Paging
29 Dec 20258 minutes to read
Paging provides an option to display TreeGrid data in page segments. To enable paging, set the AllowPaging to true. When paging is enabled, pager component renders at the bottom of the treegrid.
Paging options can be configured through the PageSettings.
@Html.EJS().TreeGrid("TreeGrid").AllowPaging().DataSource((IEnumerable<object>)ViewBag.datasource).PageSettings(page => page.PageSize(7)).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(210).Add();
col.Field("StartDate").HeaderText("Start Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("Duration").HeaderText("Duration").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(190).Add();
}).ChildMapping("Children").AllowPaging().TreeColumnIndex(1).Render()public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}NOTE
You can achieve better performance by using treegrid paging to fetch only a pre-defined number of records from the data source.
Page Size Mode
Two behaviour are available in TreeGrid paging to display certain number of records in a current page. Following are the two types of PageSizeMode property of PageSettings.
-
All : This is the default mode. The number of records in a page is based on
PageSizeproperty. -
Root : The number of root nodes or the 0th level records to be displayed per page is based on
PageSizeproperty.
With PageSizeMode property as Root, only the root level or the 0th level records are considered in records count.
@Html.EJS().TreeGrid("TreeGrid").AllowPaging().DataSource((IEnumerable<object>)ViewBag.datasource).PageSettings(page => page.PageSize(2).PageSizeMode(Syncfusion.EJ2.TreeGrid.PageSizeMode.Root)).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(210).Add();
col.Field("StartDate").HeaderText("Start Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("Duration").HeaderText("Duration").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(190).Add();
}).ChildMapping("Children").AllowPaging().TreeColumnIndex(1).Render()public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Template
You can use custom elements inside the pager instead of default elements.
The custom elements can be defined by using the Template property.
Inside this template, you can access the CurrentPage, PageSize, PageCount, TotalPage and TotalRecordCount values.
<script id="template" type="text/x-template">
<div class="e-pagertemplate">
<div class="col-lg-12 control-section">
<div class="content-wrapper">
<input id="currentPage" type="text" value=${currentPage} style="padding-left: 10px; text-align: left">
</div>
</div>
<div id="totalPages" class="e-pagertemplatemessage" style="margin-top:5px;margin-left:30px;border: none; display: inline-block ">
<span class="e-pagenomsg">${currentPage} of ${totalPages} pages (${totalRecordsCount} items)</span>
</div>
</div>
</script>
@Html.EJS().TreeGrid("TreeGrid").AllowPaging().DataSource((IEnumerable<object>)ViewBag.datasource).PageSettings(page => page.PageSize(6).Template("#template")).ActionComplete("actionComplete").DataBound("dataBound").Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(210).Add();
col.Field("StartDate").HeaderText("Start Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("Duration").HeaderText("Duration").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(190).Add();
}).ChildMapping("Children").TreeColumnIndex(1).AllowPaging().Render()
<script>
var flag = true;
function dataBound(args) {
if (flag) {
flag = false;
updateTemplate();
}
}
function actionComplete(args) {
