Items in ASP.NET MVC MultiColumn Combobox control
3 Jul 202424 minutes to read
Setting text
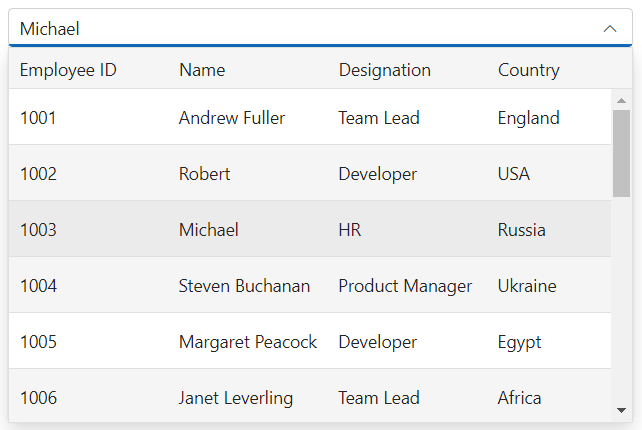
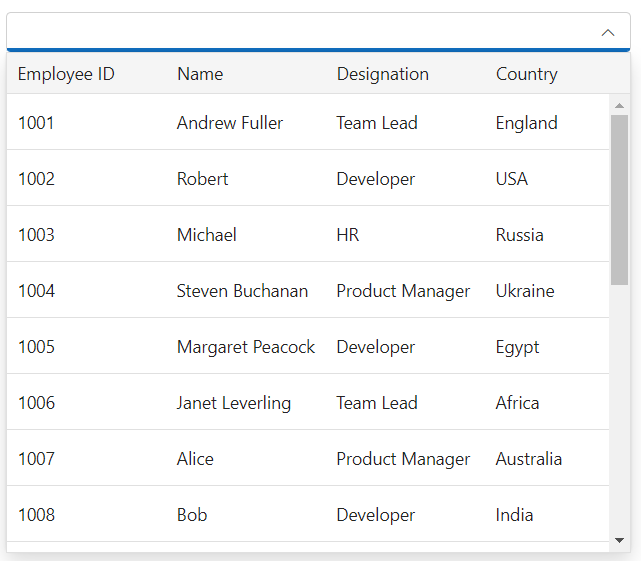
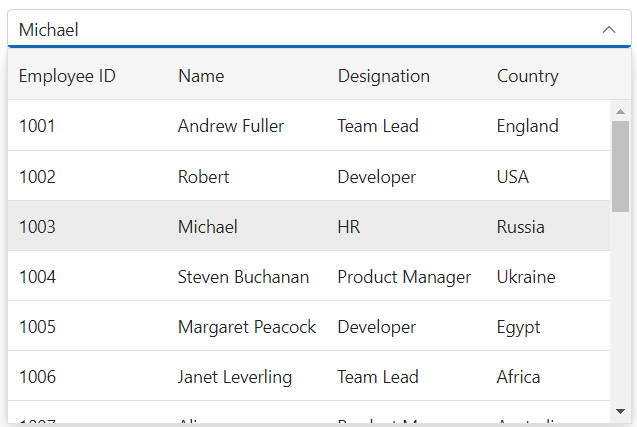
You can use Text property to set the display text of the selected item.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("text").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Text("Michael").Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting value
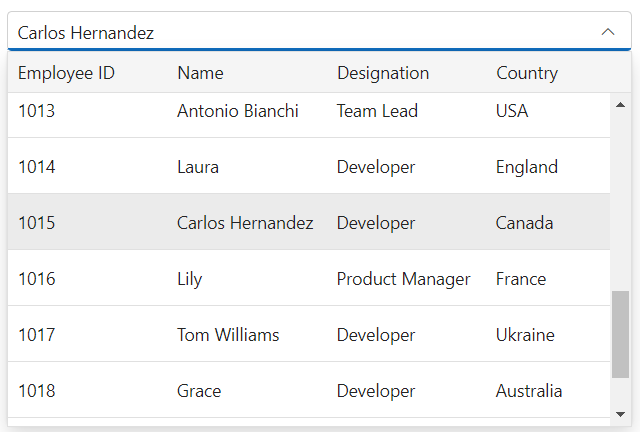
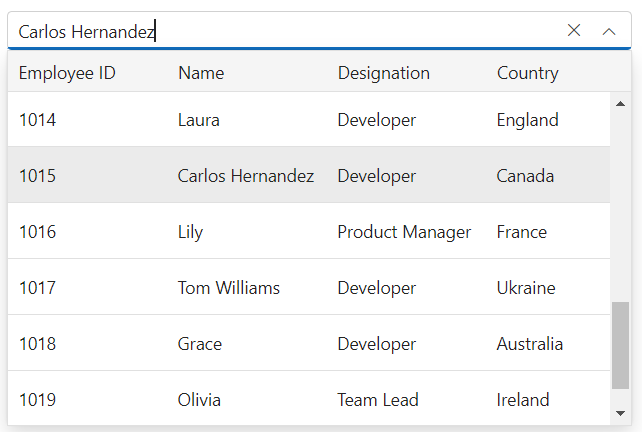
You can use Value property to set the value of the selected item.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("value").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Value("1015").Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting index
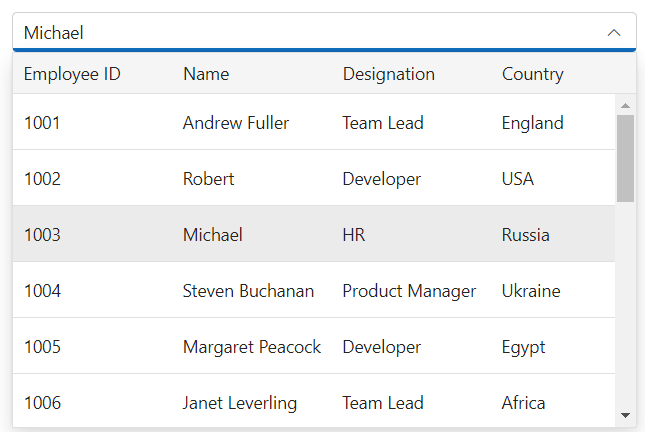
You can use Index property to set the index of the selected item.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("text").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Index("1").Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Adding query
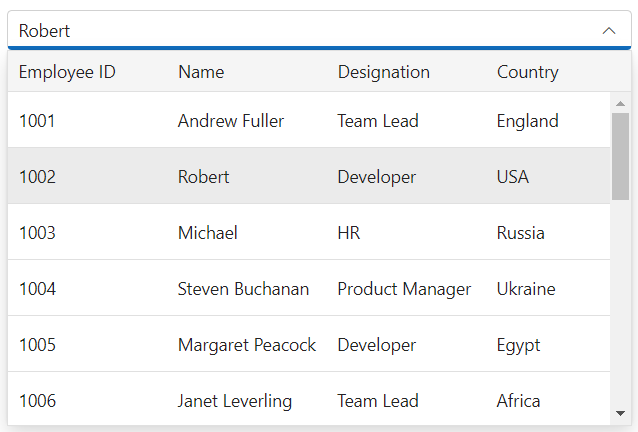
The Query property is used to accept the external query, which will execute along with the data processing.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("query").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Query("new ej.data.Query().select(['Name', 'EmpID', 'Designation', 'Country']).take(7).requiresCount()").Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Adding placeholder
You can use the Placeholder property to set a short hint that describes the expected value in the multicolumn combobox control.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("placeholder").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Placeholder("Select a employee").Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting the floatlabel type
You can use the FloatLabelType property to display a floating label above the input element. This will work when a placeholder is used.
You can change the FloatLabelType type to Never, Always, Auto.
- Never: The label will never float in the input when the placeholder is available.
- Always: The floating label will always float above the input.
- Auto: The floating label will float above the input after focusing or entering a value in the input.
