Getting Started with ASP.NET MVC MultiColumn ComboBox control
29 Dec 202513 minutes to read
This section briefly explains about how to include ASP.NET MVC MultiColumn ComboBox control in your ASP.NET MVC application using Visual Studio.
Prerequisites
System requirements for ASP.NET MVC controls
Create ASP.NET MVC application with HTML helper
Install ASP.NET MVC package in the application
To add ASP.NET MVC controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.MVC5 and then install it.
Install-Package Syncfusion.EJ2.MVC5 -Version 32.1.19NOTE
Syncfusion® ASP.NET MVC controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.MVC5 NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add namespace
Add Syncfusion.EJ2 namespace reference in Web.config under Views folder.
<namespaces>
<add namespace="Syncfusion.EJ2"/>
</namespaces>
Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET MVC controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET MVC controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET MVC application, and to have the expected appearance for Syncfusion® ASP.NET MVC controls. Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET MVC application.
Register Syncfusion® script manager
Also, register the script manager EJS().ScriptManager() at the end of <body> in the ~/Pages/Shared/_Layout.cshtml file as follows.
<body>
...
<!-- Syncfusion ASP.NET MVC Script Manager -->
@Html.EJS().ScriptManager()
</body>Add ASP.NET MVC MultiColumn ComboBox control
Now, add the Syncfusion® ASP.NET MVC MultiColumn ComboBox control in ~/Views/Home/Index.cshtml page.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("default").DataSource((IEnumerable<object>)Model).Placeholder("Select a employee").Fields(
new Syncfusion.EJ2.MultiColumnComboBox.MultiColumnComboBoxFieldSettings { Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("120").Add();
col.Field("Name").Header("Name").Width("120").Add();
col.Field("Designation").Header("Designation").Width("120").Add();
col.Field("Country").Header("Country").Width("100").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
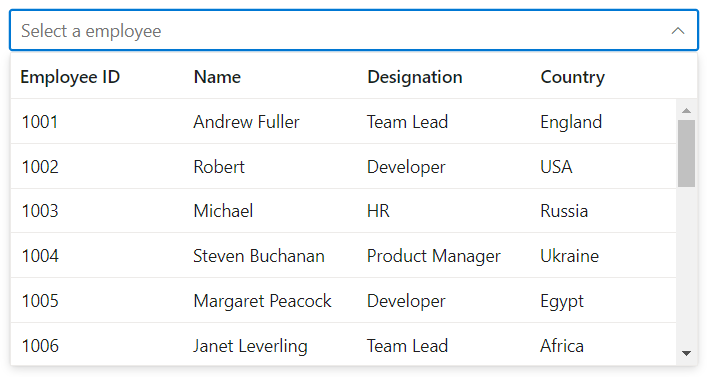
}Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET MVC MultiColumn ComboBox control will be rendered in the default web browser.

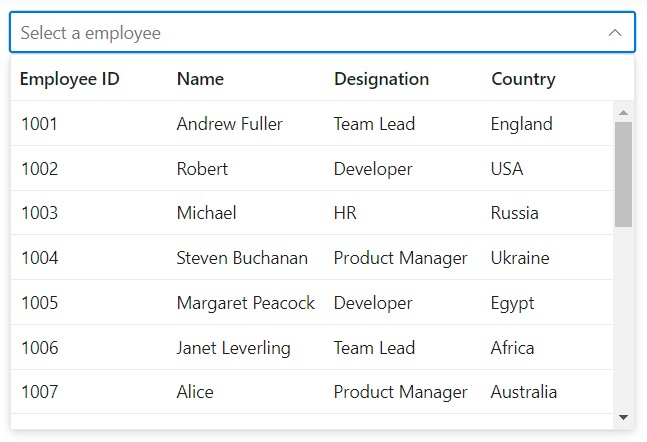
Configure the popup list
By default, the width of the popup list automatically adjusts according to the MultiColumn ComboBox input element’s width, and the height of the popup list has 300px.
The height and width of the popup list can also be customized using the PopupHeight and PopupWidth properties respectively.
In the following sample, popup list’s width and height are configured.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 550px">
@Html.EJS().MultiColumnComboBox("popup").DataSource((IEnumerable<object>)Model).PopupHeight("250px").PopupWidth("550px").Placeholder("Select a employee").Fields(
new Syncfusion.EJ2.MultiColumnComboBox.MultiColumnComboBoxFieldSettings { Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("120").Add();
col.Field("Name").Header("Name").Width("120").Add();
col.Field("Designation").Header("Designation").Width("120").Add();
col.Field("Country").Header("Country").Width("100").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}