Paging in React TreeGrid
8 Oct 202521 minutes to read
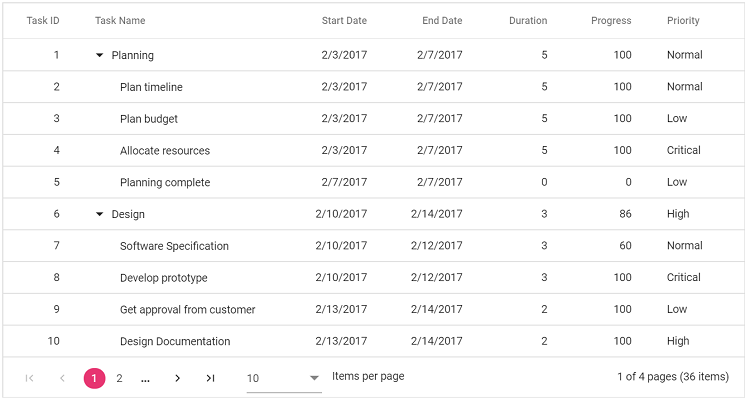
Paging displays TreeGrid data in page segments. Enable paging by setting allowPaging to true. When enabled, the pager is rendered at the bottom of the TreeGrid. Paging behavior is configured through pageSettings.
To use paging, inject the Page module in the TreeGrid.
import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const pageSettings = { pageSize: 7 };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} pageSettings={pageSettings}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page, PageSettingsModel } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const pageSettings: PageSettingsModel = { pageSize: 7 };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks'
allowPaging={true} pageSettings={pageSettings}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>
};
export default App;Paging improves performance by fetching only a defined number of records per request.
Page Size Mode
Two behaviors are available for determining records per page via pageSizeMode:
- All (default): Records per page are determined by pageSize property.
- Root: The number of root (level 0) records per page is determined by pageSize property.
With pageSizeMode property as Root only the root level or the 0th level records are considered in records count.
import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const pageSettings = { pageSize: 2, pageSizeMode: 'Root' };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} pageSettings={pageSettings} height='265'>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='160'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page, PageSettingsModel } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const pageSettings: PageSettingsModel = { pageSize: 2, pageSizeMode: 'Root' };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true}
pageSettings={pageSettings} height='265'>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='160'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>
};
export default App;Template
Custom elements can be rendered inside the pager using the template property. Within the template, the following values are available: currentPage, pageSize, pageCount, totalPage, and totalRecordCount.
import { NumericTextBoxComponent } from '@syncfusion/ej2-react-inputs';
import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid;
const pageTemplate = (props) => {
return (<div className="e-pagertemplate">
<div className="col-lg-12 control-section">
<div className="content-wrapper">
<NumericTextBoxComponent max={3} min={1} step={1} value={props.currentPage} width={75} format='###.##' change={onChange}/>
</div>
</div>
<div id="totalPages" className="e-pagertemplatemessage">
<span className="e-pagenomsg">{props.currentPage} of {props.totalPages} pages ({props.totalRecordsCount} items)</span>
</div>
</div>);
};
const pageSettings = {
pageSize: 6,
template: pageTemplate
};
const onChange = (args) => {
const value = args.value;
if (treegrid) {
treegrid.goToPage(value);
}
};
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} pageSettings={pageSettings} ref={g => treegrid = g}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='160'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>;
}
;
export default App;import { ChangeEventArgs } from '@syncfusion/ej2-inputs';
import { NumericTextBoxComponent } from '@syncfusion/ej2-react-inputs';
import { ColumnDirective, ColumnsDirective, Inject, TreeGrid, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page, PageSettingsModel } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid: TreeGridComponent | null;
const pageTemplate = (props: any): any => {
return (<div className="e-pagertemplate">
<div className="col-lg-12 control-section">
<div className="content-wrapper">
<NumericTextBoxComponent max={3} min={1} step={1} value={props.currentPage} width={75} format='###.##' change={onChange}/>
</div>
</div>
<div id="totalPages" className="e-pagertemplatemessage">
<span className="e-pagenomsg">{props.currentPage} of {props.totalPages} pages ({props.totalRecordsCount} items)</span>
</div>
</div>);
}
const pageSettings: any = {
pageSize: 6,
template: pageTemplate
};
const onChange = (args: ChangeEventArgs) => {
const value: number = args.value as number;
if (treegrid) {
treegrid.goToPage(value);
}
}
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks'
allowPaging={true} pageSettings={pageSettings} ref={g => treegrid = g}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='160'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>
};
export default App;Pager with Page Size Dropdown
A pager dropdown allows changing the number of records per page dynamically. Enable it by setting pageSettings.pageSizes to true.
const pageSettings: PageSettingsModel = { pageSize: 7, pageSizes: true };
Render pager at the top of the TreeGrid
By default, the pager is rendered at the bottom. Render the pager at the top using the dataBound event.
import { ColumnDirective, ColumnsDirective, Inject, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid;
const pageSettings = { pageSize: 7, pageSizes: true };
let initialGridLoad = true;
const dataBound = () => {
if (initialGridLoad) {
initialGridLoad = false;
const pager = document.getElementsByClassName('e-gridpager');
let topElement;
if (treegrid && treegrid.toolbar) {
topElement = document.getElementsByClassName('e-toolbar');
}
else {
topElement = document.getElementsByClassName('e-gridheader');
}
topElement[0].before(pager[0]);
}
};
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} pageSettings={pageSettings} dataBound={dataBound} ref={g => treegrid = g}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, Inject, TreeGrid, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Page, PageSettingsModel } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid: TreeGridComponent | null;
const pageSettings: PageSettingsModel = { pageSize: 7, pageSizes: true };
let initialGridLoad: boolean = true;
const dataBound = () => {
if (initialGridLoad) {
initialGridLoad = false;
const pager = document.getElementsByClassName('e-gridpager');
let topElement;
if (treegrid && treegrid.toolbar) {
topElement = document.getElementsByClassName('e-toolbar');
} else {
topElement = document.getElementsByClassName('e-gridheader');
}
topElement[0].before(pager[0]);
}
}
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' allowPaging={true} pageSettings={pageSettings} dataBound={dataBound} ref={g => treegrid = g}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Page]}/>
</TreeGridComponent>
};
export default App;During paging, the pager triggers these events:
- created: Triggered when the pager is created.
- click: Triggered when numeric items are clicked.
- dropDownChanged: Triggered when the pageSize dropdown value changes.
Refer to the React TreeGrid feature tour for key capabilities. Explore the React TreeGrid example to learn how to present and manipulate data.