The following example shows the FloatLabelType with Auto
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("text").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Placeholder("Select a employee").FloatLabelType(FloatLabelType.Auto).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Adding html attributes
You can use the HtmlAttributes property to add HTML attributes to the multicolumn combobox.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("attributes").DataSource((IEnumerable<object>)Model).HtmlAttributes((new Dictionary<string, object> { { "title", "Select an employee" } })).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}Setting width
You can use the Width property to set the width of the control. By default, the width is determined by the width of its parent container.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("value").DataSource((IEnumerable<object>)Model).Width("500px").Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}Setting popup width
You can use the PopupWidth property to set the width of the popup list. By default, the popup width is determined by the width of the control.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 350px">
@Html.EJS().MultiColumnComboBox("popupWidth").DataSource((IEnumerable<object>)Model).PopupWidth("400px").Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting popup height
You can use the PopupHeight property to set the height of the popup list. By default, the value is 300px.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("popupHeight").DataSource((IEnumerable<object>)Model).PopupHeight("400px").Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Adding clear button
The ShowClearButton property is used to specify whether to show or hide the clear button. By default, its value is false. When the clear button is clicked, the value, text and index properties are reset to null.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("value").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Value("1015").ShowClearButton(true).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
CssClass
You can use the CssClass property to customize the multicolumn combobox control.
Disabled
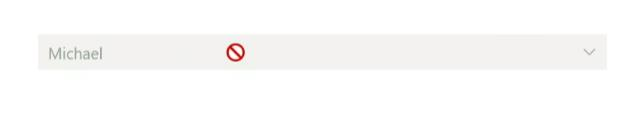
The Disabled property is used to disable the multicolumn combobox. By default, its value is false.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("disabled").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Disabled(true).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting read only
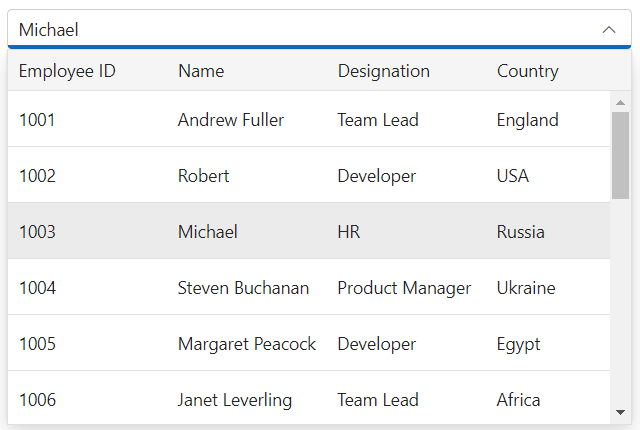
You can use Readonly property to disable the user interactions in the multicolumn combobox control.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("readOnly").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Readonly(true).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}Configure grid settings
You can use the GridSettings properties to configure the columns in the popup content. You can customize the gridSettings by using GridSettings, which provides options such as GridLines, RowHeight and EnableAltRow.
Setting grid lines
You can use GridLines property to set the mode of the gridlines. You can set Horizontal, Vertical, Default, None and Both.
- Both: Displays both horizontal and vertical grid lines.
- None: No grid lines are displayed.
- Horizontal: Displays the horizontal grid lines only.
- Vertical: Displays the vertical grid lines only.
- Default: Displays grid lines based on the theme.
In the following examples, gridLines is set with Horizontal.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("gridline").DataSource((IEnumerable<object>)Model).Text("Michael").Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).GridSettings(new MultiColumnComboBoxGridSettings { GridLines=GridLine.Horizontal }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting row height
You can use RowHeight property to set the height of the rows in the popup content.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("rowHeight").DataSource((IEnumerable<object>)Model).Text("Michael").Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).GridSettings(new MultiColumnComboBoxGridSettings { RowHeight=40 }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
Setting alternate rows
You can use the EnableAltRow property to enable the alternate row styles in the multicolumn combobox. If enabled, it will add the e-altrow CSS class to the list of items in the popup.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("altrow").DataSource((IEnumerable<object>)Model).Text("Michael").Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).GridSettings(new MultiColumnComboBoxGridSettings { EnableAltRow=true }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}