Change the floating label color of the TextBox
23 Dec 20241 minute to read
You can change the floating label color of the TextBox for both success and warning validation states by applying the following CSS styles.
/* For Success state */
.e-float-input.e-input-group.e-success label.e-float-text,
.e-float-input.e-input-group.e-success input:focus ~ label.e-float-text,
.e-float-input.e-input-group.e-success input:valid ~ label.e-float-text {
color: #22b24b;
}
/* For Warning state */
.e-float-input.e-input-group.e-warning label.e-float-text,
.e-float-input.e-input-group.e-warning input:focus ~ label.e-float-text,
.e-float-input.e-input-group.e-warning input:valid ~ label.e-float-text {
color: #ffca1c;
}<div class="control-section">
@Html.EJS().TextBox("success").Placeholder("success").FloatLabelType(Syncfusion.EJ2.Inputs.FloatLabelType.Auto).CssClass("e-success").Render()
@Html.EJS().TextBox("Warning").Placeholder("Warning").FloatLabelType(Syncfusion.EJ2.Inputs.FloatLabelType.Auto).CssClass("e-warning").Render()
</div>
<style>
/* For Success state */
.e-float-input.e-input-group.e-success label.e-float-text,
.e-float-input.e-input-group.e-success input:focus ~ label.e-float-text,
.e-float-input.e-input-group.e-success input:valid ~ label.e-float-text {
color: #22b24b;
}
/* For Warning state */
.e-float-input.e-input-group.e-warning label.e-float-text,
.e-float-input.e-input-group.e-warning input:focus ~ label.e-float-text,
.e-float-input.e-input-group.e-warning input:valid ~ label.e-float-text {
color: #ffca1c;
}
</style>public ActionResult Index()
{
return View();
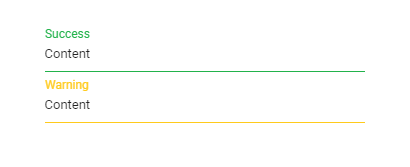
}Output be like the below.