Calculated field in Vue Pivot Table component
22 Jan 202624 minutes to read
The calculated field feature enables users to create custom value fields using mathematical formulas and existing fields from their data source. Users can perform complex calculations with basic arithmetic operators and seamlessly integrate these custom fields into their pivot table for enhanced data visualization and reporting.
Creating calculated fields
Users can create calculated fields in two convenient ways:
- Interactive Method: Using the built-in dialog accessible from the Field List UI.
-
Code-Based Method: Configuring fields programmatically using the
calculatedFieldSettingsproperty.
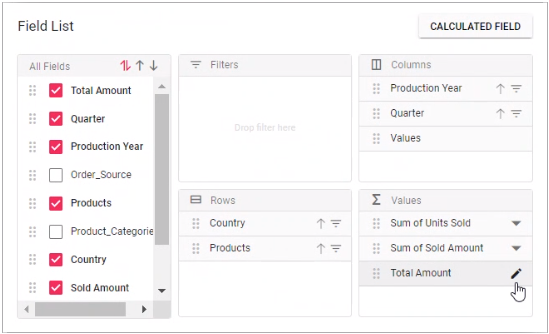
To enable the calculated field functionality, set the allowCalculatedField property to true. Once enabled, a “CALCULATED FIELD” button appears in the Field List UI. Clicking this button opens the calculated field dialog, where users can create and manage custom fields using an intuitive interface.
Defining calculated fields programmatically
You can define calculated fields programmatically using the calculatedFieldSettings property. This approach is ideal for pre-configuring specific calculations. The following properties are essential for creating a calculated field:
-
name: Specifies a unique name for the calculated field. -
formula: Defines the mathematical expression using existing field names and arithmetic operators. -
formatSettings: Configures the number format for displaying calculated results.
To use the calculated field feature, you must inject the CalculatedField module into the pivot table.
Note: The calculated field feature applies only to value fields. By default, calculated fields created programmatically are added to the field list and calculated field dialog UI. To display a calculated field in the pivot table UI, it must be added to the
valuesproperty, as shown in the code below.
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
};
const height = 350;
const allowCalculatedField = true;
const showFieldList = true;
provide('pivotview', [CalculatedField, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
},
height: 350,
allowCalculatedField: true,
showFieldList: true,
}
},
provide: {
pivotview: [CalculatedField, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Opening the calculated field dialog programmatically
You can display the calculated field dialog by calling the createCalculatedFieldDialog method when an external button is clicked. This provides additional flexibility for accessing the calculated field functionality.
<template>
<div id="app">
<ejs-button id="calculated-field-btn" :isPrimary="isPrimary" v-on:click="btnClick">Calculated Field</ejs-button>
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowCalculatedField="allowCalculatedField"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, CalculatedField } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
};
const height = 320;
const allowCalculatedField = true;
const isPrimary = true;
const btnClick = () => {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.calculatedFieldModule.createCalculatedFieldDialog();
};
provide('pivotview', [CalculatedField]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-button id="calculated-field-btn" :isPrimary="isPrimary" v-on:click="btnClick">Calculated Field</ejs-button>
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings"
:allowCalculatedField="allowCalculatedField"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, CalculatedField } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-button": ButtonComponent,
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
},
height: 320,
allowCalculatedField: true,
isPrimary: true
}
},
methods: {
btnClick: function () {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.calculatedFieldModule.createCalculatedFieldDialog();
}
},
provide: {
pivotview: [CalculatedField]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Editing through the field list and grouping bar
You can easily modify existing calculated fields using the built-in edit option available in both the field list and grouping bar. This feature allows you to update formulas, change field names, or adjust formatting without recreating the entire calculated field.
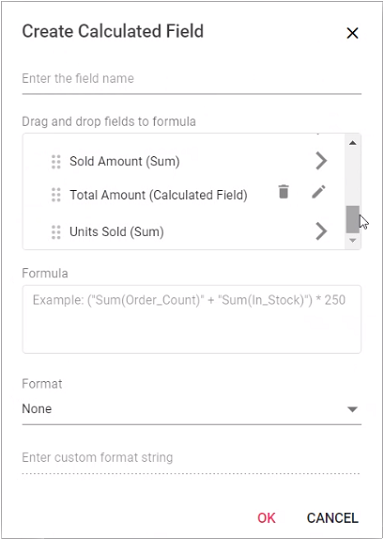
To edit an existing calculated field:
- Locate the calculated field button in either the field list or the grouping bar.
