Change the color of the TextBox based on its value
23 Dec 20241 minute to read
You can change the color of the TextBox by validating its value using regular expression for predicting the numeric values as demonstrated in the following code sample.
<div class='wrap'>
<label>Numeric TextBox</label>
@Html.EJS().TextBox("default").Placeholder("Enter numeric values").Input("onkeyup").FloatLabelType(Syncfusion.EJ2.Inputs.FloatLabelType.Auto).Render()
</div>
<script>
function onkeyup(e) {
let str = e.value.match(/^[0-9]+$/);
if (!((str && str.length > 0)) && e.value.length) {
e.container.classList.add('e-error');
} else {
e.container.classList.remove('e-error');
}
}
</script>
<style>
.e-input-group.e-error .e-input { /* csslint allow: adjoining-classes */
color: #f44336;
}
.e-float-input.e-error input { /* csslint allow: adjoining-classes */
color: #f44336;
}
.wrap label { /* csslint allow: adjoining-classes */
font-weight: bold;
}
</style>public ActionResult Index()
{
return View();
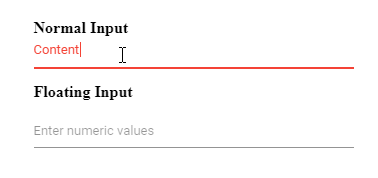
}Output be like the below.