Pane sizing
17 Feb 20224 minutes to read
Splitter allows you to provide pane sizes either in pixel or percentage formats.
@Html.EJS().Splitter("splitter").Width("600px").Height("200px").PaneSettings(item => {
item.Size("200px").Content("<div class='content'>Left pane</div>").Add();
item.Size("200px").Content("<div class='content'>Middle pane</div>").Add();
item.Size("200px").Content("<div class='content'>Right pane</div>").Add();
}).Render()
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

@Html.EJS().Splitter("splitter").Width("600px").Height("200px").PaneSettings(item => {
item.Size("30%").Content("<div class='content'>Left pane</div>").Add();
item.Size("40%").Content("<div class='content'>Middle pane</div>").Add();
item.Size("30%").Content("<div class='content'>Right pane</div>").Add();
}).Render()
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

Auto size panes
You can render the split panes without providing the size values. It will split up the sizes automatically.
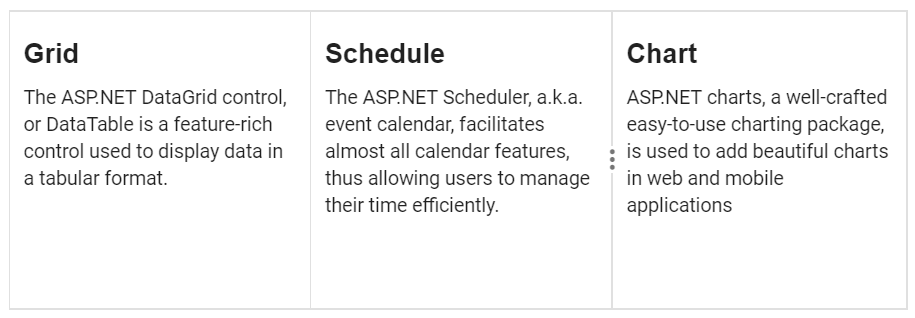
@Html.EJS().Splitter("splitter").Width("600px").Height("200px").PaneSettings(item => {
item.Content("<div class='content'><h4 class='h4'>Grid</h4>The ASP.NET DataGrid control, or DataTable is a feature-rich control used to display data in a tabular format.</div>").Add();
item.Content("<div class='content'><h4 class='h4'>Schedule </h4>The ASP.NET Scheduler, a.k.a. event calendar, facilitates almost all calendar features, thus allowing users to manage their time efficiently.</div>").Add();
item.Content("<div class='content'><h4 class='h4'>Chart </h4>ASP.NET charts, a well-crafted easy-to-use charting package, is used to add beautiful charts in web and mobile applications").Add();
}).Render()
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.

Fixed pane
You can render the split panes with fixed sizes. Since last pane is a flexible pane, fixed size will not be applied.
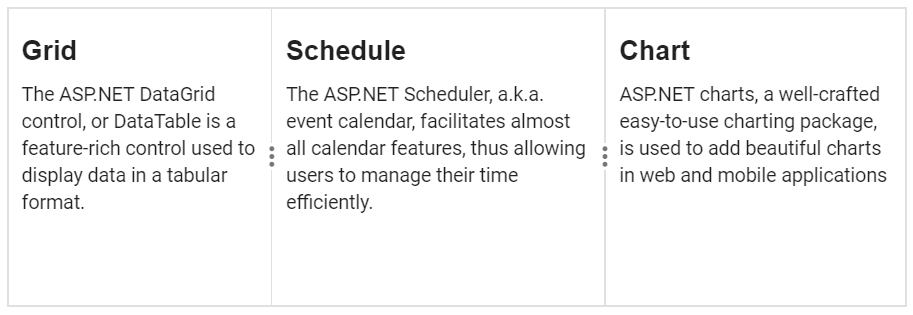
@Html.EJS().Splitter("splitter").Width("600px").Height("200px").PaneSettings(item => {
item.Size("200px").Resizable(false).Content("<div class='content'><h4 class='h4'>Grid</h4>The ASP.NET DataGrid control, or DataTable is a feature-rich control used to display data in a tabular format.</div>").Add();
item.Size("200px").Content("<div class='content'><h4 class='h4'>Schedule </h4>The ASP.NET Scheduler, a.k.a. event calendar, facilitates almost all calendar features, thus allowing users to manage their time efficiently.</div>").Add();
item.Size("200px").Content("<div class='content'><h4 class='h4'>Chart </h4>ASP.NET charts, a well-crafted easy-to-use charting package, is used to add beautiful charts in web and mobile applications").Add();
}).Render()
<style>
.content {
padding: 9px;
}
.h4 {
font-weight: 550;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Output be like the below.