Selection in React TreeGrid
11 Oct 20257 minutes to read
Selection highlights a row or a cell. Selection can be performed using mouse click/drag or arrow keys. To disable selection in the TreeGrid, set allowSelection to false.
For a quick overview of selection, refer to the following video:
Two selection types are available and can be configured using selectionSettings.type:
- Single (default): Allows selection of a single row or cell.
- Multiple: Allows selection of multiple rows or cells.
For multi-selection, hold Ctrl key and click the desired rows or cells. To select a contiguous range, hold Shift key and click the start and end targets.
import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const settings = { type: 'Multiple' };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} selectionSettings={settings}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page, SelectionSettingsModel } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const settings: SelectionSettingsModel = { type: 'Multiple' };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} selectionSettings={settings}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>
};
export default App;Selection mode
TreeGrid supports three selection modes configured via selectionSettings.mode:
- Row (default): Selects rows only.
- Cell: Selects cells only.
- Both: Allows selecting rows and cells at the same time.
import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const settings = { mode: 'Both' };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} selectionSettings={settings}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page, SelectionSettingsModel } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const settings: SelectionSettingsModel = { mode: 'Both' };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} selectionSettings={settings}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>
};
export default App;Touch interaction
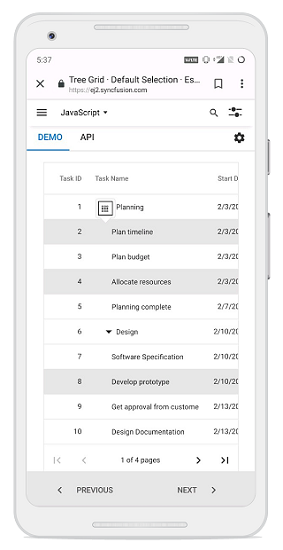
On touch devices, tapping a row selects it. A floating menu  enables multi-row selection. To select multiple rows or cells, tap the menu
enables multi-row selection. To select multiple rows or cells, tap the menu  , then tap the desired targets.
, then tap the desired targets.
Multi-selection requires selectionSettings.type set to Multiple.
The following screenshot illustrates touch selection on a device.

For feature highlights, see the React TreeGrid feature tour. Examples are available in the React TreeGrid example demos showcasing data presentation and manipulation.