Pivot chart in Vue Pivotview component
7 Jun 202424 minutes to read
In pivot table component, pivot chart would act as an additional visualization component with its basic and important characteristic like drill down and drill up, 15+ chart types, series customization, axis customization, legend customization, export, print and tooltip. Its main purpose is to show the pivot data in graphical format.
To have a quick glance about Pivot Chart in the Vue Pivot Table, watch this video:
If user prefers, the pivot chart component can also be displayed individually with pivot values and can change the report dynamically with the help of field list and grouping bar. Using the displayOption property in pivot table, user can set the visibility of grid and chart in pivot table component. It holds below properties,
-
view: Specifies the pivot table component to display grid alone or chart alone or both. -
primary: Specifies the pivot table to display either grid or chart as primary component during initial loading. It is applicable only when setting the propertyviewto Both.
You should inject the
PivotChartmodule to make the its features available in the pivot table.
The below sample displays the pivot chart component based on the pivot report bound on it.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 240;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Column' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 240,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Column' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Data binding
End user can bind both local and remote data binding options available in the component to feed the data. The dataSource property can be assigned either with an instance of DataManager or JavaScript object array collection.
For more information refer here.
Chart Types
Supports 21 different types of charts as follows,
- Line
- Column
- Area
- Bar
- StepArea
- StackingLine
- StackingColumn
- StackingArea
- StackingBar
- StepLine
- Pareto
- Bubble
- Scatter
- Spline
- SplineArea
- StackingLine100
- StackingColumn100
- StackingBar100
- StackingArea100
- Polar
- Radar
Line is the default pivot chart type. User can change the pivot chart type by using the property type in chartSeries.
In the below code sample, the pivot chart type is set as Bar.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Bar' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Bar' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Accumulation Charts
Supports 4 different types of accumulation charts as follows,
- Pie
- Doughnut
- Funnel
- Pyramid
As like other chart types it can be changed using the property type in chartSeries.
In the below code sample, the Pie chart is rendered, and the other accumulation charts can be switched using the drop-down list.
<template>
<div class="control-section" id="pivot-grid-section">
<div id="dropdown-control" style="margin-bottom:5px;">
<table style="width: 350px;margin-left: 50;">
<tbody>
<tr style="height: 50px">
<td>
<div>
<b>Accumulation Chart:</b>
</div>
</td>
<td>
<div>
<ejs-dropdownlist id="dropdownlist" :change="ddlOnChange" :dataSource="chartTypes"
index="0"></ejs-dropdownlist>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="content-wrapper" id="app" style="height: 250px;">
<ejs-pivotview id="pivotview" ref="pivotview" :dataSourceSettings="dataSourceSettings" :height="height"
:chartSettings="chartSettings" :displayOption="displayOption"></ejs-pivotview>
</div>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { DropDownListComponent as EjsDropdownlist } from "@syncfusion/ej2-vue-dropdowns";
import { pivotData } from './pivotData.js';
import { ref } from 'vue';
const pivotview = ref(null);
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Pie' } };
const chartTypes = ["Pie", "Doughnut", "Pyramid", "Funnel"];
const ddlOnChange = (args) => {
let pivotObj = (pivotview.value).ej2Instances;
pivotObj.chartSettings.chartSeries.type = args.value.toString();
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
</style><template>
<div class="control-section" id="pivot-grid-section">
<div id="dropdown-control" style="margin-bottom:5px;">
<table style="width: 350px;margin-left: 50;">
<tbody>
<tr style="height: 50px">
<td>
<div>
<b>Accumulation Chart:</b>
</div>
</td>
<td>
<div>
<ejs-dropdownlist id="dropdownlist" :change="ddlOnChange" :dataSource="chartTypes"
index="0"></ejs-dropdownlist>
</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="content-wrapper" id="app" style="height: 250px;">
<ejs-pivotview id="pivotview" ref="pivotview" :dataSourceSettings="dataSourceSettings" :height="height"
:chartSettings="chartSettings" :displayOption="displayOption"></ejs-pivotview>
</div>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { DropDownListComponent } from "@syncfusion/ej2-vue-dropdowns";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-dropdownlist":DropDownListComponent,
"ejs-pivotview":PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Pie' } },
chartTypes: ["Pie", "Doughnut", "Pyramid", "Funnel"]
}
},
methods: {
ddlOnChange: function (args) {
