Getting Started with ASP.NET MVC Splitter Control
29 Dec 202512 minutes to read
This section briefly explains about how to include ASP.NET MVC Splitter control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC Splitter control
Now, add the Syncfusion® ASP.NET MVC Splitter control in ~/Views/Home/Index.cshtml page.
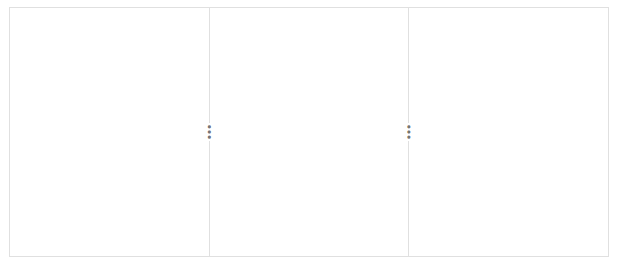
@Html.EJS().Splitter("splitter").Width("600px").Height("250px").PaneSettings(item => { item.Content("<div></div>").Add();item.Content("<div></div>").Add();item.Content("<div></div>").Add();}).Render()Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC Splitter control will be rendered in the default web browser.

Load content to the pane
You can load the pane contents in either HTML element or string types using Content property.
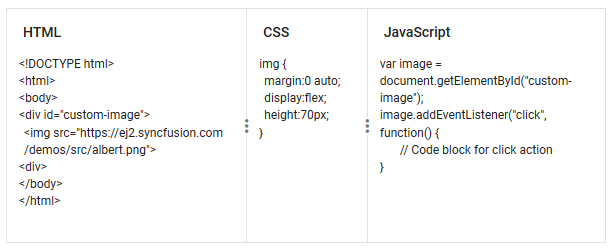
@Html.EJS().Splitter("splitter").Width("550px").Height("250px").PaneSettings(item => {
item.Content("<div class='content'><h3 class='h3'>HTML</h3><div class='code-preview'><<span>!DOCTYPE html></span><div><<span>html></span></div><div><<span>body></span></div><<span>div</span> id='custom-image'><div style='margin-left: 5px'><<span>img</span> src='src/albert.png'></div><div><<span>div</span>></div><div><<span>/body></span></div><div><<span>/html></span></div></div></div>").Add();
item.Content("<div class='content'><h3 class='h3'>CSS</h3><div class='code-preview'><span>img {</span><div id='code-text'>margin:<span>0 auto;</span></div><div id='code-text'>display:<span>flex;</span></div><div id='code-text'>height:<span>70px;</span></div><span> }</span></div></div>").Add();
item.Content("<div class='content'><h3 class='h3'>JavaScript</h3><div class='code-preview'><span>var</span> image = document.getElementById('custom-image');<div>image.addEventListener('click', function() {</div><div style='padding-left: 20px;'>// Code block for click action</div><span> }</span></div></div>").Add();}).Render()
<style>
#code-text {
margin-left: 5px;
}
.code-preview {
margin-top: 15px;
font-size: 12px;
}
.h3 {
font-size: 14px;
margin: 4px;
}
.content {
padding: 12px;
}
.splitter-image {
margin: 0 auto;
display: flex;
height: 115px;
margin-top: 10px;
}
</style>
Configure pane size
You can specify the size to each pane using Size property. It accepts pane values in percentage and pixel types.
In case of pane size is not declared, panes will equally share the sizes automatically.
NOTE
For Horizontal orientation, panes will share the total width.
For Vertical orientation, panes will share the total height.
