Having trouble getting help?
Contact Support
Contact Support
Localization in ASP.NET MVC MultiColumn Combobox control
14 Jun 20241 minute to read
The Localization library allows you to localize static text content of the NoRecordsTemplate property according to the culture currently assigned to the MultiColumn ComboBox.
| Locale key | en-US (default) |
|---|---|
| noRecordsTemplate | No records found |
Loading translations
To load translation object to your application, use load function of L10n class.
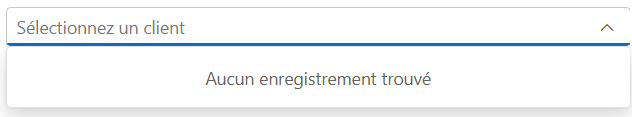
In the following sample, French culture is set to the MultiColumn ComboBox and no data is loaded. Hence, the noRecordsTemplate property displays its text in French culture.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("localization").Locale("fr-BE").Placeholder("Sélectionnez un client").DataSource((IEnumerable<object>)Model).Columns(col =>
{
col.Field("ContactName").Header("Contact Name").Width("90").Add();
col.Field("CustomerID").Header("Customer ID").Width("90").Add();
}).Render()
</div>
<script>
ej.base.L10n.load({
'fr-BE': {
'multicolumncombobox': {
'noRecordsTemplate': "Aucun enregistrement trouvé"
}
}
});
</script>public ActionResult Demo()
{
var employees = new List<Employee>{ };
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int ContactName { get; set; }
public string CustomerID { get; set; }
}