Paging in Vue Treegrid component
2 Sep 202524 minutes to read
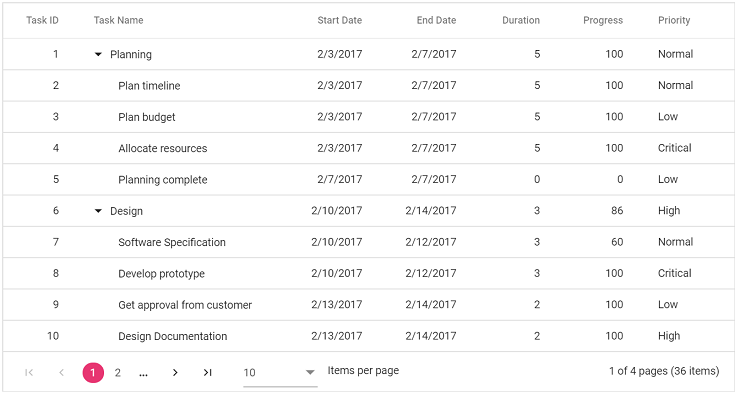
Paging provides an option to display TreeGrid data in page segments. To enable paging, set the allowPaging to true. When paging is enabled, pager component renders at the bottom of the treegrid. Paging options can be configured through the pageSettings.
To use paging, inject the Page module in the grid.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' :allowPaging='true' :pageSettings='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Page, ColumnsDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
const pageSettings = { pageSize: 7 };
provide('treegrid', [ Page ]);
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' :allowPaging='true' :pageSettings='pageSettings'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Page, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sampleData,
pageSettings: { pageSize: 7 }
};
},
provide: {
treegrid: [ Page ]
}
}
</script>You can achieve better performance by using treegrid paging to fetch only a pre-defined number of records from the data source.
Page Size Mode
Two behaviors are available in TreeGrid paging to display certain number of records in a current page. Following are the two types of pageSizeMode.
-
All : This is the default mode. The number of records in a page is based on
pageSizeproperty. -
Root : The number of root nodes or the 0th level records to be displayed per page is based on
pageSizeproperty.
With pageSizeMode property as Root, only the root level or the 0th level records are considered in records count.
<template>
<div id="app">
<ejs-treegrid :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' :allowPaging='true' :pageSettings='pageSettings' height='265px' >
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide } from "vue";
import { TreeGridComponent as EjsTreegrid, Page, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const data = sampleData;
const pageSettings = { pageSize: 2, pageSizeMode: 'Root'};
provide('treegrid', [ Page ]);
</script><template>
<div id="app">
<ejs-treegrid :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' :allowPaging='true' :pageSettings='pageSettings' height='265px' >
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, Page, ColumnDirective, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sampleData,
pageSettings: { pageSize: 2, pageSizeMode: 'Root'}
};
},
provide: {
treegrid: [ Page ]
},
}
</script>Template
The pager template in the TreeGrid component allows you to customize the appearance and behavior of the pager element, which is used for navigation through different pages of tree grid data. This feature is particularly useful when you want to use custom elements inside the pager instead of the default elements.
To use the pager template, you need to specify the pagerTemplate property in your Tree Grid configuration. The pagerTemplate property allows you to define a custom template for the pager. Within the template, you can access the currentPage, pageSize, pageCount, totalPage and totalRecordCount values.
```vue
<template>
<div id="app">
<ejs-treegrid
:dataSource="data"
childMapping="subtasks"
:treeColumnIndex="1"
:allowPaging="true"
:pageSettings="initialPage"
:pagerTemplate="'pagerTemplate'"
>
<template v-slot:pagerTemplate="{ data }">
<div class="e-pagertemplate">
<div class="col-lg-12 control-section">
<div class="content-wrapper">
<ejs-numerictextbox
format="###.##"
:step="1"
:min="1"
:max="data.totalPages"
:value="data.currentPage"
:change="onPageChange"
:width="200"
></ejs-numerictextbox>
</div>
</div>
<div
id="totalPages"
class="e-pagertemplatemessage"
style="margin-top: 5px; margin-left: 30px; border: none; display: inline-block"
>
<span class="e-pagenomsg"> of pages ( items)</span>
</div>
</div>
</template>
<e-columns>
<e-column field="taskID" headerText="Task ID" :width="90" textAlign="Right"></e-column>
<e-column field="taskName" headerText="Task Name" :width="160" textAlign="Left"></e-column>
<e-column field="startDate" headerText="Start Date" :width="90" textAlign="Right" format="yMd"></e-column>
<e-column field="duration" headerText="Duration" :width="80" textAlign="Right"></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { ref, provide } from "vue";
import { TreeGridComponent, ColumnDirective, ColumnsDirective, Page } from "@syncfusion/ej2-vue-treegrid";
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
import { sampleData } from "./data-source";
// Reactive state
const data = ref(sampleData);
const initialPage = ref({ pageSize: 5 });
// Page change handler
const onPageChange = (args) => {
initialPage.value = { currentPage: args.value };
};
// Provide dependencies
provide("treegrid", [Page]);
</script>
<style>
</style>
``````vue
<template>
<div id="app">
<ejs-treegrid
:dataSource="data"
childMapping="subtasks"
:treeColumnIndex="1"
:allowPaging="true"