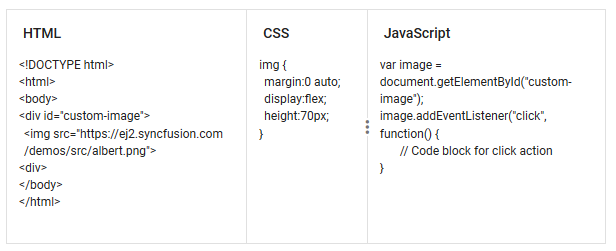
@Html.EJS().Splitter("splitter").Width("550px").Height("250px").PaneSettings(item => {
item.Size("40%").Content("<div class='content'><h3 class='h3'>HTML</h3><div class='code-preview'><<span>!DOCTYPE html></span><div><<span>html></span></div><div><<span>body></span></div><<span>div</span> id='custom-image'><div style='margin-left: 5px'><<span>img</span> src='src/albert.png'></div><div><<span>div</span>></div><div><<span>/body></span></div><div><<span>/html></span></div></div></div>").Add();
item.Size("20%").Content("<div class='content'><h3 class='h3'>CSS</h3><div class='code-preview'><span>img {</span><div id='code-text'>margin:<span>0 auto;</span></div><div id='code-text'>display:<span>flex;</span></div><div id='code-text'>height:<span>70px;</span></div><span> }</span></div></div>").Add();
item.Size("40%").Content("<div class='content'><h3 class='h3'>JavaScript</h3><div class='code-preview'><span>var</span> image = document.getElementById('custom-image');<div>image.addEventListener('click', function() {</div><div style='padding-left: 20px;'>// Code block for click action</div><span> }</span></div></div>").Add();}).Render()
<style>
#code-text {
margin-left: 5px;
}
.code-preview {
margin-top: 15px;
font-size: 12px;
}
.h3 {
font-size: 14px;
margin: 4px;
}
.content {
padding: 12px;
}
.splitter-image {
margin: 0 auto;
display: flex;
height: 115px;
margin-top: 10px;
}
</style>Resizable panes
Splitter allows you to change the pane dimensions by resizing the panes. By default, all the panes are resizable. You can disable the resize by using Resizable property in each pane settings.
@Html.EJS().Splitter("splitter").Width("550px").Height("250px").PaneSettings(item => {
item.Size("40%").Min("30px").Resizable(false).Content("<div class='content'><h3 class='h3'>HTML</h3><div class='code-preview'><<span>!DOCTYPE html></span><div><<span>html></span></div><div><<span>body></span></div><<span>div</span> id='custom-image'><div style='margin-left: 5px'><<span>img</span> src='src/albert.png'></div><div><<span>div</span>></div><div><<span>/body></span></div><div><<span>/html></span></div></div></div>").Add();
item.Size("20%").Min("15%").Content("<div class='content'><h3 class='h3'>CSS</h3><div class='code-preview'><span>img {</span><div id='code-text'>margin:<span>0 auto;</span></div><div id='code-text'>display:<span>flex;</span></div><div id='code-text'>height:<span>70px;</span></div><span> }</span></div></div>").Add();
item.Size("40%").Content("<div class='content'><h3 class='h3'>JavaScript</h3><div class='code-preview'><span>var</span> image = document.getElementById('custom-image');<div>image.addEventListener('click', function() {</div><div style='padding-left: 20px;'>// Code block for click action</div><span> }</span></div></div>").Add();}).Render()
Set minimum and maximum pane sizes
Splitter allows you to set the minimum and maximum sizes for each pane. Resize will happens up to the minimum and maximum values only. It will accepts the size in both percentage and pixel formats.
@Html.EJS().Splitter("splitter").Width("550px").Height("250px").PaneSettings(item => {
item.Size("40%").Min("30px").Max("60%").Resizable(false).Content("<div class='content'><h3 class='h3'>HTML</h3><div class='code-preview'><<span>!DOCTYPE html></span><div><<span>html></span></div><div><<span>body></span></div><<span>div</span> id='custom-image'><div style='margin-left: 5px'><<span>img</span> src='src/albert.png'></div><div><<span>div</span>></div><div><<span>/body></span></div><div><<span>/html></span></div></div></div>").Add();
item.Size("20%").Min("15%").Max("40%").Content("<div class='content'><h3 class='h3'>CSS</h3><div class='code-preview'><span>img {</span><div id='code-text'>margin:<span>0 auto;</span></div><div id='code-text'>display:<span>flex;</span></div><div id='code-text'>height:<span>70px;</span></div><span> }</span></div></div>").Add();
item.Size("40%").Content("<div class='content'><h3 class='h3'>JavaScript</h3><div class='code-preview'><span>var</span> image = document.getElementById('custom-image');<div>image.addEventListener('click', function() {</div><div style='padding-left: 20px;'>// Code block for click action</div><span> }</span></div></div>").Add();}).Render()Orientation
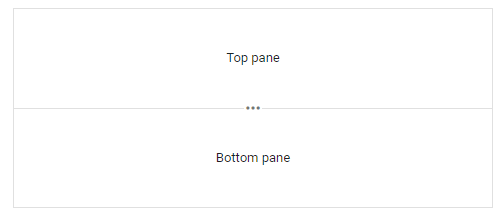
Splitter supports both Horizontal and Vertical orientation for the panes. By default, it will be rendered in Horizontal orientation. You can change it by using Orientation property.
