Sorting
21 Dec 20224 minutes to read
Sorting enables you to sort data in the Ascending or Descending order.
To sort a column, click the column header.
To sort multiple columns, press and hold the CTRL key and click the column header. You can clear sorting of any one of the multi-sorted columns by pressing and holding the SHIFT key and clicking the specific column header.
To enable sorting in the TreeGrid, set the AllowSorting to true. Sorting options can be configured through the SortSettings.
@Html.EJS().TreeGrid("TreeGrid").Height(315).AllowSorting().DataSource((IEnumerable<object>)ViewBag.datasource).Columns(col =>
{
col.Field("category").HeaderText("Category").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("orderName").HeaderText("Order Name").Width(210).Add();
col.Field("orderDate").HeaderText("Order Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("units").HeaderText("Units").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(190).Add();
}).ChildMapping("subTasks").AllowPaging(true).TreeColumnIndex(1).Render()public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}NOTE
TreeGrid columns are sorted in the Ascending order. If you click the already sorted column, the sort direction toggles.
You can apply and clear sorting by invokingsortByColumnandclearSortingmethods.
To disable sorting for a particular column, set theAllowSortingproperty ofColumnto false.
Initial sort
To sort at initial rendering, set the Field and Direction in the Columns property of SortSettings.
@{
List<object> cols = new List<object>();
cols.Add(new { field = "category", direction = "Ascending" });
cols.Add(new { field = "orderName", direction = "Descending" });
}
@Html.EJS().TreeGrid("TreeGrid").Height(315).AllowSorting().DataSource((IEnumerable<object>)ViewBag.datasource).SortSettings(sort => sort.Columns(cols)).Columns(col =>
{
col.Field("category").HeaderText("Category").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("orderName").HeaderText("Order Name").Width(210).Add();
col.Field("orderDate").HeaderText("Order Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("units").HeaderText("Units").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(190).Add();
}).ChildMapping("subTasks").AllowPaging().TreeColumnIndex(1).Render()public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Sorting events
During the sort action, the treegrid component triggers two events. The ActionBegin event triggers before the sort action starts, and the ActionComplete event triggers after the sort action is completed. Using these events you can perform the needed actions.
@Html.EJS().TreeGrid("TreeGrid").Height(315).AllowSorting().DataSource((IEnumerable<object>)ViewBag.datasource).ActionBegin("actionHandler").Columns(col =>
{
col.Field("category").HeaderText("Category").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("orderName").HeaderText("Order Name").Width(210).Add();
col.Field("orderDate").HeaderText("Order Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("units").HeaderText("Units").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(190).Add();
}).ChildMapping("subTasks").AllowPaging(true).ActionComplete("actionHandler").TreeColumnIndex(1).Render()
<script>
function actionHandler(args) {
alert(args.requestType + ' ' + args.type); //custom Action
}
</script>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}NOTE
The args.requestType is the current action name. For example, in sorting the args.requestType value is ‘sorting’.
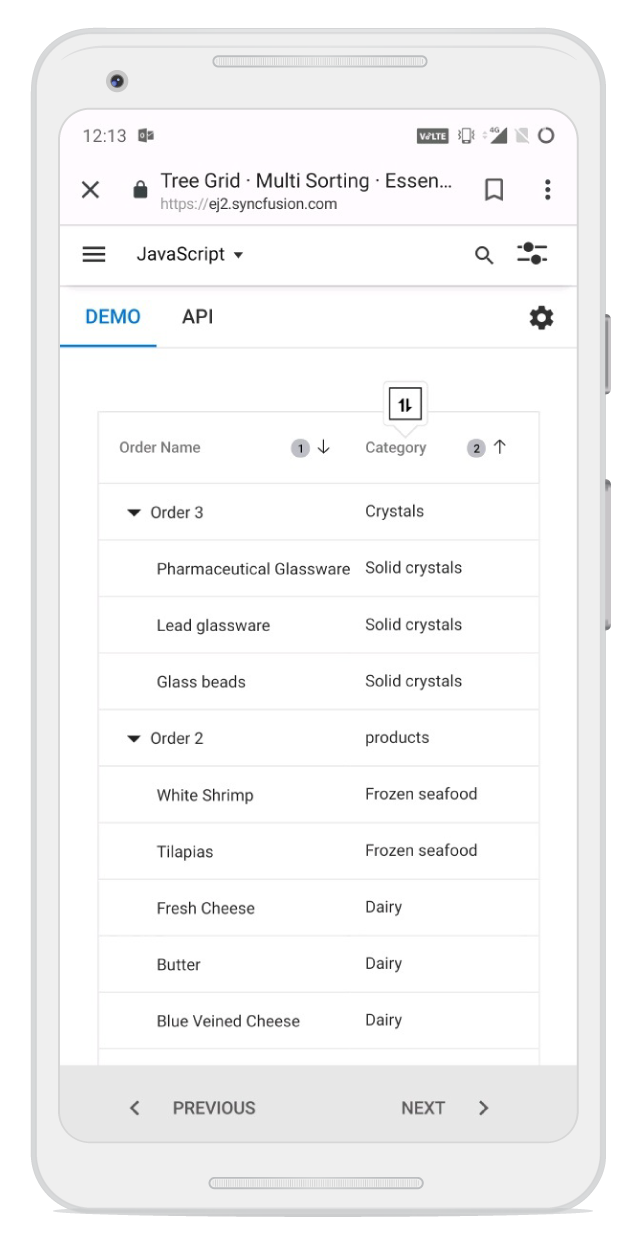
Touch interaction
When you tap the treegrid header on touchscreen devices, the selected column header is sorted. A popup  is displayed for multi-column sorting. To sort multiple columns, tap the popup
is displayed for multi-column sorting. To sort multiple columns, tap the popup , and then tap the desired treegrid headers.
, and then tap the desired treegrid headers.
The following screenshot shows treegrid touch sorting.

NOTE
You can refer to our
ASP.NET MVC Tree Gridfeature tour page for its groundbreaking feature representations. You can also explore ourASP.NET MVC Tree Grid exampleto knows how to present and manipulate data.