Grouping
5 Jun 20242 minutes to read
The MultiSelect supports wrapping nested elements into a group based on different categories. The category of each list item can be mapped through the groupBy field in the data table. The group header is displayed both as inline and fixed headers. The fixed group header content is updated dynamically on scrolling the popup list with its category value.
In the following sample, vegetables are grouped according on its category using groupBy field.
@Html.EJS().MultiSelect("Vegetable").Placeholder("Select a Vegetable").PopupHeight("200px").DataSource((IEnumerable<object>)ViewBag.data).Fields(new Syncfusion.EJ2.DropDowns.MultiSelectFieldSettings { Value = "Vegetable", GroupBy = "Category" }).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MultiSelectController : Controller
{
public ActionResult grouping()
{
ViewBag.data = new Vegetables().VegetablesList();
return View();
}
}
}Customization
The grouping header is also provided with customization option. This allows custom designing using the groupTemplate property for both inline and fixed headers as referred here: Group Template support to MultiSelect.
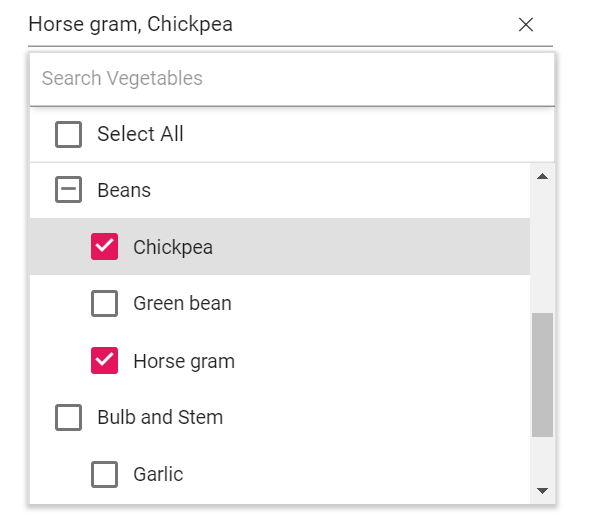
Grouping with CheckBox
Previously, there is no checkbox for group headers. Now, this feature allow to render checkbox in group header to select the group items in single selection. You can enable this feature by setting enableGroupCheckBox property value as true and mode property as CheckBox.
Inject the CheckBoxSelection module in the MultiSelect to use the checkbox.
@Html.EJS().MultiSelect("Vegetable").Placeholder("Select Vegetables").PopupHeight("200px").Mode(Syncfusion.EJ2.DropDowns.VisualMode.CheckBox).ShowSelectAll(true).EnableGroupCheckBox(true).AllowFiltering(true).FilterBarPlaceholder("Search Vegetables").DataSource((IEnumerable<object>)ViewBag.data).Fields(new Syncfusion.EJ2.DropDowns.MultiSelectFieldSettings { Value = "Vegetable", GroupBy = "Category" }).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MultiSelectController : Controller
{
public ActionResult grouping()
{
ViewBag.data = new Vegetables().VegetablesList();
return View();
}
}
}Output be like the below: