Drill down in Vue Pivot Table component
22 Jan 202624 minutes to read
Drill down and drill up
The drill-down and drill-up features in the Pivot Table component allow users to expand or collapse hierarchical data for detailed or summarized views. When a field member(s) contains child items, expand and collapse icons automatically appear in the corresponding row or column header. Clicking these icons expands the selected item to display its child members or collapses it to show a summarized view. If a field member(s) does not have any further levels to display, the icons will not appear.

Drill position
The drill-down and drill-up features allow you to expand or collapse data for a specific member in the Pivot Table without affecting the same member in other positions. For example, if both “FY 2015” and “FY 2016” have “Quarter 1” as a child in the next level, drilling down into “Quarter 1” under “FY 2015” will expand only that specific instance. The “Quarter 1” under “FY 2016” will remain unchanged.
This feature is built-in and works automatically every time you expand or collapse data, making the pivot table faster and more efficient.

Expand All
This property is applicable only for the relational data source.
The Pivot Table component allows users to interactively expand or collapse all field members displayed in the row and column axes. To display all hierarchical members in an expanded state, set the expandAll property of dataSourceSettings to true. To collapse all headers, set this property to false. By default, expandAll is set to false, so only the top-level field members are shown until the user expands them manually.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Expand all headers for specific fields
This property is applicable only for the relational data source.
The Pivot Table provides an option to expand or collapse all headers for specific fields in the rows or columns axis. To expand all headers for a particular field, set the expandAll property to true in the rows or columns axis. By default, the expandAll property is set to false, meaning the headers are collapsed.
The following code demonstrates how to configure a Pivot Table with the expandAll property enabled for specific fields. In this example, all headers for the Year field in the columns and the Country field in the rows are expanded.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year', expandAll: true }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country', expandAll: true }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year', expandAll: true }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country', expandAll: true }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Expand all except specific member(s)
This option is applicable only for the relational data source.
The Pivot Table component supports expanding or collapsing all headers except for specific field members. This functionality allows users to selectively control which members in the fields are expanded or collapsed, making it easier to focus analysis on relevant data in the Pivot Table. The drilledMember property is used to configure this behavior. Its key properties include:
-
name: Specifies the field name whose members should remain expanded or collapsed. -
items: Lists the exact field members to expand or collapse.
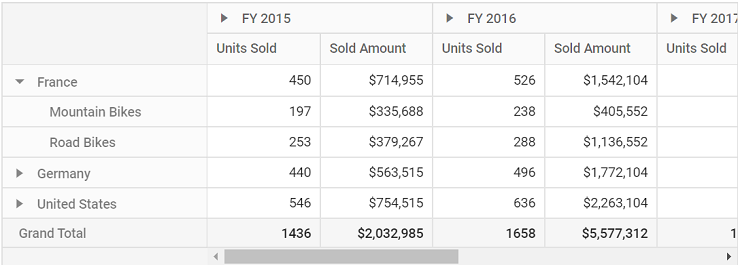
The following example demonstrates how to configure a Pivot Table where all headers are expanded except for the France member in the Country field, which remains collapsed.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: true,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Expand or Collapse Specific Members
The Pivot Table component enables users to programmatically expand or collapse specific members in any field placed under the row or column axes. This can be achieved using the drilledMember property. The following properties of drilledMember are described below:
-
name: Specifies the field name whose members should be expanded or collapsed. -
items: Defines the exact members to be expanded or collapsed within the specified field. -
delimiter: Sets the character used to separate a child member from its parent when specifying hierarchical members.
