Getting Started with ASP.NET Core SpeedDial Control
26 Dec 20256 minutes to read
This section briefly explains about how to include ASP.NET Core SpeedDial control in your ASP.NET Core application using Visual Studio.
Prerequisites
System requirements for ASP.NET Core controls
Create ASP.NET Core web application with Razor pages
Install ASP.NET Core package in the application
To add ASP.NET Core controls in the application, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search for Syncfusion.EJ2.AspNet.Core and then install it. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.EJ2.AspNet.Core -Version 32.1.19NOTE
Syncfusion® ASP.NET Core controls are available in nuget.org. Refer to NuGet packages topic to learn more about installing NuGet packages in various OS environments. The Syncfusion.EJ2.AspNet.Core NuGet package has dependencies, Newtonsoft.Json for JSON serialization and Syncfusion.Licensing for validating Syncfusion® license key.
Add Syncfusion® ASP.NET Core Tag Helper
Open ~/Pages/_ViewImports.cshtml file and import the Syncfusion.EJ2 TagHelper.
@addTagHelper *, Syncfusion.EJ2Add stylesheet and script resources
Here, the theme and script is referred using CDN inside the <head> of ~/Pages/Shared/_Layout.cshtml file as follows,
<head>
...
<!-- Syncfusion ASP.NET Core controls styles -->
<link rel="stylesheet" href="https://cdn.syncfusion.com/ej2/32.1.19/fluent.css" />
<!-- Syncfusion ASP.NET Core controls scripts -->
<script src="https://cdn.syncfusion.com/ej2/32.1.19/dist/ej2.min.js"></script>
</head>NOTE
Checkout the Themes topic to learn different ways (CDN, NPM package, and CRG) to refer styles in ASP.NET Core application, and to have the expected appearance for Syncfusion® ASP.NET Core controls.
NOTE
Checkout the Adding Script Reference topic to learn different approaches for adding script references in your ASP.NET Core application.
Register Syncfusion® Script Manager
Also, register the script manager <ejs-script> at the end of <body> in the ASP.NET Core application as follows.
<body>
...
<!-- Syncfusion ASP.NET Core Script Manager -->
<ejs-scripts></ejs-scripts>
</body>Add ASP.NET Core SpeedDial control
Now, add the Syncfusion® ASP.NET Core Fab tag helper in ~/Pages/Index.cshtml page.
@using Syncfusion.EJ2.Buttons;
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
Text="Cut"
});
items.Add(new SpeedDialItem
{
Text="Copy"
});
items.Add(new SpeedDialItem
{
Text="Paste"
});
}
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<ejs-speeddial id="speeddial" target="#target" content="Edit" items="items"></ejs-speeddial>
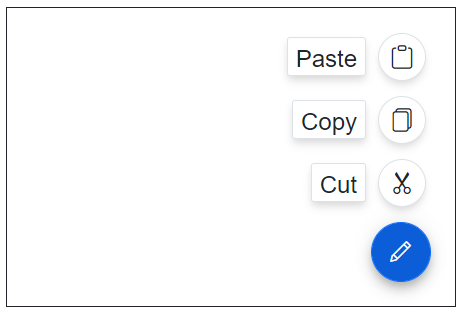
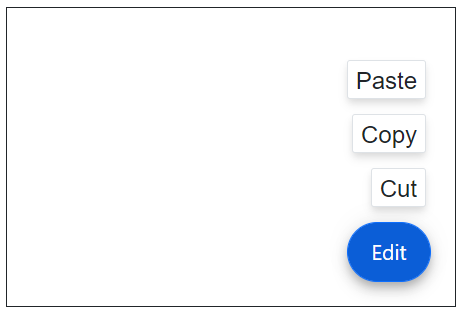
</div>Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. Then, the Syncfusion® ASP.NET Core SpeedDial control will be rendered in the default web browser.

Positioning
The speed dial can be positioned using the position property. The speed dial is positioned based on the target, if target is defined else positioned based on the browser viewport. The position values are TopLeft, TopCenter, TopRight, MiddleLeft, MiddleCenter, MiddleRight, BottomLeft, BottomCenter and BottomRight.
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut",
Text="Cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy",
Text="Copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste",
Text="Paste"
});
}
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<ejs-speeddial id="speeddial" target="#target" position="BottomLeft" content="Edit" items="items"></ejs-speeddial>
</div>
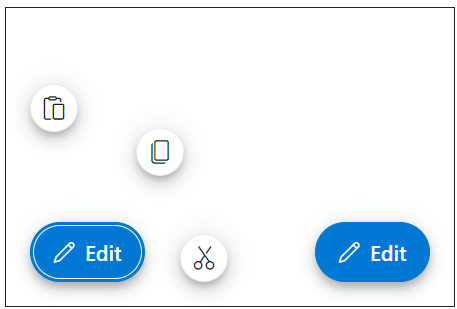
Linear and radial display modes
You can use the mode property to either display the menu in linear order like a list or like a radial menu in radial (circular) direction.
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
List<SpeedDialItem> items1 = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste"
});
items1.Add(new SpeedDialItem
{
IconCss="e-icons e-cut",
Text="Cut"
});
items1.Add(new SpeedDialItem
{
IconCss="e-icons e-copy",
Text="Copy"
});
items1.Add(new SpeedDialItem
{
IconCss="e-icons e-paste",
Text="Paste"
});
}
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<ejs-speeddial id="speeddial" target="#target" position="BottomLeft" content="Edit" items="items" mode="Radial" openIconCss="e-icons e-edit"></ejs-speeddial>
<ejs-speeddial id="speeddial1" target="#target" position="BottomRight" content="Edit" items="items1" mode="Linear" openIconCss="e-icons e-edit"></ejs-speeddial>
</div>

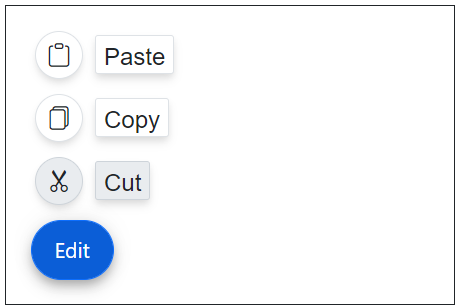
Clicked event
The speed dial control triggers the clicked event when an action item is clicked. You can use this event to perform the required action.
@{
List<SpeedDialItem> items = new List<SpeedDialItem>();
items.Add(new SpeedDialItem
{
IconCss="e-icons e-cut",
Text="Cut"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-copy",
Text="Copy"
});
items.Add(new SpeedDialItem
{
IconCss="e-icons e-paste",
Text="Paste"
});
}
<div id="target" style="min-height:200px; position:relative; width:300px; border:1px solid;">
<ejs-speeddial id="speeddial" clicked="clicked" target="#target" openIconCss="e-icons e-edit" items="items"></ejs-speeddial>
</div>
<script>
function clicked(args) {
alert(args.item.text + " is clicked");
}
</script>