Sorting in Vue Pivot Table Component
24 Jan 202624 minutes to read
To have a quick glance on how to sort data in the Vue Pivot Table, watch this video:
Member Sorting
The Member Sorting functionality enables you to arrange field members in the rows and columns of a pivot table in either ascending or descending order. By default, field members are sorted in ascending order.
Enabling Member Sorting
To enable member sorting, set the enableSorting property in dataSourceSettings to true. Once enabled, you can click the sort icon next to each field in the row or column axis within the Field List or Grouping Bar UI to reorder members in ascending or descending order.
By default the
enableSortingproperty indataSourceSettingsset as true. If we set it as false, then the field members arrange in pivot table as its data source order. And, the sort icons in grouping bar and field list buttons will be removed.
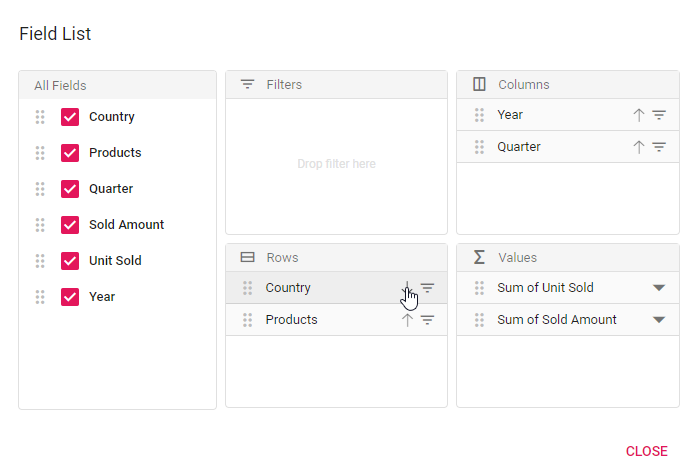
Visual Reference
-
Field List Sort Icon:

-
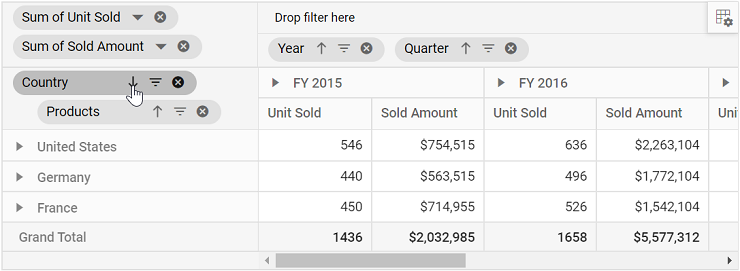
Grouping Bar Sort Icon:

-
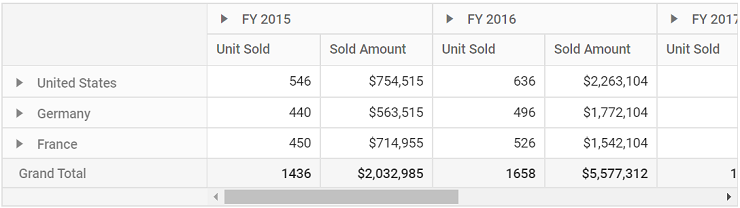
Sorted Pivot Table:

Configuring Member Sorting Code Behind
You can also configure member sorting during initial rendering using the sortSettings property in code behind. The required settings are:
-
name: Specifies the name of the field to sort. -
order: Defines the sort direction, either Ascending or Descending.
By default the
orderproperty in thesortSettingsset as Ascending. Meanwhile, we can arrange the field members as its order in data source by setting it as None where the sort icons in grouping bar and field list buttons for the corresponding field will be removed.
The following example demonstrates how to configure the Pivot Table to enable member sorting and set the “Year” field to sort in descending order:
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar">
</ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
sortSettings: [{ name: 'Country', order: 'Descending' }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showGroupingBar = true;
provide('pivotview', [GroupingBar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
sortSettings: [{ name: 'Country', order: 'Descending' }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showGroupingBar: true
}
},
provide: {
pivotview: [GroupingBar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Alphanumeric Sorting
Usually, string sorting is applied to field members even if their names start with numbers. To sort field members numerically based on the numbers at the beginning of their names, you can set the dataType property to number for the specific field. This enables numeric sorting instead of alphabetical sorting, allowing for better logical ordering of numbered items.
When dataType is set to number, the component intelligently sorts members like ‘71-AJ’, ‘209-FB’, ‘36-SW’ in the correct numerical sequence (36-SW, 71-AJ, 209-FB) rather than alphabetical order (209-FB, 36-SW, 71-AJ).