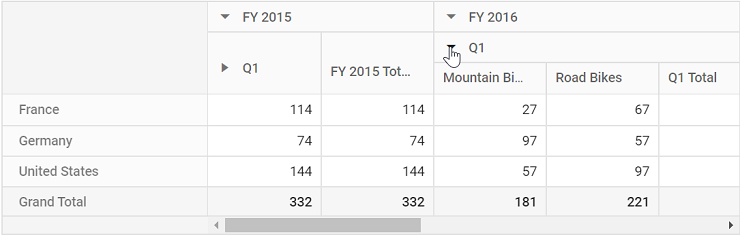
The following code demonstrates how to configure the Pivot Table to expand specific members using the drilledMember property. In this example, only the FY 2015 and FY 2016 members in the Year field, and the Q1 member under FY 2015 in the Quarter field are expanded, while other members remain collapsed. The delimiter property is used for the Quarter field to specify the separator (~~) for hierarchical member items.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>Event
Drill
The drill event is triggered each time a field member in the Pivot Table is expanded or collapsed. This event allows customization of drill actions, such as modifying the delimiter or changing the behavior for specific items. The event provides the following parameters:
-
drillInfo: Contains information about the currently drilled field member. -
pivotview: A reference to the Pivot Table component instance. -
cancel: Specifies whether to prevent the current drill operation. Set this property to true in the event handler to cancel the action.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview":PivotViewComponent
},
data () {
return {
dataSourceSettings: {
dataSource: pivotData,
drilledMembers: [{ name: 'Country', items: ['France'] }],
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionBegin
The actionBegin event triggers when a user starts a UI action, such as drilling down (expanding) or drilling up (collapsing) data in the pivot table. This event helps you track the action being performed and customize its behavior. It includes the following parameters:
-
dataSourceSettings: Contains the current pivot table report settings, including the data source, rows, columns, values, filters, and format settings. -
actionName: Indicates the name of the action being performed. The table below lists the UI actions and their corresponding names:
| Action | Action Name |
|---|---|
| Expand | Drill down |
| Collapse | Drill up |
-
cancel: Allows you to block the current action by setting it totrue.
In the below sample, drill down and drill up action can be restricted by setting the args.cancel option to true in the actionBegin event.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const actionBegin = (args) => {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
args.cancel = true;
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :actionBegin="actionBegin"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
},
methods: {
actionBegin: function (args) {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
args.cancel = true;
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionComplete
The event actionComplete triggers when a UI action such as drill down or drill up, is completed. This allows user to identify the current UI actions being completed at runtime. It has the following parameters:
-
dataSourceSettings: It holds the current data source settings such as input data source, rows, columns, values, filters, format settings and so on. -
actionName: It holds the name of the current action completed. The following are the UI actions and their names:
| Action | Action Name |
|---|---|
| Expand | Drill down |
| Collapse | Drill up |
-
actionInfo: It holds the unique information about the current UI action. For example, if drill down action is completed, the event argument contains information such as field name and the drill information.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :actionComplete="actionComplete">
</ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const actionComplete = (args) => {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
// Triggers when the drill operations are completed.
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :actionComplete="actionComplete">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
},
methods: {
actionComplete: function (args) {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
// Triggers when the drill operations are completed.
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>ActionFailure
The actionFailure event is triggered when a UI action does not produce the expected result. It provides details about the failure through the following parameters:
-
actionName: The name of the action that failed. The table below lists the UI actions and their corresponding names:
| Action | Action Name |
|---|---|
| Expand | Drill down |
| Collapse | Drill up |
-
errorInfo: Contains details about the error that caused the action to fail.
<template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :actionFailure="actionFailure">
</ejs-pivotview>
</div>
</template>
<script setup>
import { PivotViewComponent as EjsPivotview } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const actionFailure = (args) => {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
// Triggers when the current UI action fails to achieve the desired result.
}
};
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style><template>
<div id="app">
<ejs-pivotview :height="height" :dataSourceSettings="dataSourceSettings" :actionFailure="actionFailure">
</ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: true,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350
}
},
methods: {
actionFailure: function (args) {
if (args.actionName == 'Drill down' || args.actionName == 'Drill up') {
// Triggers when the current UI action fails to achieve the desired result.
}
}
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/tailwind3.css";
</style>