let pivotObj = (this.$refs.pivotview).ej2Instances;
pivotObj.chartSettings.chartSeries.type = args.value.toString();
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-dropdowns/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
@import "../node_modules/@syncfusion/ej2-vue-dropdowns/styles/material.css";
</style>Drill Down/Up
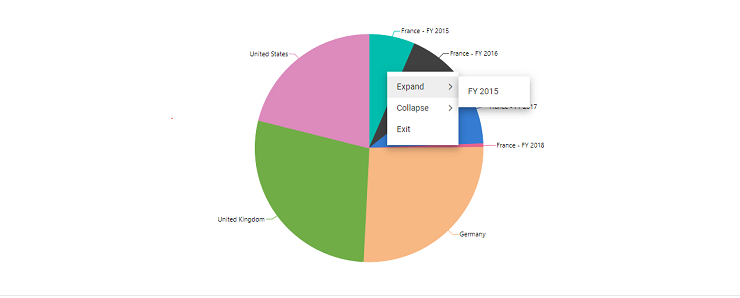
In the accumulation charts, drill down and drill up operations can be performed using the built-in context menu option. It will be shown while clicking on the chart series. The context menu has the following options:
Expand - It is to drill down the corresponding series until the last level.
Collapse - It is to drill up the corresponding series until the first level.
Exit - It is to close the context menu.
The drill operation in accumulation charts can be performed only for row headers.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Pie' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Pie' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>
Column Headers and Delimiters
Unlike other chart types, the accumulation charts consider the values of a single column from the pivot table to be drawn. Preferably the first column of the pivot table is considered by default. But it can be changed by defining the column headers using the columnHeader property in chartSettings.
If the column has more than one header, then need to mention all the headers separated by the delimiter -, for example,Germany-Road Bikes. Using the property columnDelimiter in chartSettings, one can set the desired delimiter to separate the column headers.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
drilledMembers: [{ name: 'Country', items: ['Germany'] }],
columns: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Year' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { columnHeader: "Germany-Road Bikes", columnDelimiter: '-', chartSeries: { type: 'Doughnut' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
drilledMembers: [{ name: 'Country', items: ['Germany'] }],
columns: [{ name: 'Country' }, { name: 'Products' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Year' }, { name: 'Quarter' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { columnHeader: "Germany-Road Bikes", columnDelimiter: '-', chartSeries: { type: 'Doughnut' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>Label Customization
The data labels are visible by default showing header name. Its visibility can be modified using the visible boolean property in dataLabel. With regard to the label arrangement, the Smart Labels options help to arrange labels efficiently without overlapping. It can be disabled by setting the enableSmartLabels property in chartSettings as “false”.
The position property in dataLabel allows to specify the position of the data label. The available options are,
-
Outside: Positions the label outside the point. It is the default option. -
Inside: Positions the label inside the point.
In the following code sample, the data labels are placed inside.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 35;
const displayOption = { view: 'Chart' };
const chartSettings = {
enableSmartLabels: false,
chartSeries: { dataLabel: { visible: true, position: 'Inside' }, type: 'Pyramid' }
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent,
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
enableSmartLabels: false,
chartSeries: { dataLabel: { visible: true, position: 'Inside' }, type: 'Pyramid' }
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>The Connector Line will be visible when the data label is placed outside the chart. It can be customized using the connectorStyle property in dataLabel for its color, length, width etc. In the following code sample, the connector line is customized.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
chartSeries: {
dataLabel: { visible: true, position: 'Outside', connectorStyle: { length: '50px', width: 2, dashArray: '5,3', color: '#f4429e' } },
type: 'Funnel'
}
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
chartSeries: {
dataLabel: { visible: true, position: 'Outside', connectorStyle: { length: '50px', width: 2, dashArray: '5,3', color: '#f4429e' } },
type: 'Funnel'
}
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>Pie and Doughnut Customization
User can draw pie and doughnut charts within the specified range using the startAngle and endAngle properties in chartSeries. The default value of the startAngle property is 0, and the endAngle property is 360. By customizing these properties, user can draw semi pie and semi doughnut charts.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { startAngle: 270, endAngle: 90, type: 'Doughnut' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { startAngle: 270, endAngle: 90, type: 'Doughnut' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>Users can get doughnut chart from pie chart and vice-versa using the innerRadius property in chartSeries. If the property is greater than 0 percent, the doughnut chart will appear from the pie chart.
