- Create bullet list
- Create numbered list
- Clear list
- Working with lists
- Editing numbered list
- See Also
Contact Support
List format in EJ2 TypeScript Document editor control
10 May 20237 minutes to read
Document Editor supports both the single-level and multilevel lists. Lists are used to organize data as step-by-step instructions in documents for easy understanding of key points. You can apply list to the paragraph either using supported APIs.
Create bullet list
Bullets are usually used for unordered lists. To apply bulleted list for selected paragraphs, use the following method of ‘Editor’ instance.
applyBullet(bullet, fontFamily);
| Parameter | Type | Description |
|---|---|---|
| Bullet | string | Bullet character. |
| fontFamily | string | Bullet font family. |
Refer to the following sample code.
documenteditor.editor.applyBullet('\uf0b7', 'Symbol');Create numbered list
Numbered lists are usually used for ordered lists. To apply numbered list for selected paragraphs, use the following method of ‘Editor’ instance.
applyNumbering(numberFormat,listLevelPattern)
| Parameter | Type | Description |
|---|---|---|
| numberFormat | string | “%n” representations in ‘numberFormat’ parameter will be replaced by respective list level’s value.“%1)” will be displayed as “1)” |
| listLevelPattern(optional) | string | Default value is ‘Arabic’. |
Refer to the following example.
documenteditor.editor.applyNumbering('%1)', 'UpRoman');Clear list
You can also clear the list formatting applied for selected paragraphs. Refer to the following sample code.
documenteditor.editor.clearList();Working with lists
The following sample demonstrates how to create bullet and numbering lists in Document Editor.
import { DocumentEditor, Editor, Selection, EditorHistory } from '@syncfusion/ej2-documenteditor';
import { Toolbar } from '@syncfusion/ej2-navigations';
//Inject the require module
DocumentEditor.Inject(Editor, Selection, EditorHistory);
let documenteditor: DocumentEditor = new DocumentEditor({
isReadOnly: false,
enableSelection: true,
enableEditorHistory: true,
enableEditor: true,
height: '370px'
});
function toolbarAction(args) {
switch (args.item.id) {
case 'Bullets':
//To create bullet list
documenteditor.editor.applyBullet('\uf0b7', 'Symbol');
break;
case 'Numbering':
//To create numbering list
documenteditor.editor.applyNumbering('%1)', 'UpRoman');
break;
case 'clearlist':
//To clear list
documenteditor.editor.clearList();
break;
}
};
let toolbar: Toolbar = new Toolbar({
clicked: toolbarAction,
items: [
{
prefixIcon: 'e-de-ctnr-bullets e-icons',
tooltipText: 'Bullets',
id: 'Bullets',
},
{
prefixIcon: 'e-de-ctnr-numbering e-icons',
tooltipText: 'Numbering',
id: 'Numbering',
},
{
text: 'Clear',
id: 'clearlist',
tooltipText: 'Clear List',
}
],
});
toolbar.appendTo('#toolbar');
documenteditor.appendTo('#DocumentEditor');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Animation</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-buttons/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-base/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-dropdowns/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-inputs/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-lists/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-popups/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-splitbuttons/styles/fabric.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='toolbar'>
</div>
<div style="width:100%;height: 100%">
<!--Element which will render as DocumentEditor -->
<div id="DocumentEditor"></div>
</div>
</div>
</body>
</html>Editing numbered list
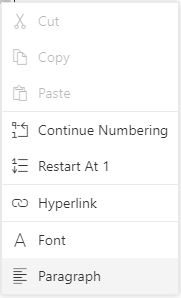
Document Editor restarts the numbering or continue numbering for a numbered list. These options are found in the built-in context menu, if the list value is selected. Refer to the following screenshot.