if (args.requestType === 'paging') {
updateTemplate();
}
}
function updateTemplate() {
var numeric = new ej.inputs.NumericTextBox({
min: 1,
max: 6,
step: 1,
width: 75,
format: '###.##',
change: function (args) {
var treegridObj = document.getElementById('TreeGrid').ej2_instances[0];
var value = args.value;
treegridObj.goToPage(value);
}
});
numeric.appendTo('#currentPage');
};
</script>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}Pager with Page Size Dropdown
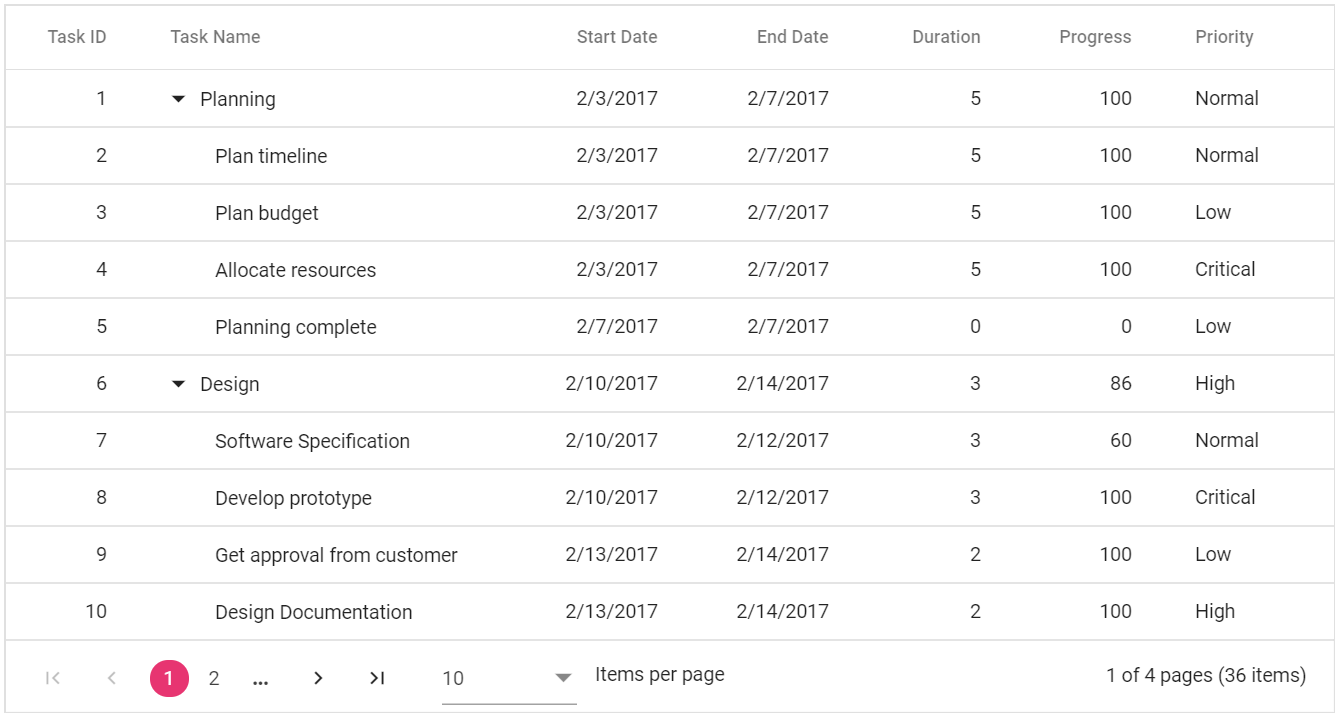
The pager Dropdown allows you to change the number of records in the TreeGrid dynamically. It can be enabled by defining the PageSizes property of PageSettings as true.
@Html.EJS().TreeGrid("TreeGrid").AllowPaging().DataSource((IEnumerable<object>)ViewBag.datasource).PageSettings(page => page.PageSize(10).PageSizes(true)).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(210).Add();
col.Field("StartDate").HeaderText("Start Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("EndDate").HeaderText("End Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("Duration").HeaderText("Duration").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(110).Add();
col.Field("Progress").HeaderText("Progress").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("Priority").HeaderText("Priority").Width(90).Add();
}).ChildMapping("Children").TreeColumnIndex(1).Render()public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}
How to render Pager at the Top of the TreeGrid
By default, Pager will be rendered at the bottom of the TreeGrid. You can also render the Pager at the top of the TreeGrid by using the DataBound event.
@Html.EJS().TreeGrid("TreeGrid").AllowPaging().DataSource((IEnumerable<object>)ViewBag.datasource).PageSettings(page => page.PageSize(10).PageSizes(true)).DataBound("dataBound").Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(110).TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(210).Add();
col.Field("StartDate").HeaderText("Start Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("EndDate").HeaderText("End Date").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Format("yMd").Width(210).Add();
col.Field("Duration").HeaderText("Duration").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(110).Add();
col.Field("Progress").HeaderText("Progress").TextAlign(Syncfusion.EJ2.Grids.TextAlign.Right).Width(90).Add();
col.Field("Priority").HeaderText("Priority").Width(90).Add();
}).ChildMapping("Children").AllowPaging().TreeColumnIndex(1).Render()
<script>
var initialLoad = true;
function dataBound(args) {
if (initialLoad) {
initialLoad = false;
var pager = document.getElementsByClassName('e-gridpager');
var topElement;
if (this.toolbar) {
topElement = document.getElementsByClassName('e-toolbar');
} else {
topElement = document.getElementsByClassName('e-gridheader');
}
topElement[0].before(pager[0]);
}
};
</script>public IActionResult Index()
{
var tree = TreeData.GetDefaultData();
ViewBag.datasource = tree;
return View();
}NOTE
During the paging action, the pager component triggers the below three events.
The created event triggers when Pager is created.
The click event triggers when the numeric items in the pager is clicked.
The dropDownChanged event triggers when pageSize DropDownList value is selected.
You can refer to ourASP.NET MVC Tree Gridfeature tour page for its groundbreaking feature representations. You can also explore ourASP.NET MVC Tree Grid exampleto knows how to present and manipulate data.