Radial Menu in ASP.NET Core Speed Dial Control
14 Nov 20222 minutes to read
The action items in ASP.NET Core Speed Dial can be displayed in a circular patter like a radial menu by setting mode property. You can customize the Direction, StartAngle, EndAngle and Offset by setting SpeedDialRadialSettings.
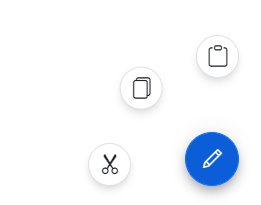
Radial Menu direction
You can open the action items in either clockwise or anticlockwise by setting Direction property. The default value is Auto where the action items are displayed based on the Position property of the Speed Dial.
@using Syncfusion.EJ2.Buttons
@{
var radialSetting = new SpeedDialRadialSettings { Direction=RadialDirection.AntiClockwise };
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
}
<ejs-speeddial id="speeddial" mode=Radial radialSettings=radialSetting items="items" openIconCss="e-icons e-edit">
</ejs-speeddial>
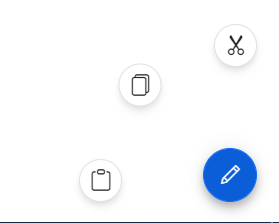
Start and end angle
You can modify the start and end angle of action items by setting StartAngle and EndAngle properties. If the angle is not defined, the action items are displayed based on the position property of the Speed Dial.
@using Syncfusion.EJ2.Buttons
@{
var radialSetting = new SpeedDialRadialSettings { StartAngle=180, EndAngle=360, Direction=RadialDirection.AntiClockwise };
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
}
<ejs-speeddial id="speeddial" mode=Radial radialSettings=radialSetting position="MiddleCenter" items="items" openIconCss="e-icons e-edit"></ejs-speeddial>
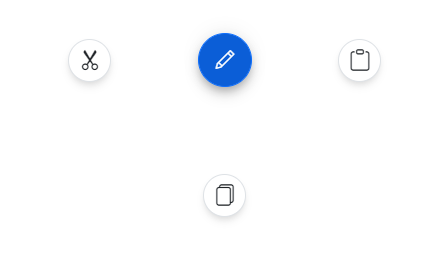
Offset
You can modify the offset distance between action items and Speed Dial button using Offset property.
@using Syncfusion.EJ2.Buttons
@{
var radialSetting = new SpeedDialRadialSettings { Offset="80px" };
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss = "e-icons e-paste"
});
}
<ejs-speeddial id="speeddial" mode=Radial radialSettings=radialSetting items="items" openIconCss="e-icons e-edit">
</ejs-speeddial>