Paragraph format in EJ2 TypeScript Document editor control
15 Feb 202519 minutes to read
Document Editor supports various paragraph formatting options such as text alignment, indentation, paragraph spacing, and more.
Indentation
You can modify the left or right indentation of selected paragraphs using the following sample code.
documenteditor.selection.paragraphFormat.leftIndent = 24;
documenteditor.selection.paragraphFormat.rightIndent = 24;Special indentation
You can define special indent for first line of the paragraph using the following sample code.
documenteditor.selection.paragraphFormat.firstLineIndent = 24;Increase indent
You can increase the left indent of selected paragraphs by a factor of 36 points using the following sample code.
documenteditor.editor.increaseIndent()Decrease indent
You can decrease the left indent of selected paragraphs by a factor of 36 points using the following sample code.
documenteditor.editor.decreaseIndent()Text alignment
You can get or set the text alignment of selected paragraphs using the following sample code.
documenteditor.selection.paragraphFormat.textAlignment = 'Center' | 'Left' | 'Right' | 'Justify';Note: Starting from
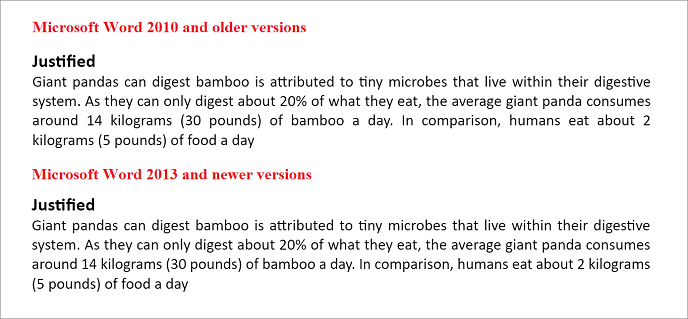
v19.4.0.x, the text justification of Document editor component matches alignment of Microsoft Word 2013 and newer versions based on the compatibility mode present in the document. The DOCX document created using Microsoft Word 2013 and newer versions will have the compatibility modeWord2013and follows a special behavior in justifying the text. You can retain the text justification behavior like old versions by modifying the compatibility mode asWord2010.
documenteditor.documentSettings.compatibilityMode = 'Word2010';Note: The Document editor component assumes the compatibility mode as
Word2013by default, if it is not defined for a document.

You can toggle the text alignment of selected paragraphs by specifying a value using the following sample code.
documenteditor.editor.toggleTextAlignment('Center' | 'Left' | 'Right' | 'Justify');Line spacing and its type
You can define the line spacing and its type for selected paragraphs using the following sample code.
documenteditor.selection.paragraphFormat.lineSpacingType = 'AtLeast';
documenteditor.selection.paragraphFormat.lineSpacing = 6;Paragraph spacing
You can define the spacing before or after the paragraph by using the following sample code.
documenteditor.selection.paragraphFormat.beforeSpacing = 24;
documenteditor.selection.paragraphFormat.afterSpacing = 24;You can also set automatic spacing before and after the paragraph by using the following sample code.
documenteditor.selection.paragraphFormat.spaceBeforeAuto = true;
documenteditor.selection.paragraphFormat.spaceAfterAuto = true;Note: If auto spacing property is enabled, then value defined in the
beforeSpacingandafterSpacingproperty will not be considered.
Pagination properties
You can enable or disable the following pagination properties for the paragraphs in a Word document.
- Widow/Orphan control - whether the first and last lines of the paragraph are to remain on the same page as the rest of the paragraph when paginating the document.
- Keep with next - whether the specified paragraph remains on the same page as the paragraph that follows it while paginating the document.
- Keep lines together - whether all lines in the specified paragraphs remain on the same page while paginating the document.
The following example code illustrates how to enable or disable these pagination properties for the selected paragraphs.
documenteditor.selection.paragraphFormat.widowControl = false;
documenteditor.selection.paragraphFormat.keepWithNext = true;
documenteditor.selection.paragraphFormat.keepLinesTogether = true;Paragraph Border
You can apply borders to the paragraphs in a Word document. Using borders, decorate the paragraphs to set them apart from other paragraphs in the document.
The following example code illustrates how to apply box border for the selected paragraphs.