- Click the Edit icon next to the calculated field name.
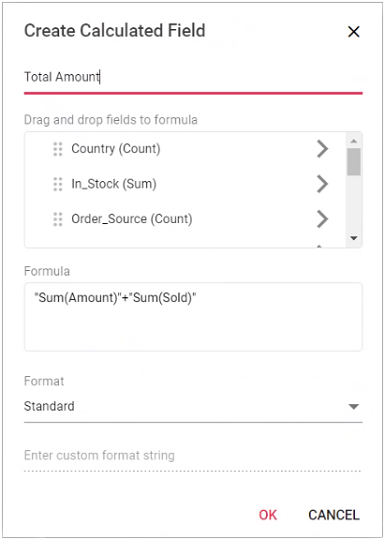
- The calculated field dialog opens, displaying the current settings.
- Make changes to the field name, formula, or format as needed.
- Click OK to apply the changes.


Renaming an existing calculated field
You can rename any existing calculated field directly through the user interface at runtime. This option helps you maintain clear and meaningful names for your calculated fields as your analysis requirements evolve.
To rename a calculated field:
- Locate the calculated field button in either the field list or the grouping bar.
- Click the Edit icon next to the calculated field name.
- The calculated field dialog opens, displaying the current field name in the text box at the top.
- Replace the existing name with your preferred name.
- Click OK to save the new name.


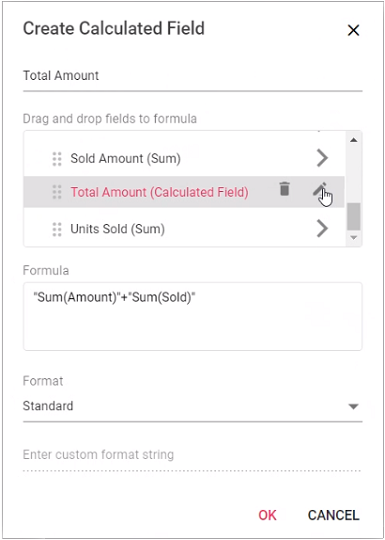
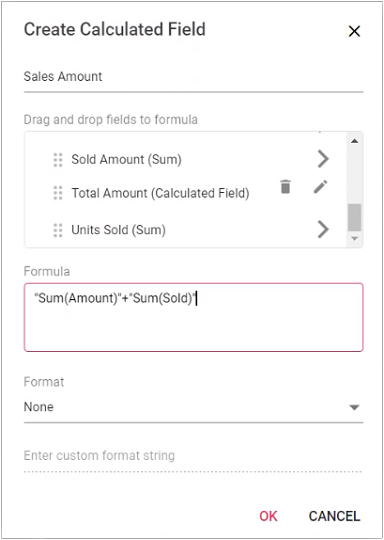
Editing an existing calculated field formula
This option allows you to modify the formulas of existing calculated fields directly through the user interface, ensuring your calculations remain accurate and up to date with changing requirements.
To edit an existing calculated field formula:
- Open the calculated field dialog.
- Select the calculated field you want to edit from the list.
- Click the Edit icon next to the selected field.
- The existing formula appears in a multiline text box at the bottom of the dialog.
- Update the formula according to your requirements.
- Click OK to save your changes.
The pivot table will automatically refresh to reflect the updated calculations.


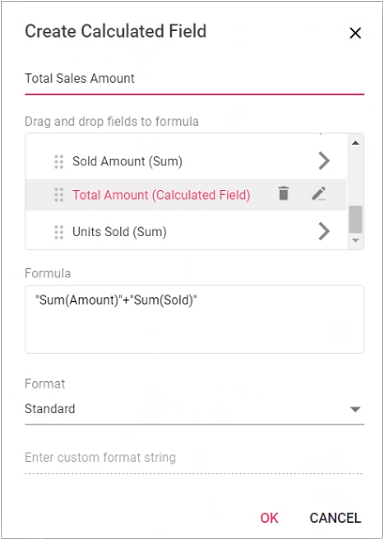
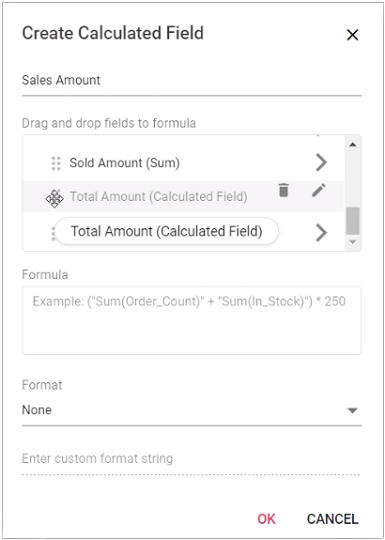
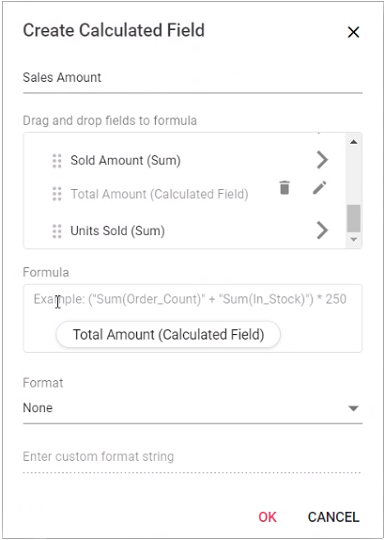
Reusing an existing formula in a new calculated field
This option enables you to quickly create new calculated fields by reusing formulas from existing fields, saving time and ensuring consistency across your calculations.
To reuse an existing formula:
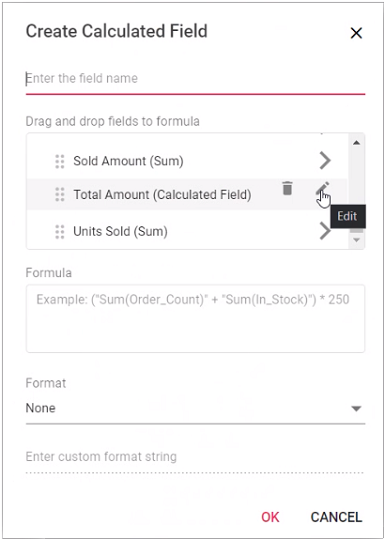
- Open the calculated field dialog to create a new field.
- Locate the existing calculated field whose formula you want to reuse.
- Drag the existing calculated field from the tree view.
- Drop it into the Formula section.
- The formula from the existing field is automatically added to your new calculated field.
- Modify the formula further if needed, or use it as is.
- Click OK to create the new calculated field.



Applying formatting to calculated field values
Formatting calculated field values enhances the readability and insight of your data in the pivot table. You can apply different formats using the calculated field dialog in the UI or programmatically through code.
To format calculated field values in your code, use the formatSettings property. For more information about supported number formats, refer to the documentation here.
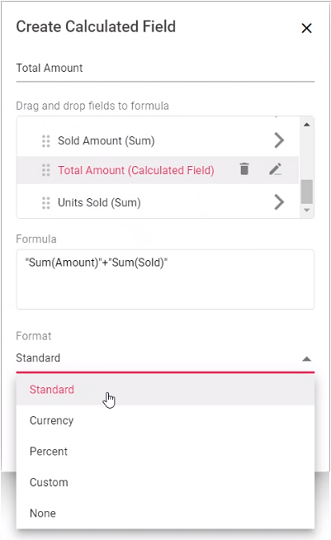
Formatting through the user interface
To apply formatting to calculated field values via the user interface, use the built-in “Format” dropdown available in the calculated field dialog. This dropdown provides the following predefined format options:
- Standard - Displays numbers in their basic numeric form.
- Currency - Displays numbers as currency values.
- Percent - Displays numbers as percentage values.
- Custom - Allows you to specify a custom format pattern.
- None - Applies no formatting to the values.
Note: By default, None is selected in the dropdown.

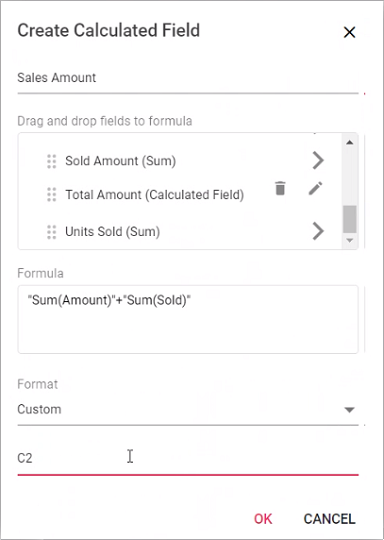
Applying custom formatting
For specific formatting requirements, select the Custom option from the “Format” dropdown. This allows you to enter custom format patterns that meet your exact display needs.

