Resizing in ASP.NET MVC MultiSelect Control
14 Dec 20241 minute to read
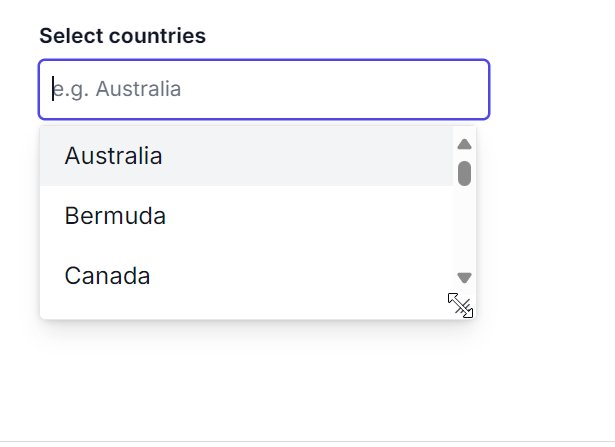
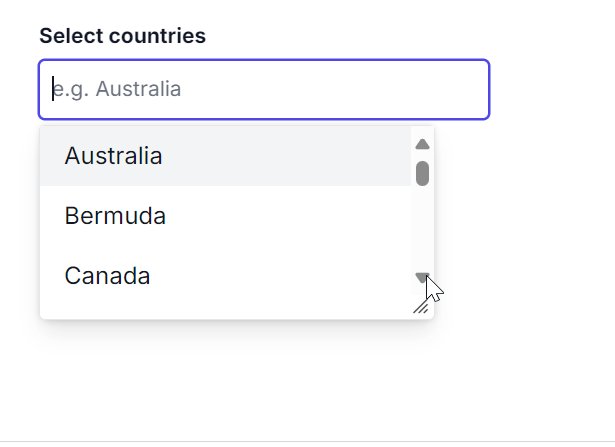
You can dynamically adjust the size of the popup in the MultiSelect component by using the AllowResize property. When enabled, users can resize the popup, improving visibility and control, with the resized dimensions being retained across sessions for a consistent user experience.
The following sample illustrates the implementation of the Popup Resize feature.
@Html.EJS().MultiSelect("Tag").Placeholder("Select Tags").AllowResize(true).PopupHeight("200px").DataSource((IEnumerable<object>)ViewBag.data).Fields(new Syncfusion.EJ2.DropDowns.MultiSelectFieldSettings { Value = "Text"}).Render()using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class MultiSelectController : Controller
{
public ActionResult Index()
{
ViewBag.data = new PopupResizeData().ResizeDataList();
return View();
}
}
}