Print in React TreeGrid
8 Oct 202522 minutes to read
Print the TreeGrid by calling the print method from the TreeGrid instance. The print option can be shown on the toolbar by adding the Print toolbar item.
import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Inject, Toolbar } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const toolbarOptions = ['Print'];
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' height='265' toolbar={toolbarOptions}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Toolbar]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Inject, Toolbar, ToolbarItems } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const toolbarOptions: ToolbarItems[] = ['Print'];
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks'
height='265' toolbar={toolbarOptions}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Toolbar]}/>
</TreeGridComponent>
};
export default App;Page setup
Some print options cannot be configured through JavaScript. Customize layout, paper size, and margins using the browser’s page setup dialog. Refer to the following resources for details:
Print using an external button
To print the TreeGrid from an external button, invoke the print method.
import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Inject, Toolbar } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid;
const clickHandler = () => {
if (treegrid) {
treegrid.print();
}
};
return (<div><ButtonComponent onClick={clickHandler}>Print</ButtonComponent>
<TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' height='265' ref={g => treegrid = g}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Toolbar]}/>
</TreeGridComponent></div>);
}
;
export default App;import { ButtonComponent } from '@syncfusion/ej2-react-buttons';
import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Inject, Toolbar, TreeGrid } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid: TreeGridComponent | null;
const clickHandler = () => {
if (treegrid) {
treegrid.print();
}
}
return (<div><ButtonComponent onClick= {clickHandler}>Print</ButtonComponent>
<TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' height='265'
ref={g => treegrid = g}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Toolbar]}/>
</TreeGridComponent></div>)
};
export default App;Print the visible page
By default, the TreeGrid prints all pages. To print only the current page, set printMode to CurrentPage.
import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Inject, Page, Toolbar } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const toolbarOptions = ['Print'];
const pageSettings = { pageSize: 8 };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' height='220' toolbar={toolbarOptions} allowPaging={true} pageSettings={pageSettings} printMode='CurrentPage'>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right'/>
</ColumnsDirective>
<Inject services={[Toolbar, Page]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Inject, Page, PageSettingsModel, Toolbar, ToolbarItems } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
const toolbarOptions: ToolbarItems[] = ['Print'];
const pageSettings: PageSettingsModel = { pageSize: 8 };
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks'
height='220' toolbar={toolbarOptions} allowPaging={true} pageSettings={pageSettings}
printMode='CurrentPage'>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' />
</ColumnsDirective>
<Inject services={[Toolbar,Page]}/>
</TreeGridComponent>
};
export default App;Print large number of columns
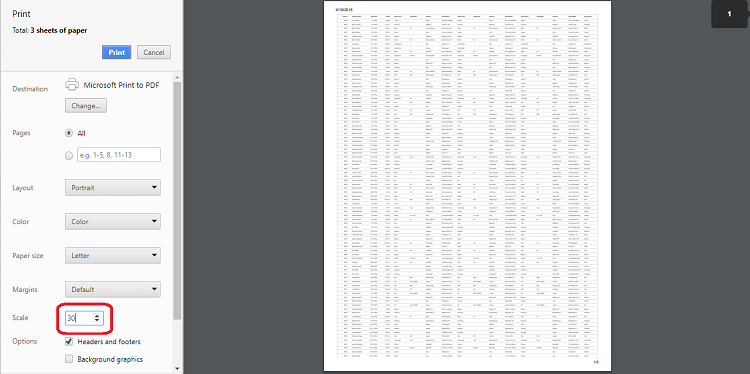
Browsers typically use A4 as the default page size for printing, and the print preview may hide overflowed content to fit the page. As a result, TreeGrids with many columns can be truncated in print output.
To display more columns when printing, adjust the scale option in the browser’s print dialog according to the content width.

Show or Hide columns while Printing
Show a hidden column or hide a visible column during printing using the toolbarClick and printComplete events.
In the toolbarClick event, when args.item.text is Print, toggle visibility by setting the column.visible property to true or false.
In the printComplete event, restore the previous column visibility state.
In the following example, the Duration column is initially hidden. During printing, Duration is shown and StartDate is hidden.
import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Inject, Toolbar } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid;
const toolbarOptions = ['Print'];
const toolbarClick = (args) => {
if (treegrid && args.item.text === 'Print') {
const cols = treegrid.grid.columns;
for (const col of cols) {
if (col.field === "duration") {
col.visible = true;
}
else if (col.field === "startDate") {
col.visible = false;
}
}
}
};
const printComplete = (args) => {
if (treegrid) {
const cols = treegrid.grid.columns;
for (const col of cols) {
if (col.field === "duration") {
col.visible = false;
}
else if (col.field === "StartDate") {
col.visible = true;
}
}
}
};
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks' height='265' toolbar={toolbarOptions} toolbarClick={toolbarClick} ref={g => treegrid = g} printComplete={printComplete}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date'/>
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' visible={false}/>
</ColumnsDirective>
<Inject services={[Toolbar]}/>
</TreeGridComponent>;
}
;
export default App;import { ColumnDirective, ColumnsDirective, TreeGridComponent } from '@syncfusion/ej2-react-treegrid';
import { Column, Inject, Toolbar, ToolbarItems, TreeGrid } from '@syncfusion/ej2-react-treegrid';
import * as React from 'react';
import { sampleData } from './datasource';
function App() {
let treegrid: TreeGridComponent | null;
const toolbarOptions: ToolbarItems[] = ['Print'];
const toolbarClick = (args: any): void => {
if (treegrid && args.item.text === 'Print') {
const cols: Column[] = treegrid.grid.columns as Column[];
for (const col of cols) {
if (col.field === "duration") {
col.visible = true;
}
else if (col.field === "startDate") {
col.visible = false;
}
}
}
}
const printComplete = (args: any): void => {
if (treegrid) {
const cols: Column[] = treegrid.grid.columns as Column[];
for (const col of cols) {
if (col.field === "duration") {
col.visible = false;
}
else if (col.field === "StartDate") {
col.visible = true;
}
}
}
}
return <TreeGridComponent dataSource={sampleData} treeColumnIndex={1} childMapping='subtasks'
height='265' toolbar={toolbarOptions} toolbarClick={toolbarClick}
ref={g => treegrid = g} printComplete={printComplete}>
<ColumnsDirective>
<ColumnDirective field='taskID' headerText='Task ID' width='90' textAlign='Right'/>
<ColumnDirective field='taskName' headerText='Task Name' width='180'/>
<ColumnDirective field='startDate' headerText='Start Date' width='90' format='yMd' textAlign='Right' type='date' />
<ColumnDirective field='duration' headerText='Duration' width='80' textAlign='Right' visible={false} />
</ColumnsDirective>
<Inject services={[Toolbar]}/>
</TreeGridComponent>
};
export default App;Limitations of Printing Large Data
When the TreeGrid contains a large volume of data, printing all records at once can impact browser performance because rendering all DOM elements on a single page is expensive and may cause slowdowns or hangs.
If printing all data is required, consider exporting the TreeGrid to Excel, CSV, or PDF, and then print using a desktop application.
Refer to the React TreeGrid feature tour page for highlights. Explore the React TreeGrid example to learn how to present and manipulate data.