It takes the value only in percentage.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { innerRadius: '140', type: 'Pie' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { innerRadius: '140', type: 'Pie' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>Exploding Series Points
Exploding can be enabled by setting the explode property in chartSeries to true. The series points will be exploded either on mouse click or touch.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { explode: true, type: 'Pie' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { explode: true, type: 'Pie' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>Field List
User can enable the field list by setting the property showFieldList in pivot table as true.
By using this, user can customize the report dynamically and view the result in pivot chart. For more information regarding the field list, refer the field list topic.
In the following sample, the Popup mode of field list is enabled in the pivot chart.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Column' } };
const showFieldList = true;
provide('pivotview', [PivotChart, FieldList]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :showFieldList="showFieldList" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart, FieldList } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Column' } },
showFieldList: true
}
},
provide: {
pivotview: [PivotChart, FieldList]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Grouping Bar
User can enable the grouping bar by setting the property showGroupingBar in pivot table as true. The grouping bar in pivot chart shows a dropdown list in value axis instead of buttons. The dropdown list holds list of value fields bounded in the dataSourceSettings and it can be switched to draw the pivot chart with the selected value field. This has been defined as the default behavior in the pivot chart component. For more information regarding the grouping bar, refer the grouping bar topic.
For multiple axis support, buttons will be placed in value axis instead of dropdown list.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar"
:displayOption="displayOption" :chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 240;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Column' } };
const showGroupingBar = true;
provide('pivotview', [PivotChart, GroupingBar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar"
:displayOption="displayOption" :chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 240,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Column' } },
showGroupingBar: true
}
},
provide: {
pivotview: [PivotChart, GroupingBar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>For accumulation charts alone, a drop-down list will be placed in the column axis instead of the buttons. The drop-down list shows the column headers available in the pivot table. Users can dynamically switch column headers with the help of the drop-down list, and the accumulation chart will be updated accordingly.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar"
:displayOption="displayOption" :chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings= {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height= 240;
const displayOption= { view: 'Chart' };
const chartSettings= { chartSeries: { type: 'Pie' } };
const showGroupingBar= true;
provide('pivotview', [PivotChart, GroupingBar]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :showGroupingBar="showGroupingBar"
:displayOption="displayOption" :chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart, GroupingBar } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 240,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Pie' } },
showGroupingBar: true
}
},
provide: {
pivotview: [PivotChart, GroupingBar]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-base/styles/material.css";
@import "../node_modules/@syncfusion/ej2-inputs/styles/material.css";
@import "../node_modules/@syncfusion/ej2-buttons/styles/material.css";
@import "../node_modules/@syncfusion/ej2-pivotview/styles/material.css";
</style>Single Axis
By default, the pivot chart will be drawn with the value field (measure) which is set first in the report under value axis. But, user can change to specific value field using the property value in chartSettings.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { value: 'Amount', chartSeries: { type: 'Column' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { value: 'Amount', chartSeries: { type: 'Column' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Multiple Axis
User can draw the pivot chart with multiple value fields by setting the property enableMultipleAxis to true. In the following sample, the pivot chart will be drawn with both the “Sold” and “Amount” value fields available in the data source.