// left
documenteditor.selection.paragraphFormat.borders.left.lineStyle = 'Single';
documenteditor.selection.paragraphFormat.borders.left.lineWidth = 3;
documenteditor.selection.paragraphFormat.borders.left.color = "#000000";
//right
documenteditor.selection.paragraphFormat.borders.right.lineStyle = 'Single';
documenteditor.selection.paragraphFormat.borders.right.lineWidth = 3;
documenteditor.selection.paragraphFormat.borders.right.color = "#000000";
//top
documenteditor.selection.paragraphFormat.borders.top.lineStyle = 'Single';
documenteditor.selection.paragraphFormat.borders.top.lineWidth = 3;
documenteditor.selection.paragraphFormat.borders.top.color = "#000000";
//bottom
documenteditor.selection.paragraphFormat.borders.bottom.lineStyle = 'Single';
documenteditor.selection.paragraphFormat.borders.bottom.lineWidth = 3;
documenteditor.selection.paragraphFormat.borders.bottom.color = "#000000";Note: At present, the Document editor component displays all the border styles as single line. But you can apply any border style and get the proper display in Microsoft Word app when opening the exported Word document.
Show or Hide Paragraph marks
You can show or hide the hidden formatting symbols like spaces, tab, paragraph marks, and breaks in Document editor component. These marks help identify the start and end of a paragraph and all the hidden formatting symbols in a Word document.
The following example code illustrates how to show or hide paragraph marks.
documenteditor.documentEditorSettings.showHiddenMarks = true;Toolbar with paragraph formatting options
The following sample demonstrates the paragraph formatting options using a toolbar.
import { DocumentEditor, Editor, Selection, EditorHistory, SfdtExport, ContextMenu } from '@syncfusion/ej2-documenteditor';
import { Toolbar } from '@syncfusion/ej2-navigations';
import { ItemModel, DropDownButton } from '@syncfusion/ej2-splitbuttons';
//Inject the require module
DocumentEditor.Inject(Editor, Selection, EditorHistory, SfdtExport, ContextMenu);
let documenteditor: DocumentEditor = new DocumentEditor({
height: '370px', isReadOnly: false, enableSelection: true, enableEditorHistory: true, enableEditor: true, enableContextMenu: true, enableSfdtExport: true
});
function toolbarButtonClick(arg) {
switch (arg.item.id) {
case 'AlignLeft':
//Toggle the Left alignment for selected or current paragraph
documenteditor.editor.toggleTextAlignment('Left');
break;
case 'AlignRight':
//Toggle the Right alignment for selected or current paragraph
documenteditor.editor.toggleTextAlignment('Right');
break;
case 'AlignCenter':
//Toggle the Center alignment for selected or current paragraph
documenteditor.editor.toggleTextAlignment('Center');
break;
case 'Justify':
//Toggle the Justify alignment for selected or current paragraph
documenteditor.editor.toggleTextAlignment('Justify');
break;
case 'IncreaseIndent':
//Increase the left indent of selected or current paragraph
documenteditor.editor.increaseIndent();
break;
case 'DecreaseIndent':
//Decrease the left indent of selected or current paragraph
documenteditor.editor.decreaseIndent();
break;
case 'ClearFormat':
//Clear all formattiing of the selected paragraph or content.
documenteditor.editor.clearFormatting();
break;
case 'ShowParagraphMark':
//Show or hide the hidden characters like spaces, tab, paragraph marks, and breaks.
documenteditor.documentEditorSettings.showHiddenMarks = !documenteditor.documentEditorSettings.showHiddenMarks;
break;
}
}
//Change the line spacing of selected or current paragraph
function lineSpacingAction(args: any) {
let text: string = args.item.text;
switch (text) {
case 'Single':
documenteditor.selection.paragraphFormat.lineSpacing = 1;
break;
case '1.15':
documenteditor.selection.paragraphFormat.lineSpacing = 1.15;
break;
case '1.5':
documenteditor.selection.paragraphFormat.lineSpacing = 1.5;
break;
case 'Double':
documenteditor.selection.paragraphFormat.lineSpacing = 2;
break;
}
setTimeout((): void => {
documenteditor.focusIn();
}, 30);
}
documenteditor.selectionChange = () => {
setTimeout(() => {
onSelectionChange();
}, 20);
};
// Selection change to retrieve formatting
function onSelectionChange() {
if (documenteditor.selection) {
var paragraphFormat = documenteditor.selection.paragraphFormat;
var toggleBtnId = ['AlignLeft', 'AlignCenter', 'AlignRight', 'Justify', 'ShowParagraphMark'];
for (var i = 0; i < toggleBtnId.length; i++) {
let toggleBtn: HTMLElement = document.getElementById(toggleBtnId[i]);
//Remove toggle state.