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar">
</ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { alphanumeric_data } from './alphanumeric_data.js';
const dataSourceSettings = {
dataSource: alphanumeric_data,
rows: [{ name: 'ProductID', dataType: 'number' }],
columns: [{ name: 'Country' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showGroupingBar = true;
provide('pivotview', [GroupingBar]);
</script>
<style>
@import "@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { alphanumeric_data } from './alphanumeric_data.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: alphanumeric_data,
rows: [{ name: 'ProductID', dataType: 'number' }],
columns: [{ name: 'Country' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showGroupingBar: true
}
},
provide: {
pivotview: [GroupingBar]
}
}
</script>
<style>
@import "@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Custom Sorting
Custom sorting allows you to sort field members (also referred to as headers) in rows and columns based on a user-defined order rather than an alphabetical or numerical sequence. This functionality is configured using the membersOrder property within the sortSettings during component initialization.
To set up custom sorting, use the following properties:
-
name: Specifies the field name to apply custom sorting. -
membersOrder: An array of member values arranged in the user-defined sequence. -
order: Determines whether the specified member array should be arranged in ascending or descending order.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar">
</ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
sortSettings: [{ name: 'Country', order: 'Ascending', membersOrder: ['United Kingdom', 'France'] }, { name: 'Year', order: 'Descending', membersOrder: ['FY 2015', 'FY 2017'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
filters: []
};
const height = 350;
const showGroupingBar = true;
provide('pivotview', [GroupingBar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
sortSettings: [{ name: 'Country', order: 'Ascending', membersOrder: ['United Kingdom', 'France'] }, { name: 'Year', order: 'Descending', membersOrder: ['FY 2015', 'FY 2017'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
filters: []
},
height: 350,
showGroupingBar: true
}
},
provide: {
pivotview: [GroupingBar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Value Sorting
Value sorting allows users to sort a specific value field and its aggregated values in either the row or column axis, in ascending or descending order. To enable this functionality, set the enableValueSorting property to true. Once enabled, users can sort values by clicking the header of a value field in the pivot table’s row or column axis.
You can also configure value sorting programmatically using the valueSortSettings option. The required settings are:
-
headerText: It allows to set the header names with delimiters, that is used for value sorting. The header names are arranged from Level 1 to Level N, down the hierarchy with a delimiter for better specification. -
headerDelimiter: It allows to set the delimiters string to separate the header text between levels. -
sortOrder: It allows to set the sort direction of the value field.
Value fields are set to the column axis by default. In such cases, the value sorting applied will have an effect on the column alone. You need to place the value fields in the row axis to do so in row wise. For more information, please
refer here.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :enableValueSorting="enableValueSorting"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings= {
dataSource: pivotData,
expandAll: false,
valueSortSettings: {
headerText: 'FY 2015##Sold Amount',
headerDelimiter: '##',
sortOrder: 'Descending'
},
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height= 350;
const enableValueSorting= true;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :enableValueSorting="enableValueSorting">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
valueSortSettings: {
headerText: 'FY 2015##Sold Amount',
headerDelimiter: '##',
sortOrder: 'Descending'
},
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
enableValueSorting: true
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Multiple Axis Sorting
Multiple axis sorting allows simultaneous sorting of value fields in both row and column axes for more flexible and precise data analysis. Apply this functionality using the following settings in valueSortSettings:
-
columnHeaderText: Specifies the column header hierarchy for value sorting. Header levels are defined from Level 1 to N using a delimiter for clarity. -
headerDelimiter: It allows to set the delimiters string to separate the header text between levels. -
columnSortOrder: Determines the sorting direction for the specified column header. -
rowHeaderText: Defines the specific row header for which the value sorting should be applied. -
rowSortOrder: Determines the sorting direction for the specified row header.
Note: This feature is applicable only to relational data sources and operates exclusively with client-side engine.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :enableValueSorting="enableValueSorting"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings= {
dataSource: pivotData,
expandAll: false,
valueSortSettings: {
columnHeaderText: 'FY 2015##Sold Amount',
headerDelimiter: '##',
columnSortOrder: 'Descending',
rowHeaderText: 'France',
rowSortOrder: 'Ascending'
},
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height= 350;
const enableValueSorting= true;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :enableValueSorting="enableValueSorting">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
valueSortSettings: {
columnHeaderText: 'FY 2015##Sold Amount',
headerDelimiter: '##',
columnSortOrder: 'Descending',
rowHeaderText: 'France',
rowSortOrder: 'Ascending'
},
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
enableValueSorting: true
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Event
OnHeadersSort
The onHeadersSort event is triggered each time a row or column header cell is rendered after sorting is applied. This event enables users to customize the order of headers(also referred to as members) in the pivot table. It provides the following parameters:
-
fieldName: It holds the field name where the sort settings applied. -
sortOrder: It holds the current sort order of the field. -
members: It holds the sorted headers according to the specified sort order. -
levelName: It holds the specific field’s unique level name. Note: This option is applicable only for OLAP data. -
isOrderChanged: By setting this boolean property to true, it allows to display the modified members order.