The multiple axis support is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { enableMultipleAxis: true, chartSeries: { type: 'Column' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { enableMultipleAxis: true, chartSeries: { type: 'Column' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>If the user binds more value fields, the result will be multiple pivot charts, and each chart will shrink within the parent container height. To avoid this, set the enableScrollOnMultiAxis property in chartSettings to true. By doing so, each pivot chart will only shrink to a minimal “160px” - “180px” height showing a vertical scrollbar for a clear view.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Products', type: 'Count' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
enableScrollOnMultiAxis: true,
enableMultipleAxis: true, chartSeries: { type: 'Column' }
};
provide('pivotview', [PivotChart]);
</script>
<style>@import "@syncfusion/ej2-vue-pivotview/styles/material.css";</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }, { name: 'Products', type: 'Count' }],
rows: [{ name: 'Country' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
enableScrollOnMultiAxis: true,
enableMultipleAxis: true, chartSeries: { type: 'Column' }
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";</style>Meanwhile, there is another way to display multiple values in a chart. In this approach, the series drawn from multiple values are grouped and displayed in a single chart. And, based on the values, multiple Y axis scales will be framed with different ranges. This can be achieved by setting the properties enableMultipleAxis as true and multipleAxisMode as Single in chartSettings.
In the following code sample, the pivot chart can be seen as a single chart with multiple value fields such as Sold and Amount that are drawn as multiple Y axis.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { enableMultipleAxis: true, multipleAxisMode: 'Single', chartSeries: { type: 'Column' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { enableMultipleAxis: true, multipleAxisMode: 'Single', chartSeries: { type: 'Column' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Additionally, to display chart series for multiple values within a single y-axis, set the properties enableMultipleAxis to true and the multipleAxisMode to Combined, in the chartSettings.
The y-axis range values will be formatted using the first value field on the value axis. For example, if the first value field is in currency format and the remaining value fields are in different number formats or no format, the y-axis range values will be displayed in the currency format of the first value field.
The pivot chart in the following code sample can be seen as a single chart with multiple value fields such as Sold and Amount drawn as a single y-axis.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { enableMultipleAxis: true, multipleAxisMode: 'Combined', chartSeries: { type: 'Column' } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { enableMultipleAxis: true, multipleAxisMode: 'Combined', chartSeries: { type: 'Column' } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Show point color based on members
When multiple axes are enabled, you can display the same color for each member in the column axis by setting the showPointColorByMembers property to true in the chartSettings. As a result, the end user can easily identify each member across different measures in the entire chart.
Furthermore, end user can see or hide specific members across different measures in the entire chart with a single click on the legend item.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
enableSorting: true,
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
title: 'Sales Analysis', value: 'Amount', chartSeries: { type: 'Column' },
enableMultipleAxis: true, showPointColorByMembers: true, multipleAxisMode: 'Stacked',
primaryYAxis: { border: { width: '0' } }
};
provide('pivotview', [PivotChart]);
</script>
<style>@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
dataSource: pivotData,
expandAll: false,
enableSorting: true,
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
title: 'Sales Analysis', value: 'Amount', chartSeries: { type: 'Column' },
enableMultipleAxis: true, showPointColorByMembers: true, multipleAxisMode: 'Stacked',
primaryYAxis: { border: { width: '0' } }
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Series customization
User can customize series of the pivot chart using chartSeries in chartSettings. The changes handled in the property will be reflected commonly in all chart series.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Column', enableTooltip: false, border: { color: '#000', width: 2 } } };
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Column', enableTooltip: false, border: { color: '#000', width: 2 } } }
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>User can also customize the pivot chart series individually using the chartSeriesCreated event, which occurs after the pivot chart series has been created. You can customize each series individually by iterating them.
In the following sample, the even series are hidden in the pivot chart.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSeriesCreated="chartSeriesCreated" :chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = { chartSeries: { type: 'Column' } };
const chartSeriesCreated = (args) => {
for (let pos = 0; pos < args.series.length; pos++) {
if (pos % 2 == 0) {
args.series[pos].visible = false;
}
}
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSeriesCreated="chartSeriesCreated" :chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: { chartSeries: { type: 'Column' } }
}
},
methods: {
chartSeriesCreated: function (args) {
for (let pos = 0; pos < args.series.length; pos++) {
if (pos % 2 == 0) {
args.series[pos].visible = false;
}
}
},
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Axis Customization
User can customize axis of the pivot chart using primaryXAxis and primaryYAxis properties in chartSettings.
