- Binding local data
- Binding remote data
Contact Support
Data binding in ASP.NET MVC MultiColumn Combobox control
13 Jun 20247 minutes to read
The MultiColumn ComboBox loads the data either from local data sources or remote data services using the DataSource property. It supports the data type of object arrays or DataManager.
The MultiColumn ComboBox also supports different kinds of data services such as OData, OData V4, and Web API, and data formats such as XML, JSON, and JSONP with the help of DataManager adaptors.
| Fields | Type | Description |
|---|---|---|
| text | string |
Specifies the display text of each list item. |
| value | string |
Specifies the hidden data value mapped to each list item that should contain a unique value. |
| groupBy | string |
Specifies the category under which the list item has to be grouped. |
The fields should be mapped correctly. Otherwise, the selected item remains undefined.
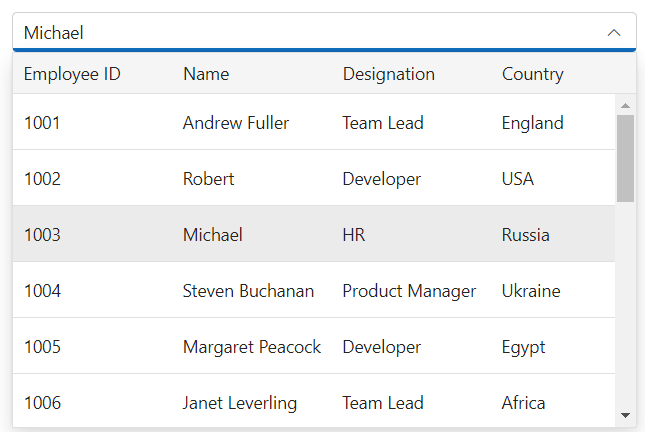
Binding local data
The local binding in the MultiColumn ComboBox allows you to connect the component to various data sources, enabling dynamic and flexible data display.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("text").DataSource((IEnumerable<object>)Model).Fields(new MultiColumnComboBoxFieldSettings
{ Text = "Name", Value = "EmpID" }).Columns(col =>
{
col.Field("EmpID").Header("Employee ID").Width("90").Add();
col.Field("Name").Header("Name").Width("90").Add();
col.Field("Designation").Header("Designation").Width("90").Add();
col.Field("Country").Header("Country").Width("70").Add();
}).Text("Michael").Render()
</div>public ActionResult Demo()
{
var employees = new List<Employee>
{
new Employee { EmpID = 1001, Name = "Andrew Fuller", Designation = "Team Lead", Country = "England" },
new Employee { EmpID = 1002, Name = "Robert", Designation = "Developer", Country = "USA" },
new Employee { EmpID = 1003, Name = "Michael", Designation = "HR", Country = "Russia" },
new Employee { EmpID = 1004, Name = "Steven Buchanan", Designation = "Product Manager", Country = "Ukraine" },
new Employee { EmpID = 1005, Name = "Margaret Peacock", Designation = "Developer", Country = "Egypt" },
new Employee { EmpID = 1006, Name = "Janet Leverling", Designation = "Team Lead", Country = "Africa" },
new Employee { EmpID = 1007, Name = "Alice", Designation = "Product Manager", Country = "Australia" },
new Employee { EmpID = 1008, Name = "Bob", Designation = "Developer", Country = "India" },
new Employee { EmpID = 1009, Name = "John", Designation = "Product Manager", Country = "Ireland" },
new Employee { EmpID = 1010, Name = "Mario Pontes", Designation = "Team Lead", Country = "South Africa" },
new Employee { EmpID = 1011, Name = "Yang Wang", Designation = "Developer", Country = "Russia" },
new Employee { EmpID = 1012, Name = "David", Designation = "Product Manager", Country = "Egypt" },
new Employee { EmpID = 1013, Name = "Antonio Bianchi", Designation = "Team Lead", Country = "USA" },
new Employee { EmpID = 1014, Name = "Laura", Designation = "Developer", Country = "England" },
new Employee { EmpID = 1015, Name = "Carlos Hernandez", Designation = "Developer", Country = "Canada" },
new Employee { EmpID = 1016, Name = "Lily", Designation = "Product Manager", Country = "France" },
new Employee { EmpID = 1017, Name = "Tom Williams", Designation = "Developer", Country = "Ukraine" },
new Employee { EmpID = 1018, Name = "Grace", Designation = "Developer", Country = "Australia" },
new Employee { EmpID = 1019, Name = "Olivia", Designation = "Team Lead", Country = "Ireland" },
new Employee { EmpID = 1020, Name = "James", Designation = "Developer", Country = "China" }
};
ViewBag.EmpData = employees;
return View(ViewBag.EmpData);
}
public class Employee
{
public int EmpID { get; set; }
public string Name { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
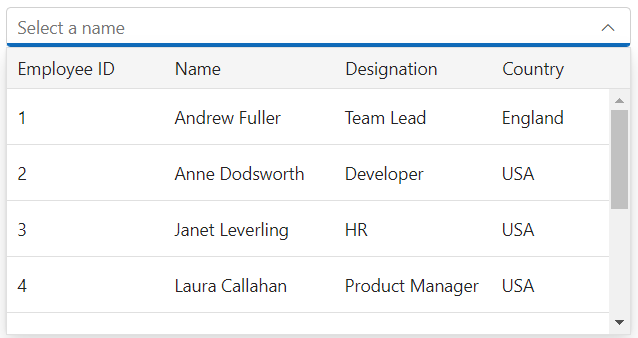
Binding remote data
The MultiColumn ComboBox supports retrieval of data from remote data services with the help of DataManager component. The Query property is used to fetch data from the database and bind it to the MultiColumn ComboBox.
@using Syncfusion.EJ2.MultiColumnComboBox;
<div id="container" style="width: 500px">
@Html.EJS().MultiColumnComboBox("remote").Placeholder("Select the name").DataSource(obj => obj.Url("https://services.syncfusion.com/aspnet/production/api/Employees").Adaptor(
"WebApiAdaptor").CrossDomain(true)).Fields(new MultiColumnComboBoxFieldSettings { Text = "FirstName", Value = "EmployeeID" }).Columns(col =>
{
col.Field("EmployeeID").Header("Employee ID").Width("120").Add();
col.Field("FirstName").Header("Name").Width("130").Add();
col.Field("Designation").Header("Designation").Width("120").Add();
col.Field("Country").Header("Country").Width("90").Add();
}).PopupHeight("230px").Render()
</div>public ActionResult Demo()
{
return View();
}