Getting Started with the Vue Range Slider Component in Vue 2
25 Apr 202517 minutes to read
This article provides a step-by-step guide for setting up a Vue 2 project using Vue-CLI and integrating the Syncfusion® Vue Range Slider component using the Composition API / Options API.
To get start quickly with Vue Range Slider, you can check on this video:
Prerequisites
System requirements for Syncfusion® Vue UI components
Setting up the Vue 2 project
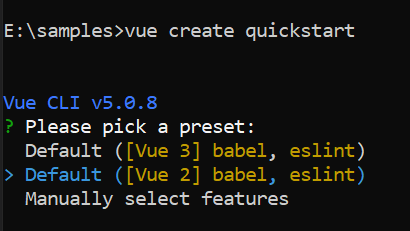
To generate a Vue 2 project using Vue-CLI, use the vue create command. Follow these steps to install Vue CLI and create a new project:
npm install -g @vue/cli
vue create quickstart
cd quickstart
npm run serveor
yarn global add @vue/cli
vue create quickstart
cd quickstart
yarn run serveWhen creating a new project, choose the option Default ([Vue 2] babel, eslint) from the menu.

Once the quickstart project is set up with default settings, proceed to add Syncfusion® components to the project.
Add Syncfusion® Vue packages
Syncfusion® packages are available at npmjs.com. To use Vue components, install the required npm package.
This article uses the Vue Range Slider component as an example. Install the @syncfusion/ej2-vue-inputs package by running the following command:
npm install @syncfusion/ej2-vue-inputs --saveor
yarn add @syncfusion/ej2-vue-inputsImport Syncfusion® CSS styles
You can import themes for the Syncfusion® Vue component in various ways, such as using CSS or SASS styles from npm packages, CDN, CRG and Theme Studio. Refer to themes topic to know more about built-in themes and different ways to refer to themes in a Vue project.
In this article, the Material theme is applied using CSS styles, which are available in installed packages. The necessary Material CSS styles for the Range Slider component and its dependents were imported into the <style> section of src/App.vue file.
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
</style>Add Syncfusion® Vue component
Follow the below steps to add the Vue Range Slider component using Composition API or Options API:
1. First, import and register the Range Slider component in the script section of the src/App.vue file. If you are using the Composition API, you should add the setup attribute to the script tag to indicate that Vue will be using the Composition API.
<script setup>
import { SliderComponent as EjsSlider} from "@syncfusion/ej2-vue-inputs";
</script><script>
import { SliderComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-slider':":SliderComponent
}
}
</script>2. In the template section, define the Range Slider component with the value property.
<template>
<div id="app">
<ejs-slider id='default' :value='value'></ejs-slider>
</div>
</template>3. Declare the value for the value property in the script section.
<script setup>
const value = 30;
</script><script>
data() {
return {
value: 30
};
}
</script>Here is the summarized code for the above steps in the src/App.vue file:
<template>
<div id="app">
<ejs-slider id='default' :value='value'></ejs-slider>
</div>
</template>
<script setup>
import { SliderComponent as EjsSlider } from "@syncfusion/ej2-vue-inputs";
const value = 30;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style><template>
<div id="app">
<ejs-slider id='default' :value='value'></ejs-slider>
</div>
</template>
<script>
import { SliderComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-slider": SliderComponent
},
data() {
return {
value: 30
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style>Run the project
To run the project, use the following command:
npm run serveor
yarn run serveTypes
The types of Slider are as follows:
| Types | Usage |
|---|---|
| Default | Shows a default Slider to select a single value. |
| MinRange | Displays the shadow from the start value to the current selected value. |
| Range | Selects a range of values. It also displays the shadow in-between the selection range. |
Both the Default Slider and Min-Range Slider have same behavior that is used to select a single value. In Min-Range Slider, a shadow is considered from the start value to current handle position. But the Range Slider contains two handles that is used to select a range of values and a shadow is considered in between the two handles.