:pageSettings="initialPage"
:pagerTemplate="'pagerTemplate'"
>
<template v-slot:pagerTemplate="{ data }">
<div class="e-pagertemplate">
<div class="col-lg-12 control-section">
<div class="content-wrapper">
<ejs-numerictextbox
format="###.##"
:step="1"
:min="1"
:max="data.totalPages"
:value="data.currentPage"
:change="onPageChange"
:width="200"
></ejs-numerictextbox>
</div>
</div>
<div
id="totalPages"
class="e-pagertemplatemessage"
style="margin-top: 5px; margin-left: 30px; border: none; display: inline-block"
>
<span class="e-pagenomsg"> of pages ( items)</span>
</div>
</div>
</template>
<e-columns>
<e-column field="taskID" headerText="Task ID" :width="90" textAlign="Right"></e-column>
<e-column field="taskName" headerText="Task Name" :width="160" textAlign="Left"></e-column>
<e-column field="startDate" headerText="Start Date" :width="90" textAlign="Right" format="yMd"></e-column>
<e-column field="duration" headerText="Duration" :width="80" textAlign="Right"></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, ColumnDirective, ColumnsDirective, Page } from "@syncfusion/ej2-vue-treegrid";
import { NumericTextBoxComponent } from "@syncfusion/ej2-vue-inputs";
import { sampleData } from "./data-source";
export default {
name: "App",
components: {
"ejs-treegrid": TreeGridComponent,
"e-columns": ColumnsDirective,
"e-column": ColumnDirective,
"ejs-numerictextbox": NumericTextBoxComponent
},
data() {
return {
data: sampleData,
initialPage: { pageSize: 5 }
};
},
methods: {
onPageChange(args) {
this.initialPage = { currentPage: args.value };
}
},
provide() {
return {
treegrid: [Page]
};
}
};
</script>
<style>
</style>
```Pager with Page Size Dropdown
The pager Dropdown allows you to change the number of records in the TreeGrid dynamically. It can be enabled by defining the pageSettings.pageSizes property as true.
pageSettings: {pageSize: 7, pageSizes: true},

How to render Pager at the Top of the TreeGrid
By default, Pager will be rendered at the bottom of the TreeGrid. You can also render the Pager at the top of the TreeGrid by using the dataBound event.
<template>
<div id="app">
<ejs-treegrid ref='treegrid' :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' :allowPaging='true' :pageSettings='pageSettings' :dataBound='ondataBound'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script setup>
import { provide, ref } from "vue";
import { TreeGridComponent as EjsTreegrid, Page, ColumnDirective as EColumn, ColumnsDirective as EColumns } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
const treegrid = ref(null);
const data = sampleData;
const pageSettings = { pageSize: 7, pageSizes: true };
const initialGridLoad = true;
const ondataBound = function() {
if (initialGridLoad) {
initialGridLoad = false;
let pager = document.getElementsByClassName('e-gridpager e-control e-pager e-lib');
let topElement;
if ( treegrid.value.toolbar) {
topElement = document.getElementsByClassName('e-toolbar');
} else {
topElement = document.getElementsByClassName('e-gridheader e-lib e-droppable');
}
topElement[0].before(pager[0]);
}
};
provide('treegrid', [ Page ]);
</script><template>
<div id="app">
<ejs-treegrid ref='treegrid' :dataSource='data' childMapping='subtasks' :treeColumnIndex='1' :allowPaging='true' :pageSettings='pageSettings' :dataBound='ondataBound'>
<e-columns>
<e-column field='taskID' headerText='Task ID' width='90' textAlign='Right'></e-column>
<e-column field='taskName' headerText='Task Name' width='160'></e-column>
<e-column field='startDate' headerText='Start Date' width='90' format="yMd" textAlign='Right'></e-column>
<e-column field='duration' headerText='Duration' width='80' textAlign='Right'></e-column>
</e-columns>
</ejs-treegrid>
</div>
</template>
<script>
import { TreeGridComponent, ColumnDirective, Page, ColumnsDirective } from "@syncfusion/ej2-vue-treegrid";
import { sampleData } from "./datasource.js";
export default {
name: "App",
components: {
"ejs-treegrid":TreeGridComponent,
"e-columns":ColumnsDirective,
"e-column":ColumnDirective,
},
data () {
return {
data: sampleData,
pageSettings: { pageSize: 7, pageSizes: true },
initialGridLoad : true
};
},
provide: {
treegrid: [ Page ]
},
methods: {
ondataBound: function() {
if (this.initialGridLoad) {
this.initialGridLoad = false;
let pager = document.getElementsByClassName('e-gridpager e-control e-pager e-lib');
let topElement;
if ( this.$refs.treegrid.toolbar) {
topElement = document.getElementsByClassName('e-toolbar');
} else {
topElement = document.getElementsByClassName('e-gridheader e-lib e-droppable');
}
topElement[0].before(pager[0]);
}
}
}
}
</script>During the paging action, the pager component triggers the below three events.
- The
createdevent triggers when Pager is created.- The
clickevent triggers when the numeric items in the pager is clicked.- The
dropDownChangedevent triggers when pageSize DropDownList value is selected.