In the following sample, title of y-axis and x-axis are customized.
Axis customization is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
chartSeries: { type: 'Column' },
primaryXAxis: { title: 'X axis title' },
primaryYAxis: { title: 'Y axis title' }
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
chartSeries: { type: 'Column' },
primaryXAxis: { title: 'X axis title' },
primaryYAxis: { title: 'Y axis title' }
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Legend customization
User can customize legend using legendSettings in chartSettings. By default, legend will be visible and it can be hidden by setting the property visible in legendSettings as false.
The pivot chart support different types of legend shapes as follows,
- Circle
- Rectangle
- VerticalLine
- Pentagon
- InvertedTriangle
- SeriesType
- Triangle
- Diamond
- Cross
- HorizontalLine
Here SeriesType would act as the default shape and it can changed using the property LegendShape in chartSeries.
Also user can set the position of the legend in pivot chart using the property position in legendSettings. The available options to set the legend position are as follows,
- Auto: Places the legend based on area type. This is the default.
- Top: Displays the legend at the top of the pivot chart.
- Left: Displays the legend at the left of the pivot chart.
- Bottom: Displays the legend at the bottom of the pivot chart.
- Right: Displays the legend at the right of the pivot chart.
- Custom: Displays the legend based on the given x and y values.
By default, the legend is not visible for the accumulation chart types like pie, doughnut, pyramid, and funnel.
In the following sample, the legend shape and its position can be customized.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
legendSettings: { position: 'Right' },
chartSeries: { type: 'Column', legendShape: 'Pentagon' }
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
legendSettings: { position: 'Right' },
chartSeries: { type: 'Column', legendShape: 'Pentagon' }
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>User interaction
Marker and crossHair
User can enable and customize the marker and crosshair using marker and crosshair properties in chartSettings respectively.
Also user can enable and customize the crosshair tooltip for axes using crosshairTooltip.
Marker and crosshair is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
In the following sample, the marker and crosshair can be enabled and customized.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
crosshair: { enable: true },
chartSeries: {
type: 'Line',
marker: { fill: '#EEE', height: 10, width: 10, shape: 'Pentagon', visible: true }
},
primaryXAxis: { crosshairTooltip: { enable: true, fill: '#ff0000' } },
primaryYAxis: { crosshairTooltip: { enable: true, fill: '#0000FF' } }
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
crosshair: { enable: true },
chartSeries: {
type: 'Line',
marker: { fill: '#EEE', height: 10, width: 10, shape: 'Pentagon', visible: true }
},
primaryXAxis: { crosshairTooltip: { enable: true, fill: '#ff0000' } },
primaryYAxis: { crosshairTooltip: { enable: true, fill: '#0000FF' } }
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Zooming and panning
User can customize zooming and panning option using the property zoomSettings in chartSettings.
The pivot chart support four types of zooming which can be set as follows,
and three modes of zooming direction that specifies whether to zoom vertically or horizontally or in both ways which are,
- x: Pivot chart can be zoomed horizontally.
- y: Pivot chart can be zoomed vertically.
- x,y: Pivot chart can be zoomed both vertically and horizontally.
This can be set using the property mode in zoomSettings. By default, if the pivot chart is zoomed, a toolbar would display with the options - Zoom, ZoomIn, ZoomOut, Pan, Reset. User can also customize its option using the property toolbarItems in zoomSettings.
Zooming and panning is not applicable for the accumulation chart types like pie, doughnut, pyramid, and funnel.
In the following sample, all the four types of zooming are enabled with toolbar options.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
chartSeries: {
type: 'Column'
},
zoomSettings: {
enableDeferredZooming: true,
enableMouseWheelZooming: true,
enablePinchZooming: true,
enableSelectionZooming: true
}
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
chartSeries: {
type: 'Column'
},
zoomSettings: {
enableDeferredZooming: true,
enableMouseWheelZooming: true,
enablePinchZooming: true,
enableSelectionZooming: true
}
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Tooltip
By default, tooltip for the pivot chart is enabled. User can customize it by using the property tooltip in chartSettings.
