Sorting in Vue Treegrid component
7 Jun 202413 minutes to read
Sorting enables you to sort data in the Ascending or Descending order.
To sort a column, click the column header.
To sort multiple columns, press and hold the CTRL key and click the column header. You can clear sorting of any one of the multi-sorted columns by pressing and holding the SHIFT key and clicking the specific column header.
To enable sorting in the TreeGrid, set the allowSorting to true. Sorting options can be configured through the sortSettings.
To sort, inject the Sort module in the treegrid.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' :allowSorting='true' height='315px' childMapping='subtasks' :treeColumnIndex='0'>
<e-columns>
<e-column field='Category' headerText='Category' width='140'></e-column>
<e-column field='orderName' headerText='Order Name' width='200'></e-column>
<e-column field='orderDate' headerText='Order Date' width='150' format="yMd" textAlign='Right'></e-column>
<e-column field='units' headerText='Units' width='90' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Sort, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sortData } from "./datasource.js";
const data = sortData;
provide('treegrid', [ Sort ]);
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' :allowSorting='true' height='315px' childMapping='subtasks' :treeColumnIndex='0'>
<e-columns>
<e-column field='Category' headerText='Category' width='140'></e-column>
<e-column field='orderName' headerText='Order Name' width='200'></e-column>
<e-column field='orderDate' headerText='Order Date' width='150' format="yMd" textAlign='Right'></e-column>
<e-column field='units' headerText='Units' width='90' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Sort, ColumnsDirective, ColumnDirective } from "@syncfusion/ej2-vue-treegrid";
import { sortData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sortData
};
},
provide: {
treegrid: [ Sort ]
},
}
</script>
- TreeGrid columns are sorted in the
Ascendingorder. If you click the already sorted column, the sort direction toggles.- You can apply and clear sorting by invoking
sortByColumnand
clearSortingmethods.- To disable sorting for a particular column, set the
columns.allowSortingto false.
Initial sort
To sort at initial rendering, set the field and direction in the sortSettings.columns.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' :allowSorting='true' :sortSettings='sortSettings' childMapping='subtasks' :treeColumnIndex='1'>
<e-columns>
<e-column field='Category' headerText='Category' width='140'></e-column>
<e-column field='orderName' headerText='Order Name' width='200'></e-column>
<e-column field='orderDate' headerText='Order Date' width='120' format="yMd" textAlign='Right'></e-column>
<e-column field='units' headerText='Units' width='90' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Sort, ColumnsDirective as EColumns, ColumnDirective as EColumn } from "@syncfusion/ej2-vue-treegrid";
import { sortData } from "./datasource.js";
const data = sortData;
provide('treegrid', [ Sort ]);
const sortSettings = { columns: [{ field: 'Category', direction: 'Ascending' }, { field: 'orderName', direction: 'Ascending' }] };
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' :allowSorting='true' :sortSettings='sortSettings' childMapping='subtasks' :treeColumnIndex='1'>
<e-columns>
<e-column field='Category' headerText='Category' width='140'></e-column>
<e-column field='orderName' headerText='Order Name' width='200'></e-column>
<e-column field='orderDate' headerText='Order Date' width='120' format="yMd" textAlign='Right'></e-column>
<e-column field='units' headerText='Units' width='90' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Sort, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sortData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sortData,
sortSettings: { columns: [{ field: 'Category', direction: 'Ascending' }, { field: 'orderName', direction: 'Ascending' }] }
};
},
provide: {
treegrid: [ Sort ]
},
}
</script>Sorting events
During the sort action, the treegrid component triggers two events. The actionBegin event triggers before the sort action starts, and the actionComplete event triggers after the sort action is completed. Using these events you can perform the needed actions.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' :allowSorting='true' height='315px' childMapping='subtasks' :treeColumnIndex='1' :actionComplete='actionHandler' :actionBegin='actionHandler'>
<e-columns>
<e-column field='Category' headerText='Category' width='140'></e-column>
<e-column field='orderName' headerText='Order Name' width='200'></e-column>
<e-column field='orderDate' headerText='Order Date' width='120' format="yMd" textAlign='Right'></e-column>
<e-column field='units' headerText='Units' width='90' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Sort, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sortData } from "./datasource.js";
const data = sortData;
provide('treegrid', [ Sort ]);
const actionHandler = (args) => {
alert(args.requestType + ' ' + args.type); // custom Action
};
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' :allowSorting='true' height='315px' childMapping='subtasks' :treeColumnIndex='1' :actionComplete='actionHandler' :actionBegin='actionHandler'>
<e-columns>
<e-column field='Category' headerText='Category' width='140'></e-column>
<e-column field='orderName' headerText='Order Name' width='200'></e-column>
<e-column field='orderDate' headerText='Order Date' width='120' format="yMd" textAlign='Right'></e-column>
<e-column field='units' headerText='Units' width='90' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Sort, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sortData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sortData
};
},
provide: {
treegrid: [ Sort ]
},
methods: {
actionHandler: function(args) {
alert(args.requestType + ' ' + args.type); // custom Action
}
},
}
</script>The
args.requestTypeis the current action name. For example, in sorting theargs.requestTypevalue is ‘sorting’.
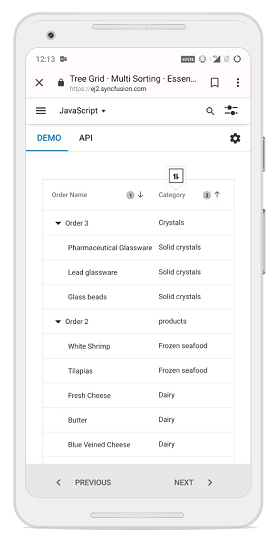
Touch interaction
When you tap the treegrid header on touchscreen devices, the selected column header is sorted. A popup  is displayed for multi-column sorting. To sort multiple columns, tap the popup
is displayed for multi-column sorting. To sort multiple columns, tap the popup and then tap the desired treegrid headers.
and then tap the desired treegrid headers.
The following screenshot shows treegrid touch sorting.