Validation in ASP.NET MVC TextBox component
18 Dec 20241 minute to read
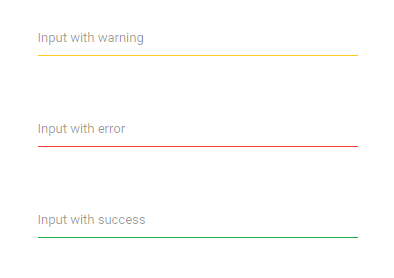
The TextBox supports three types of validation styles namely error, warning, and success. These states are enabled by adding corresponding classes .e-error, .e-warning, or .e-success to the cssClass property.
<div class="control-section">
<div class="control_wrapper accordion-control-section">
<div class="custom-textbox">
@Html.EJS().TextBox("warning").Placeholder("Input with warning").CssClass("e-warning").Render()
</div>
<div class="custom-textbox">
@Html.EJS().TextBox("error").Placeholder("Input with error").CssClass("e-error").Render()
</div>
<div class="custom-textbox">
@Html.EJS().TextBox("success").Placeholder("Input with success").CssClass("e-success").Render()
</div>
</div>
</div>
<style>
.custom-textbox{
padding: 10px;
}
</style>Output be like the below.