Link in EJ2 TypeScript Document editor control
28 Mar 202512 minutes to read
Document Editor supports hyperlink field. You can link a part of the document content to Internet or file location, mail address, or any text within the document.
Navigate a hyperlink
Document Editor triggers ‘requestNavigate’ event whenever user clicks Ctrl key or tap a hyperlink within the document. This event provides necessary details about link type, navigation URL, and local URL (if any) as arguments, and allows you to easily customize the hyperlink navigation functionality.
Add the requestNavigate event for DocumentEditor
The following example illustrates how to add requestNavigate event for DocumentEditor.
import { DocumentEditor, SfdtExport, Selection, RequestNavigateEventArgs, Editor } from '@syncfusion/ej2-documenteditor';
//Inject require modules.
DocumentEditor.Inject(Selection, SfdtExport, Editor);
//Initilize the Document Editor component.
let documenteditor: DocumentEditor = new DocumentEditor({ enableSelection: true, height: '370px', enableEditor: true, isReadOnly: false });
documenteditor.appendTo('#DocumentEditor');
// Add event listener for requestNavigate event to customize hyperlink navigation functionality
documenteditor.requestNavigate = (args: RequestNavigateEventArgs) => {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the selected URL.
window.open(link);
args.isHandled = true;
}
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Animation</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='DocumentEditor'>
</div>
</div>
</body>
</html>Add the requestNavigate event for DocumentEditorContainer component
The following example illustrates how to add requestNavigate event for DocumentEditorContainer component.
import { DocumentEditor, SfdtExport, Selection, RequestNavigateEventArgs } from '@syncfusion/ej2-documenteditor';
let hostUrl: string =
'https://services.syncfusion.com/js/production/';
let container: DocumentEditorContainer = new DocumentEditorContainer({
enableToolbar: true,
height: '590px',
});
DocumentEditorContainer.Inject(Toolbar);
container.serviceUrl = hostUrl + 'api/documenteditor/';
container.appendTo('#container');
// Add event listener for requestNavigate event to customize hyperlink navigation functionality
container.documentEditor.requestNavigate = (args: RequestNavigateEventArgs) => {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
//Navigate to the selected URL.
window.open(link);
args.isHandled = true;
}
};If the selection is in hyperlink, trigger this event by calling ‘navigateHyperlink’ method of ‘Selection’ instance. Refer to the following example.
documenteditor.selection.navigateHyperlink();Copy link
Document Editor copies link text of a hyperlink field to the clipboard if the selection is in hyperlink. Refer to the following example.
documenteditor.selection.copyHyperlink();Add hyperlink
To create a basic hyperlink in the document, press ENTER / SPACEBAR / SHIFT + ENTER / TAB key after typing the address, for instance http://www.google.com. Document Editor automatically converts this address to a hyperlink field. The text can be considered as a valid URL if it starts with any of the following.
<http://>
<https://>
file:///
www.
mailto:
Refer to the following example.
import { DocumentEditor, SfdtExport, Selection, Editor, RequestNavigateEventArgs } from '@syncfusion/ej2-documenteditor';
DocumentEditor.Inject(Selection, SfdtExport, Editor);
let documenteditor: DocumentEditor = new DocumentEditor({ height: '370px', isReadOnly: false, enableSelection: true, enableEditor: true });
documenteditor.appendTo('#DocumentEditor');
// Add event listener for requestNavigate event to customize hyperlink navigation functionality.
documenteditor.requestNavigate = (args: RequestNavigateEventArgs) => {
if (args.linkType !== 'Bookmark') {
let link: string = args.navigationLink;
if (args.localReference.length > 0) {
link += '#' + args.localReference;
}
window.open(link);
args.isHandled = true;
}
};<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Animation</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='DocumentEditor'>
</div>
</div>
</body>
</html>Also Document Editor expose API insertHyperlink()to insert hyperlink.
Refer to the following sample code.
documenteditor.editor.insertHyperlink('https://www.google.com', 'Google');Customize screen tip
You can customize the screen tip text for the hyperlink by using below sample code.
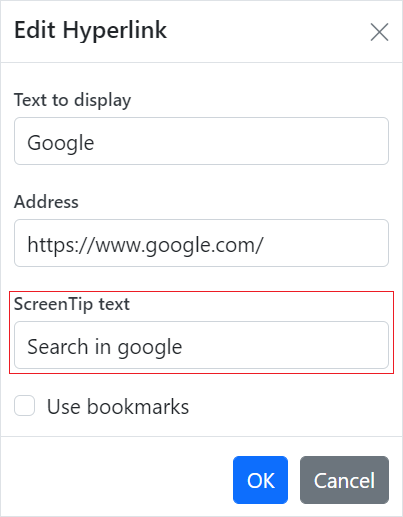
documenteditor.editor.insertHyperlink('https://www.google.com', 'Google', '<<Screen tip text>>');Screen tip text can be modified through UI by using the Hyperlink dialog

Remove hyperlink
To remove link from hyperlink in the document, press Backspace key at the end of a hyperlink. By removing the link, it will be converted as plain text. You can use ‘removeHyperlink’ method of ‘Editor’ instance if the selection is in hyperlink. Refer to the following example.
documenteditor.editor.removeHyperlink();Hyperlink dialog
Document Editor provides dialog support to insert or edit a hyperlink. Refer to the following example.
import { DocumentEditor, Editor, Selection, EditorHistory, HyperlinkDialog, SfdtExport } from '@syncfusion/ej2-documenteditor';
//Inject the required module
DocumentEditor.Inject(Editor, Selection, EditorHistory, HyperlinkDialog, SfdtExport);
let documenteditor: DocumentEditor = new DocumentEditor({
isReadOnly: false,
enableSelection: true,
enableEditorHistory: true,
enableEditor: true,
enableHyperlinkDialog: true,
enableSfdtExport: true,
height: '370px'
});
//Click the hyperlink button, the hyperlink dialog will open
function showHyperlinkDialog() {
//Open the hyperlink dialog.
documenteditor.showDialog('Hyperlink');
}
let button: HTMLElement = document.getElementById('dialog');
button.addEventListener('click', showHyperlinkDialog)
documenteditor.appendTo('#DocumentEditor');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Animation</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-buttons/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-base/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-dropdowns/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-inputs/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-lists/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-popups/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/30.2.4/ej2-splitbuttons/styles/fabric.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='toolbar'>
<button id="dialog">Dialog</button>
</div>
<div style="width:100%;height: 100%">
<!--Element which will render as DocumentEditor -->
<div id="DocumentEditor"></div>
</div>
</div>
</body>
</html>You can use the following keyboard shortcut to open the hyperlink dialog if the selection is in hyperlink.
| Key Combination | Description |
|---|---|
| Ctrl + K | Open hyperlink dialog that allows you to create or edit hyperlink |