Supported operators and functions for the calculated field formula
Below is a list of operators and functions that can be used in the formula to create the calculated fields.
-
+– addition operator.Syntax: X + Y -
-– subtraction operator.Syntax: X - Y -
*– multiplication operator.Syntax: X * Y -
/– division operator.Syntax: X / Y -
^– power operator.Syntax: X^2 -
<- less than operator.Syntax: X < Y -
<=– less than or equal operator.Syntax: X <= Y -
>– greater than operator.Syntax: X > Y -
>=– greater than or equal operator.Syntax: X >= Y -
==– equal operator.Syntax: X == Y -
!=– not equal operator.Syntax: X != Y -
|– OR operator.Syntax: X | Y -
&– AND operator.Syntax: X & Y -
?– conditional operator.Syntax: condition ? then : else -
isNaN– function that checks if the value is not a number.Syntax: isNaN(value) -
!isNaN– function that checks if the value is a number.Syntax: isNaN(value) -
abs– function that returns the absolute value of a number.Syntax: abs(number) -
min– function that returns the minimum value.Syntax: min(number1, number2) -
max– function that returns the maximum value.Syntax: max(number1, number2)
Also, you can use JavaScript Math object properties and methods directly to the formula.
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: 'Math.round("Sum(Amount)") > abs("Sum(Sold)") ? min("Sum(Amount)", "Sum(Sold)") : Math.sqrt("Sum(Sold)")' }]
};
const height = 350;
const allowCalculatedField = true;
const showFieldList = true;
provide('pivotview', [CalculatedField, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: 'Math.round("Sum(Amount)") > abs("Sum(Sold)") ? min("Sum(Amount)", "Sum(Sold)") : Math.sqrt("Sum(Sold)")' }]
},
height: 350,
allowCalculatedField: true,
showFieldList: true,
}
},
provide: {
pivotview: [CalculatedField, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Event
CalculatedFieldCreate
The calculatedFieldCreate event enables you to validate and manage calculated field details before they are applied to the pivot table. This ensures data accuracy and prevents invalid configurations. The event is triggered when the “OK” button is clicked to close the calculated field dialog, allowing you to modify or validate the calculated field information before it is saved.
Event Parameters:
The event provides the following parameters to facilitate interaction with calculated field data:
-
calculatedField: Contains the calculated field information (new or existing) that was entered in the dialog. -
calculatedFieldSettings: Provides access to the currentcalculatedFieldSettingsof the pivot table. -
cancel: A boolean property that prevents the dialog changes from being applied when set to true. -
dataSourceSettings: Contains the current data source configuration, including input data, rows, columns, values, filters, and format settings. -
fieldName: Specifies the name of the field being created or updated.
Example:
The following example shows how to prevent users from creating calculated fields without setting a format:
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField" :calculatedFieldCreate="calculatedFieldCreate"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: 'Math.round("Sum(Amount)") > abs("Sum(Sold)") ? min("Sum(Amount)", "Sum(Sold)") : Math.sqrt("Sum(Sold)")' }]
};
const height = 350;
const allowCalculatedField = true;
const showFieldList = true;
const calculatedFieldCreate = (args) => {
if (args.calculatedField.formatString === '') {
args.cancel = true;
}
};
provide('pivotview', [CalculatedField, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField" :calculatedFieldCreate="calculatedFieldCreate"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent,
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: 'Math.round("Sum(Amount)") > abs("Sum(Sold)") ? min("Sum(Amount)", "Sum(Sold)") : Math.sqrt("Sum(Sold)")' }]
},
height: 350,
allowCalculatedField: true,
showFieldList: true,
}
},
methods: {
calculatedFieldCreate: function (args) {
if (args.calculatedField.formatString === '') {
args.cancel = true;
}
}
},
provide: {
pivotview: [CalculatedField, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionBegin
The actionBegin event allows you to control and monitor calculated field operations before they are executed, enabling you to validate or restrict user actions as needed.