The example below demonstrates how to use the onHeadersSort event in the Pivot Table component to customize the header order for specific fields, such as Country and Year.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:onHeadersSort="onHeadersSort"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
filters: []
};
const height = 350;
const showGroupingBar = true;
provide('pivotview', [GroupingBar]);
const onHeadersSort = (args) => {
if (args.fieldName == 'Country') {
args.members = ['United Kingdom', 'Germany'];
args.IsOrderChanged = true;
}
if (args.fieldName == 'Year') {
args.members = ['FY 2017', 'FY 2015'];
args.IsOrderChanged = true;
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:onHeadersSort="onHeadersSort"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
filters: []
},
height: 350,
showGroupingBar: true
}
},
provide: {
pivotview: [GroupingBar]
},
methods: {
onHeadersSort: function (args) {
if (args.fieldName == 'Country') {
args.members = ['United Kingdom', 'Germany'];
args.IsOrderChanged = true;
}
if (args.fieldName == 'Year') {
args.members = ['FY 2017', 'FY 2015'];
args.IsOrderChanged = true;
}
},
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionBegin
The actionBegin event is triggered when the user clicks the value sort icon or the sort icon in a field button, available in both the grouping bar and field list UI. This event allows the user to detect the current action being performed at runtime. The event argument includes the following properties:
-
dataSourceSettings: Contains the current data source settings, including input data, rows, columns, values, filters, format settings, and more. -
actionName: Indicates the name of the action that has begun. The possible UI actions and corresponding names are:Action Action Name Sort fieldSort field Value sort iconSort value -
fieldInfo: Provides information about the selected field. -
cancel: Set this property to true to prevent the current action.
Note: This event is triggered only when field-based UI actions such as filtering, sorting, removing fields from the grouping bar, editing, or changing the aggregation type are performed.
In the sample below, the sort action is restricted by setting the args.cancel property to true in the actionBegin event handler.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
}
const height = 350;
const showGroupingBar = true;
const showFieldList = true;
const actionBegin = (args) => {
if (args.actionName == 'Sort field' || args.actionName == 'Sort value') {
args.cancel = true;
}
};
provide('pivotview', [GroupingBar, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showGroupingBar: true,
showFieldList: true
}
},
methods: {
actionBegin: function (args) {
if (args.actionName == 'Sort field' || args.actionName == 'Sort value') {
args.cancel = true;
}
}
},
provide: {
pivotview: [GroupingBar, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionComplete
The event actionComplete triggers when the UI actions such as value sorting or sorting via the field button, which is present in both grouping bar and field list UI, is completed. This allows user to identify the current UI actions being completed at runtime. The event argument includes the following properties:
-
dataSourceSettings: Contains the current data source settings, including input data, rows, columns, values, filters, format settings, and more. -
actionName: Indicates the name of the completed action. The possible UI actions and corresponding names are:Action Action Name Sort fieldField sorted Value sort iconValue sorted -
fieldInfo: Provides information about the selected field. -
actionInfo: It holds the unique information about the current UI action. For example, if sorting is completed, the event argument contains information such as sort order and the field name.
Note: This event is triggered only when field-based UI actions such as filtering, sorting, removing fields from the grouping bar, editing, or changing the aggregation type are performed.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :actionComplete="actionComplete"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showGroupingBar = true;
const showFieldList = true;
const actionComplete = (args) => {
if (args.actionName == 'Field sorted' || args.actionName == 'Value sorted') {
// Triggers when the sort action is completed.
}
};
provide('pivotview', [GroupingBar, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :actionComplete="actionComplete"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showGroupingBar: true,
showFieldList: true
}
},
methods: {
actionComplete: function (args) {
if (args.actionName == 'Field sorted' || args.actionName == 'Value sorted') {
// Triggers when the sort action is completed.
}
}
},
provide: {
pivotview: [GroupingBar, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionFailure
The actionFailure event is triggered when a UI action fails to produce the expected result. This event provides detailed information about the failure through the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:Action Action Name Sort fieldSort field Value sort iconSort value -
errorInfo: It holds the error information of the current UI action.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :actionFailure="actionFailure"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const showGroupingBar = true;
const showFieldList = true;
const actionFailure = (args) => {
if (args.actionName == 'Sort field' || args.actionName == 'Sort value') {
// Triggers when the current UI action fails to achieve the desired result.
}
};
provide('pivotview', [GroupingBar, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :height="height" :showGroupingBar="showGroupingBar"
:showFieldList="showFieldList" :actionFailure="actionFailure"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, GroupingBar, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
showGroupingBar: true,
showFieldList: true
}
},
methods: {
actionFailure: function (args) {
if (args.actionName == 'Sort field' || args.actionName == 'Sort value') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
},
provide: {
pivotview: [GroupingBar, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>