Expand and Collapse
17 Feb 20223 minutes to read
Collapsible panes
The Splitter panes can be configured with built-in expand and collapse functionalities. By default, the Collapsible behavior is disabled. Enable the Collapsible behavior in the PaneSettings property to show or hide the expand or collapse icons in the panes. You can dynamically expand and collapse the panes by the corresponding icons.
The following code shows how to enable collapsible behavior.
@Html.EJS().Splitter("splitter").Width("500px").Height("200px").PaneSettings(item => {
item.Size("200px").Content("<div class='content'>Left pane</div>").Collapsible(true).Add();
item.Size("200px").Content("<div class='content'>Middle pane</div>").Collapsible(true).Add();
item.Size("200px").Content("<div class='content'>Right pane</div>").Collapsible(true).Add();
}).Render()
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
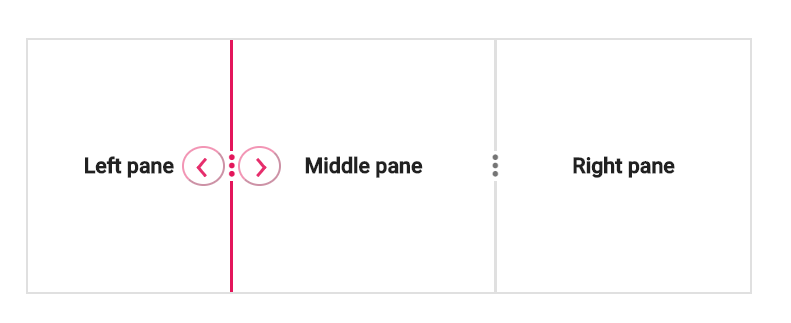
}Execution of above code’s output will be as given below,

Programmatically control the expand and collapse action
The Splitter provides public method to control the expand and collapse behavior programmatically using the expand and collapse methods. Refer to the following code sample.
@Html.EJS().Splitter("splitter").Width("600px").Height("200px").PaneSettings(item => {
item.Size("200px").Content("<div class='content'>Left pane</div>").Collapsible(true).Add();
item.Size("200px").Content("<div class='content'>Middle pane</div>").Collapsible(true).Add();
item.Size("200px").Content("<div class='content'>Right pane</div>").Collapsible(true).Add();
}).Created("onCreated").Render()
@Html.EJS().Button("expand").Content("Expand").Render()
@Html.EJS().Button("collapse").Content("Collapse").Render()
<script>
var splitterObj;
function onCreated() {
splitterObj = this;
}
function expandAction() {
splitterObj.expand(0);
}
function collapseAction() {
splitterObj.collapse(0);
}
</script>
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Specify initial state to panes
You can render specific panes with collapsed state on page load. Specify a Boolean value to the collapsed property to control this behavior. The following code explains how to collapse panes on rendering (the second panes renders with collapsed state).
@Html.EJS().Splitter("splitter").Width("600px").Height("200px").PaneSettings(item => {
item.Size("200px").Content("<div class='content'>Left pane</div>").Collapsible(true).Add();
item.Size("200px").Content("<div class='content'>Middle pane</div>").Collapsed(true).Add();
item.Size("200px").Content("<div class='content'>Right pane</div>").Collapsible(true).Add();
}).Render()
<style>
.content {
text-align: center;
align-items: center;
justify-content: center;
display: grid;
height: 100%;
}
</style>public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
}Execution of above code’s output will be as given below,