toggleBtn.classList.remove('e-btn-toggle');
}
//Add toggle state based on selection paragraph format.
if (paragraphFormat.textAlignment === 'Left') {
document.getElementById('AlignLeft').classList.add('e-btn-toggle');
} else if (paragraphFormat.textAlignment === 'Right') {
document.getElementById('AlignRight').classList.add('e-btn-toggle');
} else if (paragraphFormat.textAlignment === 'Center') {
document.getElementById('AlignCenter').classList.add('e-btn-toggle');
} else {
document.getElementById('Justify').classList.add('e-btn-toggle');
}
if (documenteditor.documentEditorSettings.showHiddenMarks) {
document.getElementById('ShowParagraphMark').classList.add('e-btn-toggle');
}
// #endregion
}
}
//Toolbar configuration to add paragraph formatting options
let toolBar: Toolbar = new Toolbar({
clicked: toolbarButtonClick,
items: [
{
prefixIcon: 'e-de-ctnr-alignleft e-icons',
tooltipText: 'Align Left',
id: 'AlignLeft',
},
{
prefixIcon: 'e-de-ctnr-aligncenter e-icons',
tooltipText: 'Align Center',
id: 'AlignCenter',
},
{
prefixIcon: 'e-de-ctnr-alignright e-icons',
tooltipText: 'Align Right',
id: 'AlignRight',
},
{
prefixIcon: 'e-de-ctnr-justify e-icons',
tooltipText: 'Justify',
id: 'Justify',
},
{
prefixIcon: 'e-de-ctnr-increaseindent e-icons',
tooltipText: 'Increase Indent',
id: 'IncreaseIndent',
},
{
prefixIcon: 'e-de-ctnr-decreaseindent e-icons',
tooltipText: 'Decrease Indent',
id: 'DecreaseIndent',
},
{
type: 'Separator'
},
{
id: 'lineSpacing'
},
{
prefixIcon: 'e-de-ctnr-clearall e-icons',
tooltipText: 'ClearFormatting',
id: 'ClearFormat',
},
{
type: 'Separator'
},
{
prefixIcon: 'e-de-e-paragraph-mark e-icons',
tooltipText: 'Show the hidden characters like spaces, tab, paragraph marks, and breaks.(Ctrl + *)',
id: 'ShowParagraphMark',
}
],
});
toolBar.appendTo('#toolbar');
let items: ItemModel[] = [
{
text: 'Single',
},
{
text: '1.15',
},
{
text: '1.5',
},
{
text: 'Double',
},
];
let dropdown = new DropDownButton({
items: items,
iconCss: 'e-de-ctnr-linespacing e-icons',
select: lineSpacingAction,
});
dropdown.appendTo('#lineSpacing');
documenteditor.appendTo('#DocumentEditor');<!DOCTYPE html>
<html lang="en">
<head>
<title>EJ2 Animation</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="Typescript UI Controls" />
<meta name="author" content="Syncfusion" />
<link href="index.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-documenteditor/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-buttons/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-base/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-dropdowns/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-inputs/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-lists/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-navigations/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-popups/styles/fabric.css" rel="stylesheet" />
<link href="https://cdn.syncfusion.com/ej2/29.2.4/ej2-splitbuttons/styles/fabric.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/systemjs/0.19.38/system.js"></script>
<script src="systemjs.config.js"></script>
<script src="https://cdn.syncfusion.com/ej2/syncfusion-helper.js" type ="text/javascript"></script>
</head>
<body>
<div id='loader'>Loading....</div>
<div id='container'>
<div id='toolbar'>
</div>
<div style="width:100%;height: 100%">
<!--Element which will render as DocumentEditor -->
<div id="DocumentEditor"></div>
</div>
</div>
</body>
</html>