The tooltip can be disabled by setting the property
enableintooltipas false.
In the following sample, the default appearance of tooltip is modified.
<template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
chartSeries: {
type: 'Column'
},
tooltip: {
enableMarker: true,
textStyle: { color: '#000' },
fill: '#FFF',
opacity: 1,
border: { color: '#000' }
}
};
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-pivotview :dataSourceSettings="dataSourceSettings" :displayOption="displayOption" :chartSettings="chartSettings"
:height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
chartSeries: {
type: 'Column'
},
tooltip: {
enableMarker: true,
textStyle: { color: '#000' },
fill: '#FFF',
opacity: 1,
border: { color: '#000' }
}
}
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>Export
The pivot chart can be exported using the chartExport method which holds parameters like export type, file name, PDF orientation, width, and height in the same order. The mandatory parameters for this method are export type and file name whereas other parameters are optional.
The following are the four export types:
- PNG
- JPEG
- SVG
In the following sample, exporting can be done using an external button named as “Export”.
<template>
<div id="app">
<ejs-button id="chartexport" :isPrimary="isPrimary" v-on:click="exportClick">Export</ejs-button>
<ejs-pivotview id="pivotview" :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
chartSeries: {
type: 'Column'
}
};
const isPrimary = true;
const exportClick = () => {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.chartExport('PNG', 'result');
}
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-button id="chartexport" :isPrimary="isPrimary" v-on:click="exportClick">Export</ejs-button>
<ejs-pivotview id="pivotview" :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-button": ButtonComponent,
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
chartSeries: {
type: 'Column'
}
},
isPrimary: true
}
},
methods: {
exportClick: function () {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.chartExport('PNG', 'result');
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>The rendered pivot chart can be printed directly from the browser by calling printChart method.
In the following sample, printing can be done using an external button named as “Print”.
<template>
<div id="app">
<ejs-button id="chartprint" :isPrimary="isPrimary" v-on:click="printClick">Print</ejs-button>
<ejs-pivotview id="pivotview" :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script setup>
import { provide } from "vue";
import { PivotViewComponent as EjsPivotview, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent as EjsButton } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
const dataSourceSettings = {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
};
const height = 350;
const displayOption = { view: 'Chart' };
const chartSettings = {
chartSeries: {
type: 'Column'
}
};
const isPrimary = true;
const printClick = () => {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.printChart();
}
provide('pivotview', [PivotChart]);
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style><template>
<div id="app">
<ejs-button id="chartprint" :isPrimary="isPrimary" v-on:click="printClick">Print</ejs-button>
<ejs-pivotview id="pivotview" :dataSourceSettings="dataSourceSettings" :displayOption="displayOption"
:chartSettings="chartSettings" :height="height"> </ejs-pivotview>
</div>
</template>
<script>
import { PivotViewComponent, PivotChart } from "@syncfusion/ej2-vue-pivotview";
import { ButtonComponent } from "@syncfusion/ej2-vue-buttons";
import { pivotData } from './pivotData.js';
export default {
name: "App",
components: {
"ejs-button": ButtonComponent,
"ejs-pivotview": PivotViewComponent
},
data() {
return {
dataSourceSettings: {
dataSource: pivotData,
expandAll: false,
columns: [{ name: 'Year', caption: 'Production Year' }, { name: 'Quarter' }],
values: [{ name: 'Sold', caption: 'Units Sold' }, { name: 'Amount', caption: 'Sold Amount' }],
rows: [{ name: 'Country' }, { name: 'Products' }],
formatSettings: [{ name: 'Amount', format: 'C0' }],
filters: []
},
height: 350,
displayOption: { view: 'Chart' },
chartSettings: {
chartSeries: {
type: 'Column'
}
},
isPrimary: true
}
},
methods: {
printClick: function () {
let pivotGridObj = document.getElementById('pivotview').ej2_instances[0];
pivotGridObj.printChart();
}
},
provide: {
pivotview: [PivotChart]
}
}
</script>
<style>
@import "../node_modules/@syncfusion/ej2-vue-pivotview/styles/material.css";
</style>