Positions in ASP.NET Core Speed Dial Control
14 Nov 20224 minutes to read
The Speed dial control can be positioned anywhere on the target using the position property. If the target is not defined, then Speed Dial is positioned based on the browser viewport.
The position values of Speed Dial are as follows:
- TopLeft
- TopCenter
- TopRight
- MiddleLeft
- MiddleCenter
- MiddleRight
- BottomLeft
- BottomCenter
- BottomRight
@using Syncfusion.EJ2.Buttons
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text="Cut"
});
items.Add(new SpeedDialItem
{
Text="Copy"
});
items.Add(new SpeedDialItem
{
Text="Paste"
});
}
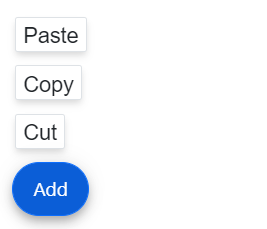
<ejs-speeddial id="speeddial" items="items" position="BottomLeft" content="Add">
</ejs-speeddial>
Opens on hover
You can open the Speed Dial action items on mouse hover by setting the opensOnHover property as true.
@using Syncfusion.EJ2.Buttons
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste"
});
}
<ejs-speeddial id="speeddial" items="items" opensOnHover=true openIconCss="e-icons e-edit" closeIconCss="e-icons e-close">
</ejs-speeddial>![]()
Programmatically show/hide
You can open/close the Speed Dial action items programmatially using show and
hide methods.
Below example demonstrates open/close action items on button click.
@using Syncfusion.EJ2.Buttons
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
}
<div id="target" style="height:200px; position:relative; width:300px; border:1px solid;">
<ejs-button id="showbtn" content="Show" onclick="showItems()"></ejs-button>
<ejs-button style="float:right" id="hidebtn" content="Hide" onclick="hideItems()"></ejs-button>
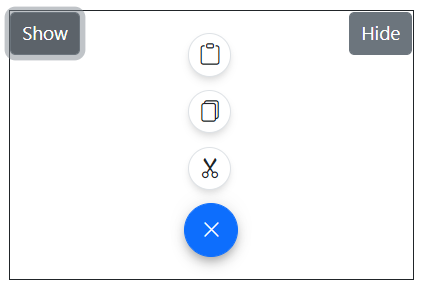
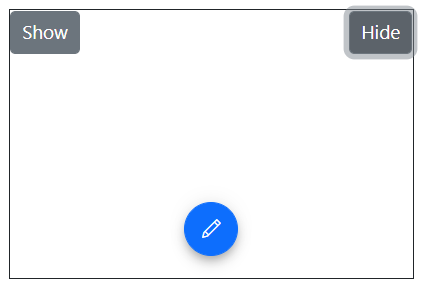
<ejs-speeddial id="speeddial" target="#target" position="BottomCenter" items="items" openIconCss="e-icons e-edit" closeIconCss="e-icons e-close"></ejs-speeddial>
</div>
<script>
function showItems()
{
var speeddial=document.getElementById('speeddial').ej2_instances[0];
speeddial.show();
}
function hideItems()
{
var speeddial=document.getElementById('speeddial').ej2_instances[0];
speeddial.hide();
}
</script>

Programmatically refresh the position
You can refresh the position of the Speed Dial using refreshPosition method when the targetposition is changed.
@using Syncfusion.EJ2.Buttons
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
}
<div id="target" style="min-height:350px; position:relative; border:1px solid;">
<ejs-button id="refresh" content="Refresh" onclick="refresh()"></ejs-button>
<ejs-speeddial id="speeddial" target="#target" position="MiddleRight" items="items" openIconCss="e-icons e-edit" closeIconCss="e-icons e-close"></ejs-speeddial>
</div>
<script>
function refresh()
{
document.getElementById("target").style.minHeight = "300px"
var speeddial=document.getElementById('speeddial').ej2_instances[0];
speeddial.refreshPosition();
}
</script>