EjsTreegrid,
ColumnDirective as EColumn,
ColumnsDirective as EColumns
} from "@syncfusion/ej2-vue-treegrid";
import { stringData } from "./datasource.js";
const data = stringData;
const valueAccess = function(field, data, column) {
return data[field].map((s) => { return s.lastName || s.firstName; }).join(' ');
};
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=110 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='name' headerText='Assignee' width=150 :valueAccessor='valueAccess' textAlign='Left'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
/* eslint-disable */
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { stringData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: stringData,
};
},
methods:{
valueAccess: function(field, data, column) {
return data[field].map((s) => { return s.lastName || s.firstName; }).join(' ');
}
}
}
</script>Expression column
You can achieve the expression column by using the valueAccessor property.
<template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=110 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' width=210></e-column>
<e-column field='units' headerText='Units' width=120 textAlign='Right'></e-column>
<e-column field='unitPrice' headerText='Unit Price' width=120 textAlign='Right'></e-column>
<e-column field='price' headerText='Price' width=120 :valueAccessor='totalPrice'
textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
/* eslint-disable */
import { TreeGridComponent as EjsTreegrid, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
const data = formatData;
const totalPrice = function (field, data, column) {
return data.units * data.unitPrice;
};
</script><template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='orderID' headerText='Order ID' width=110 textAlign='Right'></e-column>
<e-column field='orderName' headerText='Order Name' width=210></e-column>
<e-column field='units' headerText='Units' width=120 textAlign='Right'></e-column>
<e-column field='unitPrice' headerText='Unit Price' width=120 textAlign='Right'></e-column>
<e-column field='price' headerText='Price' width=120 :valueAccessor='totalPrice'
textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
/* eslint-disable */
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { formatData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: formatData,
};
},
methods:{
totalPrice: function (field, data, column) {
return data.units * data.unitPrice;
}
}
}
</script>How to render boolean values as checkbox
To render boolean values as checkbox in columns, you need to set displayAsCheckBox property as true.
<template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='approved' headerText='Approved' width=90 displayAsCheckBox='true'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { TreeGridComponent as EjsTreegrid, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
</script><template>
<div id="app">
<ejs-treegrid :dataSource="data" childMapping='subtasks' :treeColumnIndex='1' height='315px'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width=90 textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width=180></e-column>
<e-column field='approved' headerText='Approved' width=90 displayAsCheckBox='true'></e-column>
<e-column field='duration' headerText='Duration' width=80 textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data() {
return {
data: sampleData,
};
},
}
</script>