<template>
<div id="app">
<label class="labeltext">Default</label>
<ejs-slider id='default' :value='minvalue'></ejs-slider>
<label class="labeltext">MinRange</label>
<ejs-slider id='default' :value='minvalue' :type="mintype"></ejs-slider>
<label class="labeltext">Range</label>
<ejs-slider id='type' :value='value' :type="type"></ejs-slider>
</div>
</template>
<script setup>
import { SliderComponent as EjsSlider } from "@syncfusion/ej2-vue-inputs";
const value = [30, 70];
const type = 'Range';
const mintype = 'MinRange';
const minvalue = 30;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style><template>
<div id="app">
<label class="labeltext">Default</label>
<ejs-slider id='default' :value='minvalue'></ejs-slider>
<label class="labeltext">MinRange</label>
<ejs-slider id='default' :value='minvalue' :type="mintype"></ejs-slider>
<label class="labeltext">Range</label>
<ejs-slider id='type' :value='value' :type="type"></ejs-slider>
</div>
</template>
<script>
import { SliderComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-slider": SliderComponent
},
data() {
return {
value: [30, 70],
type: 'Range',
mintype: 'MinRange',
minvalue: 30
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style>Customization
Orientation
The Slider can be displayed, either in horizontal or vertical orientation by using orientation property. By default, the Slider renders in horizontal orientation.
<template>
<div id="app">
<ejs-slider id='orientation' :value='value' :orientation="orientation"></ejs-slider>
</div>
</template>
<script setup>
import { SliderComponent as EjsSlider } from "@syncfusion/ej2-vue-inputs";
// vertical orientation
const orientation = 'Vertical';
const value = 30;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 340px;
left: 30%;
position: absolute;
width: 50%;
}
</style><template>
<div id="app">
<ejs-slider id='orientation' :value='value' :orientation="orientation"></ejs-slider>
</div>
</template>
<script>
import { SliderComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-slider": SliderComponent
},
data() {
return {
// vertical orientation
orientation: 'Vertical',
value: 30
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 340px;
left: 30%;
position: absolute;
width: 50%;
}
</style>Tooltip
The Slider displays the tooltip to indicate the current value by clicking the Slider bar or drag the Slider handle. The Tooltip position can be customized by using the placement property. Also decides the tooltip display mode on a page, i.e., on hovering, focusing, or clicking on the Slider handle. Tooltip always remains/displays on the page.
<template>
<div id="app">
<ejs-slider id='tooltip' :value='value' :tooltip="tooltip" :type="type"></ejs-slider>
</div>
</template>
<script setup>
import { SliderComponent as EjsSlider } from "@syncfusion/ej2-vue-inputs";
// Slider tooltip
const tooltip = { placement: 'After', isVisible: true, showOn: 'Always' };
const value = 30;
const type = 'MinRange';
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style><template>
<div id="app">
<ejs-slider id='tooltip' :value='value' :tooltip="tooltip" :type="type"></ejs-slider>
</div>
</template>
<script>
import { SliderComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-slider": SliderComponent
},
data() {
return {
// Slider tooltip
tooltip: { placement: 'After', isVisible: true, showOn: 'Always' },
value: 30,
type: 'MinRange'
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style>Buttons
The Slider value can be changed by using the Increase and Decrease buttons by using showButtons property. In Range Slider, by default the first handle value will be changed while clicking the button. Change the handle focus and press the button to change the last focused handle value.
After enabling the Slider buttons if the ‘Tab’ key is pressed, the focus goes to the handle and not to the button.
<template>
<div id="app">
<ejs-slider id='buttons' :value='value' :showButtons="showButtons" :type="type"></ejs-slider>
</div>
</template>
<script setup>
import { SliderComponent as EjsSlider } from "@syncfusion/ej2-vue-inputs";
// Enable the button option in Slider
const showButtons = true;
const value = [30, 70];
const type = 'Range';
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style><template>
<div id="app">
<ejs-slider id='buttons' :value='value' :showButtons="showButtons" :type="type"></ejs-slider>
</div>
</template>
<script>
import { SliderComponent } from "@syncfusion/ej2-vue-inputs";
export default {
name: "App",
components: {
"ejs-slider": SliderComponent
},
data() {
return {
// Enable the button option in Slider
showButtons: true,
value: [30, 70],
type: 'Range'
};
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-popups/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-inputs/styles/material.css";
#app {
color: #008cff;
height: 40px;
left: 30%;
position: absolute;
top: 40%;
width: 50%;
}
</style>