Print in Vue Treegrid component
7 Jun 202421 minutes to read
To print the TreeGrid, use the print method from treegrid instance. The print option can be displayed on the toolbar by adding the print toolbar item.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' height='265' childMapping='subtasks' :treeColumnIndex='1' :toolbar='toolbarOptions'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Toolbar,ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
const toolbarOptions = ['print'];
provide('treegrid', [ Toolbar ])
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' height='265' childMapping='subtasks' :treeColumnIndex='1' :toolbar='toolbarOptions'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Toolbar, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sampleData,
toolbarOptions: ['Print']
};
},
provide: {
treegrid: [ Toolbar ]
}
}
</script>Page setup
Some of the print options cannot be configured through JavaScript code. So, you have to customize the layout, paper size, and margin options using the browser page setup dialog. Please refer to the following links to know more about the browser page setup:
Print using an external button
To print the treegrid from an external button, invoke the print method.
<template>
<div id="app">
<ejs-button id='print' @click='print'>Print</ejs-button>
<ejs-treegrid ref='treegrid' :dataSource='data' height='265' childMapping='subtasks' :treeColumnIndex='1'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { TreeGridComponent as EjsTreegrid, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { sampleData } from "./datasource.js";
import { ref } from "vue";
const data = sampleData;
const treegrid = ref(null);
const print = function() {
treegrid.value.print();
};
</script><template>
<div id="app">
<ejs-button id='print' @click='print'>Print</ejs-button>
<ejs-treegrid ref='treegrid' :dataSource='data' height='265' childMapping='subtasks' :treeColumnIndex='1'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-button":ButtonComponent,
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sampleData,
};
},
methods: {
print: function() {
this.$refs.treegrid.print();
}
},
}
</script>Print visible Page
By default, the grid prints all the pages. To print the current page alone, set the printMode to CurrentPage.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' printMode='CurrentPage' childMapping='subtasks' :treeColumnIndex='1' :toolbar='toolbarOptions' :allowPaging='true' :pageSettings='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Page, Toolbar, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
const toolbarOptions = ['print'];
const pageSettings = { pageSize: 8 };
provide('treegrid', [Page, Toolbar]);
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' printMode='CurrentPage' childMapping='subtasks' :treeColumnIndex='1' :toolbar='toolbarOptions' :allowPaging='true' :pageSettings='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Page, Toolbar, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sampleData,
toolbarOptions: ['Print'],
pageSettings: { pageSize: 8 },
};
},
provide: {
treegrid: [ Page, Toolbar ]
}
}
</script>Print large number of columns
By default, the browser uses A4 as page size option to print pages and to adapt the size of the page the browser print preview will auto-hide the overflowed contents. Hence treegrid with large number of columns will cut off to adapt the print page.
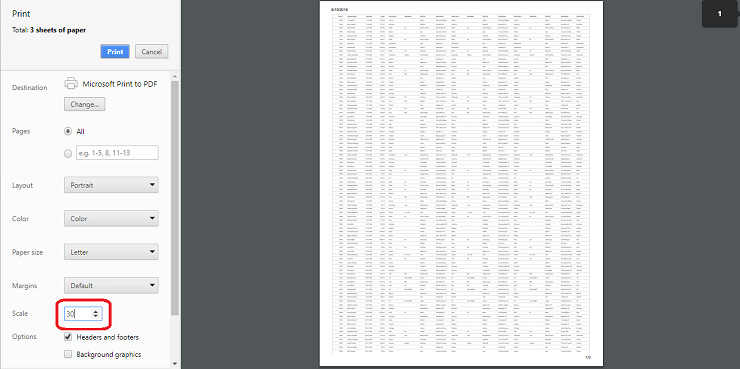
To show large number of columns when printing, adjust the scale option from print option panel based on your content size.

Show or Hide columns while Printing
You can show a hidden column or hide a visible column while printing the treegrid using toolbarClick and printComplete events.
In the toolbarClick event, based on args.item.text as Print. We can show or hide columns by setting column.visible property to true or false respectively.
In the printComplete event, We have reversed the state back to the previous state.
In the below example, we have Duration as a hidden column in the treegrid. While printing, we have changed Duration to visible column and StartDate as hidden column.
<template>
<div id="app">
<ejs-treegrid ref='treegrid' :dataSource='data' printMode='CurrentPage' childMapping='subtasks' :treeColumnIndex='1' :toolbar='toolbarOptions' :toolbarClick='toolbarClick' :printComplete='printComplete'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' :visible='false' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { TreeGridComponent as EjsTreegrid, Page, Toolbar, ColumnDirective as EColumn,
ColumnsDirective as EColumns
} from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
const treegrid = ref(null);
const toolbarOptions = ['Print'];
const toolbarClick = function() {
for (var i = 0; i < treegrid.value.ej2Instances.grid.getColumns().length; i++) {
if (treegrid.value.ej2Instances.grid.getColumns()[i].field == "duration") {
treegrid.value.ej2Instances.grid.getColumns()[i].visible = true;
}
else if (treegrid.value.ej2Instances.grid.getColumns()[i].field == "startDate") {
treegrid.value.ej2Instances.grid.getColumns()[i].visible = false;
}
}
};
const printComplete = function() {
for (var i = 0; i < treegrid.value.getColumns().length; i++) {
if (treegrid.value.grid.getColumns()[i].field == "duration") {
treegrid.value.grid.getColumns()[i].visible = false;
}
else if (treegrid.value.grid.getColumns()[i].field == "startDate") {
treegrid.value.grid.getColumns()[i].visible = true;
}
}
};
provide('treegrid', [ Page, Toolbar ]);
</script><template>
<div id="app">
<ejs-treegrid ref='treegrid' :dataSource='data' printMode='CurrentPage' childMapping='subtasks' :treeColumnIndex='1' :toolbar='toolbarOptions' :toolbarClick='toolbarClick' :printComplete='printComplete'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' :visible='false' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Page, Toolbar, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sampleData,
toolbarOptions: ['Print'],
};
},
methods: {
toolbarClick: function() {
for (var i = 0; i < this.$refs.treegrid.ej2Instances.grid.getColumns().length; i++) {
if (this.$refs.treegrid.ej2Instances.grid.getColumns()[i].field == "duration") {
this.$refs.treegrid.ej2Instances.grid.getColumns()[i].visible = true;
}
else if (this.$refs.treegrid.ej2Instances.grid.getColumns()[i].field == "startDate") {
this.$refs.treegrid.ej2Instances.grid.getColumns()[i].visible = false;
}
}
},
printComplete: function() {
for (var i = 0; i < this.$refs.grid.getColumns().length; i++) {
if (this.$refs.treegrid.grid.getColumns()[i].field == "duration") {
this.$refs.treegrid.grid.getColumns()[i].visible = false;
}
else if (this.$refs.treegrid.grid.getColumns()[i].field == "startDate") {
this.$refs.treegrid.grid.getColumns()[i].visible = true;
}
}
}
},
provide: {
treegrid: [ Page, Toolbar ]
}
}
</script>Limitations of Printing Large Data
When treegrid contains large number of data, printing all the data at once is not a best option for the browser performance. Because to render all the DOM elements in one page will produce performance issues in the browser. It leads to browser slow down or browser hang.
If printing of all the data is still needed, we suggest to Export the treegrid to Excel or CSV or Pdf and then print it from another non-web based application.