21 Dec 20227 minutes to read
To print the TreeGrid, use the print method from treegrid instance. The print option can be displayed on the Toolbar by adding the print toolbar item.
@(Html.EJS().TreeGrid("TreeGrid").DataSource((IEnumerable<object>)ViewBag.datasource).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(90).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(180).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").Type("date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(120).Add();
col.Field("Duration").HeaderText("Duration").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).Height(265).ChildMapping("Children").TreeColumnIndex(1).Toolbar(new List<string>() { "Print" }).Render())public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.dataSource = tree;
return View();
}Page setup
Some of the print options cannot be configured through JavaScript code. So, you have to customize the layout, paper size, and margin options using the browser page setup dialog. Refer to the following links to know more about the browser page setup:
Print using an external button
To print the treegrid from an external button, invoke the print method.
@Html.EJS().Button("print").Content("Print").Render()
@(Html.EJS().TreeGrid("TreeGrid").DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(90).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(180).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").Type("date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(120).Add();
col.Field("Duration").HeaderText("Duration").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).Height(265).ChildMapping("Children").TreeColumnIndex(1).Render())
<script>
document.getElementById('print').onclick = function () {
var treegrid = document.getElementById("TreeGrid").ej2_instances[0];
treegrid.print();
}
</script>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Print the visible page
By default, the treegrid prints all the pages. To print the current page alone, set the PrintMode to CurrentPage.
@(Html.EJS().TreeGrid("TreeGrid").DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(90).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(180).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").Type("date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(120).Add();
col.Field("Duration").HeaderText("Duration").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
}).Height(220).AllowPaging().PageSettings(p => p.PageSize(8)).ChildMapping("Children").TreeColumnIndex(1)
.Toolbar(new List<string>() { "Print" }).PrintMode(Syncfusion.EJ2.Grids.PrintMode.CurrentPage).Render()
)public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Print large number of columns
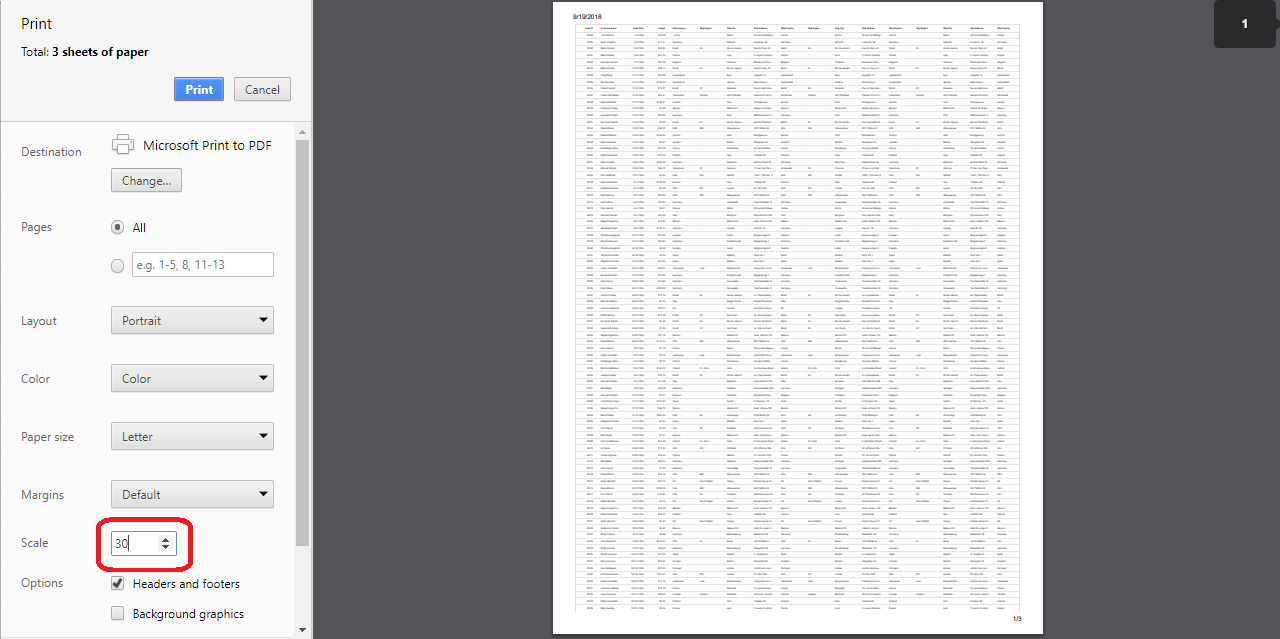
By default, the browser uses A4 as page size option to print pages and to adapt the size of the page the browser print preview will auto-hide the overflowed contents. Hence treegrid with large number of columns will cut off to adapt the print page.
To show large number of columns when printing, adjust the scale option from print option panel based on your content size.

Show or Hide columns while Printing
You can show a hidden column or hide a visible column while printing the treegrid using ToolbarClick and PrintComplete events.
In ToolbarClick event, based on args.item.text as print. We can show or hide columns by setting Visible of Column property to true or false respectively.
In PrintComplete event, We have reversed the state back to the previous state.
In the below example, we have Duration as a hidden column in the treegrid. While printing, we have changed Duration to visible column and StartDate as hidden column.
@(Html.EJS().TreeGrid("TreeGrid")
.DataSource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(90).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(180).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").Type("date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(120).Add();
col.Field("Duration").HeaderText("Duration").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Visible(false).Add();
}).Height(265).ChildMapping("Children").TreeColumnIndex(1).Toolbar(new List<string>() { "Print" })
.ToolbarClick("toolbarClick").PrintComplete("printComplete").Render()
)
<script>
function toolbarClick(args) {
if (args.item.text === 'Print') {
var cols = this.grid.columns;
for (var i = 0; i < cols.length; i++) {
if (cols[i].field == "Duration") {
cols[i].visible = true;
}
else if (cols[i].field == "StartDate") {
cols[i].visible = false;
}
}
}
}
function printComplete(args) {
var cols = this.grid.columns;
for (var i = 0; i < cols.length; i++) {
if (cols[i].field == "Duration") {
cols[i].visible = false;
}
else if (cols[i].field == "StartDate") {
cols[i].visible = true;
}
}
}
</script>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Limitations of Printing Large Data
When treegrid contains large number of data, printing all the data at once is not a best option for the browser performance. Because to render all the DOM elements in one page will produce performance issues in the browser. It leads to browser slow down or browser hang.
If printing of all the data is still needed, we suggest to Export the treegrid to Excel or CSV or Pdf and then print it from another non-web based application.
NOTE
You can refer to our
ASP.NET MVC Tree Gridfeature tour page for its groundbreaking feature representations. You can also explore ourASP.NET MVC Tree Grid exampleto knows how to present and manipulate data.