@using Syncfusion.EJ2.Layouts
@Html.EJS().Splitter("vertical").CssClass("splitterContent").Width("100%").Height("200px").PaneSettings(item => {
item.Size("50%").Min("30%").Content("<div class='content'> Top pane</div>").Add();
item.Size("50%").Min("30%").Content("<div class='content'> Bottom pane</div>").Add(); }).Orientation(Orientation.Vertical).Render()
<style>
.content {
justify-content: center;
text-align: center;
align-items: center;
height: 100%;
display: flex;
}
</style>
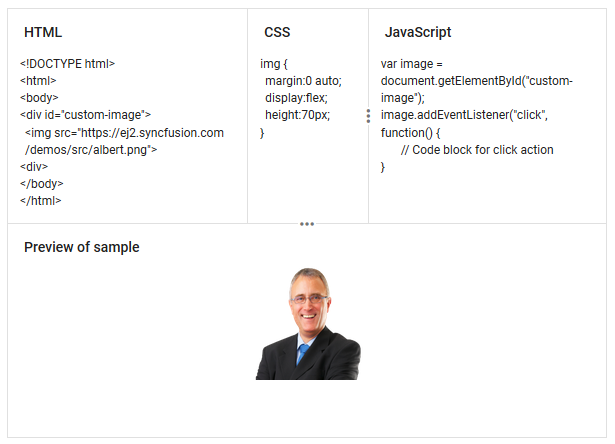
Nested Splitter
Splitter provides support to render the nested pane to achieve the complex layouts. You can render the nested splitter using the <div> element provided for parent splitter.
Also you can render the nested splitter using direct child of the splitter pane. For this, nested splitter should have 100% width and height to match with the parent pane dimensions.
@using Syncfusion.EJ2.Layouts
@{
var pane4Content = @"<div class='content'>
<h3 class='h3'>Preview of sample</h3>
<div class='splitter-image'>
<img class='img1' src='https://ej2.syncfusion.com/demos/src/listview/images/albert.png' style='width: 20%;margin: 0 auto;'/>
</div>
</div>";
}
<div>
@Html.EJS().Splitter("outerSplitter").Created("onCreate").PaneSettings(item => {
item.Size("50%").Min("30%").Add();
item.Size("50%").Content(@pane4Content).Min("30%").Add();
}).Height("430px").Width("600px").Orientation(Orientation.Vertical).Render()
</div>
<style>
.h3 {
font-size: 14px;
margin: 4px;
}
.content {
padding: 12px;
}
.splitter-image {
margin: 0 auto;
display: flex;
height: 115px;
margin-top: 10px;
}
#code-text {
margin-left: 5px;
}
.code-preview {
margin-top: 15px;
font-size: 12px;
}
</style>
<script>
var pane1Content = "<div><div class='content'><h3 class='h3'>HTML</h3><div class='code-preview'><<span>!DOCTYPE html></span><div><<span>html></span></div>" +
"<div><<span>body></span></div><<span>div</span> id='custom-image'><div style='margin-left: 5px'><<span>img</span> src='src/albert.png'></div>" +
"<div><<span>div</span>></div><div><<span>/body></span></div><div><<span>/html></span></div></div></div></div>";
var pane2Content = "<div><div class='content'><h3 class='h3'>CSS</h3><div class='code-preview'><span>img {</span><div id='code-text'>margin:<span>0 auto;</span></div>" +
"<div id='code-text'>display:<span>flex;</span></div><div id='code-text'>height:<span>70px;</span></div><span>}</span></div></div></div>";
var pane3Content = "<div><div class='content'><h3 class='h3'>JavaScript</h3><div class='code-preview'><span>var </span>" +
"image = document.getElementById('custom-image');<div>image.addEventListener('click', function() {</div>" +
"<div style='padding-left: 20px;'>// Code block for click action</div><span> }</span></div></div></div>";
function onCreate(args) {
document.getElementById('outerSplitter').querySelector('.e-pane-vertical').setAttribute('id', 'Innersplitter');
var splitterObj = new ej.layouts.Splitter({
height: '250px',
paneSettings: [
{ size: '40%', min: '23%', resizable: false, content: pane1Content },
{ size: '20%', min: '15%', content: pane2Content },
{ size: '40%', content: pane3Content }
],
width: '100%'
});
splitterObj.appendTo('#Innersplitter');
}
</script>
NOTE