This event is triggered when users interact with calculated field functionality in the following ways:
- Clicking the calculated field button
- Clicking the edit icon for an existing calculated field
- Using the context menu in the tree view within the calculated field dialog
The event provides the following parameters to help you handle these interactions:
Event Parameters:
-
dataSourceSettings: Contains the current data source configuration, including input data, rows, columns, values, filters, format settings, and other pivot table settings. -
actionName: Identifies the specific action the user is attempting to perform. The table below lists the available actions and their corresponding names:
| User Action | Action Name |
|---|---|
| Calculated field button click | Open calculated field dialog |
| Edit icon click for calculated field | Edit calculated field |
| Context menu in calculated field dialog tree view | Calculated field context menu |
-
fieldInfo: Provides information about the selected field when the action involves a specific field.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
cancel: A boolean property that allows you to prevent the current action from completing. Set this to true to stop the action from proceeding.
Example:
The example below illustrates how to prevent access to the calculated field dialog by canceling the action triggered when a user clicks the calculated field button. This is achieved by setting the args.cancel property to true within the actionBegin event:
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField" :actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
};
const height = 350;
const allowCalculatedField = true;
const showFieldList = true;
const actionBegin = (args) => {
if (args.actionName == 'Open calculated field dialog') {
args.cancel = true;
}
};
provide('pivotview', [CalculatedField, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList" :allowCalculatedField="allowCalculatedField" :actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview":PivotViewComponent,
},
data () {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
},
height: 350,
allowCalculatedField: true,
showFieldList: true,
}
},
methods: {
actionBegin: function (args) {
if (args.actionName == 'Open calculated field dialog') {
args.cancel = true;
}
}
},
provide: {
pivotview: [CalculatedField, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionComplete
The actionComplete event enables you to track when calculated field operations are successfully completed in the Pivot Table. This event is useful for performing additional actions or logging activities after users create or modify calculated fields.
The event provides the following parameters to help you handle completed operations:
Event Parameters:
-
dataSourceSettings: Contains the updated data source configuration, including input data, rows, columns, values, filters, format settings, and other pivot table settings after the operation is completed. -
actionName: Identifies the specific action completed by the user. The table below lists the available actions and their corresponding names:
| User Action | Action Name |
|---|---|
| Creating calculated field | Calculated field applied |
| Editing calculated field | Calculated field edited |
-
fieldInfo: Provides information about the selected field when the action involves a specific field.
Note: This parameter is available only when the action involves a specific field, such as filtering, sorting, removing a field from the grouping bar, editing, or changing the aggregation type.
-
actionInfo: Contains detailed information about the completed action. For calculated field operations, this includes the complete calculated field information, its formula, and the field name.
Example:
The example below demonstrates how to use the actionComplete event to log information when calculated field operations are completed:
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField" :actionComplete="actionComplete"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
};
const height = 350;
const allowCalculatedField = true;
const showFieldList = true;
const actionComplete = (args) => {
if (args.actionName == 'Calculated field applied') {
// Triggers when the calculated field is applied.
}
};
provide('pivotview', [CalculatedField, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField" :actionComplete="actionComplete"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
},
height: 350,
allowCalculatedField: true,
showFieldList: true
}
},
methods: {
actionComplete: function (args) {
if (args.actionName == 'Calculated field applied') {
// Triggers when the calculated field is applied.
}
}
},
provide: {
pivotview: [CalculatedField, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionFailure
The actionFailure event is triggered when a UI action fails to produce the expected result. This event provides detailed information about the failure through the following parameters:
-
actionName: It holds the name of the current action failed. The following are the UI actions and their names:Action Action Name Calculated field buttonOpen calculated field dialog Edit icon in calculated fieldEdit calculated field Context menu in the tree view inside the calculated field dialogCalculated field context menu -
errorInfo: It holds the error information of the current UI action.
<template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField" :actionFailure="actionFailure"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
};
const height = 350;
const allowCalculatedField = true;
const showFieldList = true;
const actionFailure = (args) => {
if (args.actionName == 'Open calculated field dialog') {
// Triggers when the current UI action fails to achieve the desired result.
}
};
provide('pivotview', [CalculatedField, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview id="pivotview" :height="height" :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList"
:allowCalculatedField="allowCalculatedField" :actionFailure="actionFailure"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, CalculatedField, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
enableSorting: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Total', caption: 'Total Amount', type: 'CalculatedField' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }, { name: 'Total', format: 'C2' }],
filters: [],
calculatedFieldSettings: [{ name: 'Total', formula: '"Sum(Amount)"+"Sum(Sold)"' }]
},
height: 350,
allowCalculatedField: true,
showFieldList: true,
}
},
methods: {
actionFailure: function (args) {
if (args.actionName == 'Open calculated field dialog') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
},
provide: {
pivotview: [CalculatedField, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>