Groups in ASP.NET MVC TextBox Component
18 Dec 20244 minutes to read
The following section explains you the steps required to create TextBox with icon and floating label.
Floating label:
To add the Floating label by using FloatLabelType property. Specifies the floating label behavior of the TextBox that the placeholder text floats above the TextBox based on the below values. Possible values are:
- Never - The placeholder text should not be float ever.
- Always - The placeholder text floats above the TextBox always.
- Auto - The placeholder text floats above the TextBox while focusing or enter a value in TextBox.
And refer to the following sections to add the icons to the TextBox.
With icon and floating label
Create an icon in the TextBox using the addIcon method and enable the float label using the FloatLabelType property. The user can place the icon on either side of the TextBox by specifying “append” or “prepend” in the addIcon method.
@using Syncfusion.EJ2;
@using Syncfusion.EJ2.Inputs
<div class="control-section">
<div class="control_wrapper accordion-control-section">
<h4> TextBox with icons </h4>
<div style="margin:5px">
@Html.EJS().TextBox("append-textbox").Width("300px").Placeholder("Enter Date").FloatLabelType(FloatLabelType.Auto).Created("onAppendHanlder").Render()
</div>
<div style="margin:5px">
@Html.EJS().TextBox("prepend-textbox").Width("300px").Placeholder("Enter Date").FloatLabelType(FloatLabelType.Auto).Created("onPrependHanlder").Render()
</div>
<div style="margin:5px">
@Html.EJS().TextBox("textbox").Width("300px").Placeholder("Enter Date").FloatLabelType(FloatLabelType.Auto).Created("onCreateonHanlder").Render()
</div>
</div>
</div>
<script>
function onAppendHanlder()
{
var textboxObj = document.getElementById("append-textbox");
textboxObj.ej2_instances[0].addIcon("append", "e-date-icon");
}
function onPrependHanlder()
{
var textboxObj = document.getElementById("prepend-textbox");
textboxObj.ej2_instances[0].addIcon("prepend", "e-date-icon");
}
function onCreateonHanlder()
{
var textboxObj = document.getElementById("textbox");
textboxObj.ej2_instances[0].addIcon("append", "e-date-icon");
textboxObj.ej2_instances[0].addIcon("prepend", "e-input-down");
}
</script>
<style>
.e-input-group-icon:before {
font-family: e-icons;
}
.e-input-group .e-input-group-icon.e-input-popup-date { /* csslint allow: adjoining-classes */
font-size: 16px;
}
.e-input-group.e-small .e-input-group-icon.e-input-popup-date { /* csslint allow: adjoining-classes */
font-size: 14px;
}
.e-input-group-icon.e-input-popup-date:before { /* csslint allow: adjoining-classes */
content: "";
}
.e-input-group-icon.e-input-down:before { /* csslint allow: adjoining-classes */
content: "\e83d";
}
.e-input-group-icon.e-input-date:before { /* csslint allow: adjoining-classes */
content: "";
}
</style>public ActionResult Index()
{
return View();
}Output be like the below.
![]()
With clear button and floating label
The clear button is added to the input for clearing the value given in the TextBox.
It is shown only when the input field has a value, otherwise not shown.
You can add the clear button to the TextBox by enabling showClearButton API.
<div class="control-section">
<div class="control_wrapper accordion-control-section">
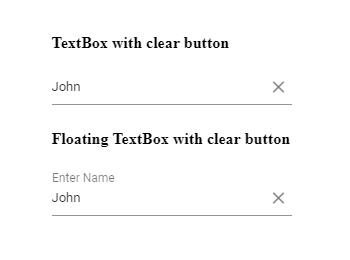
<h4> TextBox with clear button </h4>
@Html.EJS().TextBox("firstname").Placeholder("First Name").ShowClearButton(true).FloatLabelType(Syncfusion.EJ2.Inputs.FloatLabelType.Never).Render()
<h4> Floating TextBox with clear button </h4>
@Html.EJS().TextBox("lastname").Placeholder("Last Name").ShowClearButton(true).FloatLabelType(Syncfusion.EJ2.Inputs.FloatLabelType.Auto).Render()
</div>
</div>public ActionResult Index()
{
return View();
}Output be like the below.

Multi-line input with floating label
To create a multiline input using the multiline API, it will act as a TextArea component. You can also resize the rows.
<div class="control-section">
@Html.EJS().TextBox("multiline-textbox").Width("250px").Placeholder("Address").FloatLabelType(Syncfusion.EJ2.Inputs.FloatLabelType.Auto).Multiline(true).Render()
</div>public ActionResult Index()
{
return View();
}